تجول لجميع كتل WordPress Gutenberg الافتراضية
جدول المحتويات
محرر كتلة WordPress ، المعروف أيضا باسم غوتنبرغ ، لقد غير تماما الطريقة التي ينشئ بها المستخدمون المحتوى على مواقع WordPress. بفضل واجهته الحديثة والبديهية ، يوفر محرر الكتل طريقة فعالة ومرنة لتصميم الصفحات والمنشورات. يسمح للمستخدمين بإنشاء تخطيطات معقدة وتخصيص التصميمات وتحسين تجربة المستخدم دون الحاجة إلى مهارات الترميز. يحتوي محرر Gutenberg على نظام مساعدة مدمج يوضح ما تفعله الكتلة عند التمرير فوقها. ومع ذلك ، مع توفر العديد من الكتل ، قد يكون من الصعب على المستخدمين معرفة أي منها يجب استخدامه وكيفية استخدامه بفعالية.
في هذه المقالة ، سوف نقدم إرشادات شاملة ل جميع كتل WordPress وتوضيح كيفية استخدامها لإنشاء محتوى جذاب وديناميكي لموقع WordPress الخاص بك. سواء كنت مبتدئا أو مستخدما متمرسا في WordPress ، ستساعدك هذه المقالة على إطلاق العنان للإمكانات الكاملة لمحرر كتلة WordPress. نبدأ بواجهة المحرر العام قبل الخوض في كل نوع كتلة منفصل.
إعدادات الصفحة/المنشورات
قبل الدخول إلى اللبنات الإنشائية لصفحة Gutenberg ، دعنا نحاول فهم الخيارات المتاحة لدينا في لوحة إعدادات الصفحة / المنشور.
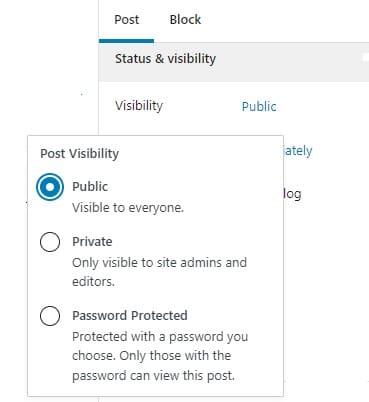
1. خيار الرؤية
يتيح لك خيار الرؤية التحكم في من يمكنه رؤية منشورك أو صفحتك. يمكنك اختيار جعل منشورك أو صفحتك مرئية للجمهور، مما يعني أنه يمكن لأي شخص يزور موقعك على الويب مشاهدتها. بدلا من ذلك ، يمكنك جعل منشورك أو صفحتك "خاصة" ، مما يعني أنه لا يمكن رؤيتها إلا للمسؤولين والمشرفين على موقع الويب. أخيرا ، يمكنك جعله "محميا بكلمة مرور" ، مما يعني أن الزوار سيحتاجون إلى كلمة مرور لعرض المحتوى.

2. حالة الصفحة
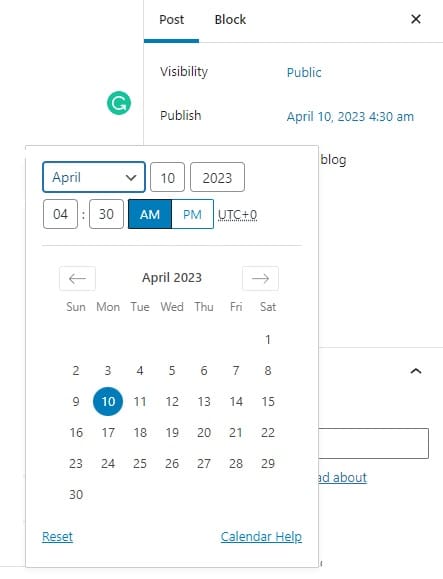
يتيح لك هذا الخيار تعيين الحالة الحالية لمنشورك أو صفحتك. يسمح لك "مجدول" بتعيين تاريخ ووقت محددين لنشر مقالتك أو صفحتك تلقائيا. باستخدام هذا الخيار ، يمكنك تعيين تاريخ في المستقبل أو حتى تاريخ سابق. عند اختيار "نشر"، ستكون مشاركتك أو صفحتك مرئية للجمهور على موقعك الإلكتروني. إذا اخترت "مسودة" ، حفظ المشاركة أو الصفحة ولكن لن يتم نشرها. وفي الوقت نفسه ، تعني عبارة "في انتظار المراجعة" أن المقالة أو الصفحة قد تم إرسالها للمراجعة من قبل محرر أو مسؤول.

3. الرابط الثابت
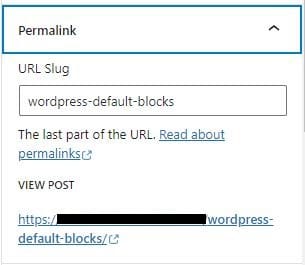
الرابط الثابت هو عنوان URL لمنشورك أو صفحتك. إنه عنوان الويب الذي يستخدمه الزوار للوصول إلى المحتوى الخاص بك. لست مضطرا إلى إنشائه يدويا. سيقوم WordPress تلقائيا بإنشاء الرابط الثابت لك بمجرد كتابة عنوان مقالتك أو منشور مدونتك. عند النقر فوق خيار "الرابط الثابت" ، سترى الرابط الثابت الحالي لمنشورك أو صفحتك. يمكنك تحرير الرابط الثابت بالنقر فوق الزر "تحرير" وكتابة عنوان URL الذي تريده.
ومع ذلك ، يمكن أن يتسبب تغيير الرابط الثابت للصفحة المنشورة في حدوث مشكلات في الروابط وتصنيفات محرك البحث. إذا كنت بحاجة إلى تغيير الرابط الثابت لصفحة منشورة ، فمن المستحسن إعداد إعادة توجيه من عنوان URL القديم إلى الرابط الجديد لضمان توجيه الزوار إلى الصفحة الصحيحة.

4. المراجعات
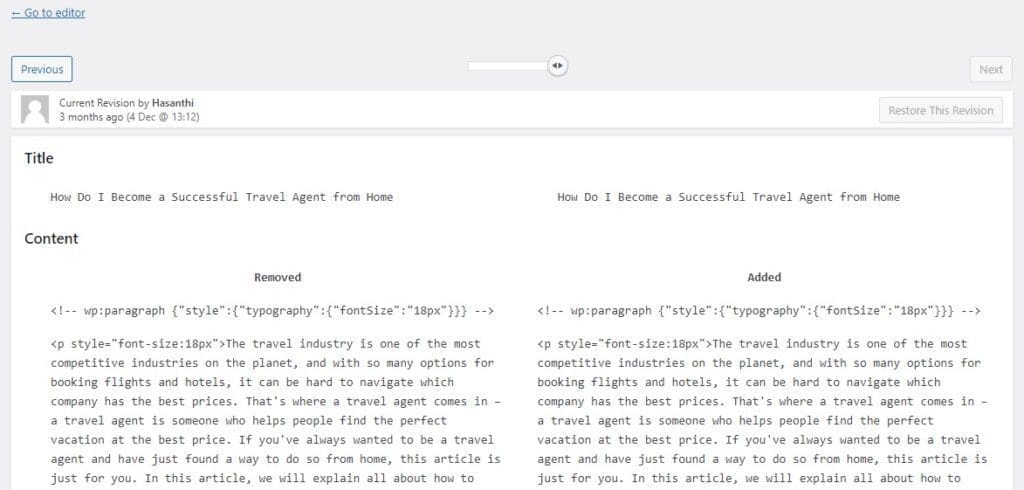
المراجعات هي الإصدارات المحفوظة من منشورك التي يتم إنشاؤها تلقائيا أثناء إجراء التغييرات. إنها تسمح لك بالعودة إلى إصدار سابق من المحتوى الخاص بك إذا ارتكبت خطأ أو أردت التراجع عن التغييرات. عند النقر فوق "المراجعات" ، ستفتح شاشة تعرض لك قائمة بجميع المراجعات التي تم حفظها لمنشورك. يمكنك النقر فوق أي مراجعة لمشاهدة معاينة لهذا الإصدار من المحتوى الخاص بك ، ويمكنك أيضا مقارنة المراجعات جنبا إلى جنب لمعرفة ما تم تغييره. إذا كنت ترغب في استعادة مراجعة سابقة لمنشورك أو صفحتك ، فانقر فوق الزر "استعادة هذه المراجعة" بجوار المراجعة التي تريد استعادتها. سيؤدي هذا إلى استبدال الإصدار الحالي من المحتوى الخاص بك بالمراجعة المحددة.

5. صورة مميزة
الصورة المميزة هي صورة تمثل محتوى منشورك أو صفحتك. يتم عرضها عادة في الجزء العلوي من المنشور أو الصفحة وغالبا ما تستخدم كصورة مصغرة عند مشاركة المنشور أو الصفحة على وسائل التواصل الاجتماعي. عند النقر فوق "صورة مميزة" ، سيفتح مربع حوار حيث يمكنك تحديد صورة موجودة من مكتبة الوسائط الخاصة بك أو تحميل صورة جديدة. بمجرد تحديد صورة ، يمكنك استخدام أداة الاقتصاص لاقتصاص الصورة إلى نسبة العرض إلى الارتفاع أو الحجم المطلوب. يمكنك أيضا إضافة نص بديل إلى الصورة ، مما يساعد في إمكانية الوصول وتحسين محرك البحث.

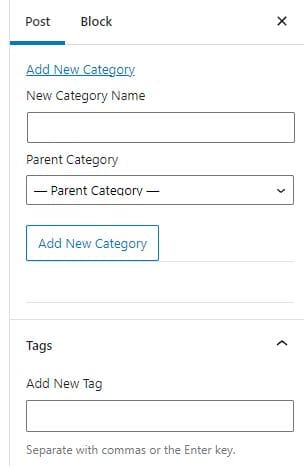
6. فئات المنشورات وعلامات النشر
تستخدم فئات المنشورات وعلامات المنشورات للمساعدة في تنظيم المحتوى الخاص بك وتصنيفه.
فئات المنشورات هي طريقة لتجميع مشاركاتك في مواضيع أو مواضيع واسعة. يمكنك إنشاء العديد من الفئات حسب رغبتك وتعيين كل منشور لفئة واحدة أو أكثر. وهذا يسهل على القراء التنقل في موقعك والعثور على المحتوى الذي يثير اهتمامهم. لإضافة فئة إلى منشور ، ما عليك سوى النقر فوق خيار "الفئات" في الشريط الجانبي الأيمن لمحرر الحظر وتحديد الفئة التي تريد تعيين المنشور إليها. يمكنك أيضا إنشاء فئات جديدة من نفس القائمة.
من ناحية أخرى ، تعد علامات المنشورات أكثر تحديدا من الفئات وتستخدم لتحديد الكلمات الرئيسية أو الموضوعات ذات الصلة بمنشور معين. يمكنك إضافة علامات متعددة إلى منشور لمساعدة القراء في العثور على المحتوى ذي الصلة على موقعك. لإضافة علامة إلى منشور ، انقر فوق خيار "العلامات" في الشريط الجانبي الأيمن لمحرر الحظر وأدخل العلامة (العلامات) التي تريد استخدامها. يمكنك أيضا الاختيار من بين العلامات الحالية أو إنشاء علامات جديدة.

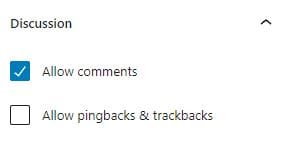
7. مناقشة
تتيح لك المناقشة التحكم في ما إذا كان بإمكان الزوار ترك تعليقات على منشورك أو صفحتك أم لا. بشكل افتراضي ، يسمح WordPress بالتعليقات على المنشورات والصفحات الجديدة ، ولكن يمكنك تعطيل التعليقات أو تمكينها على أساس كل منشور أو صفحة تلو الأخرى.
يمكن أن يكون السماح بالتعليقات على مشاركاتك طريقة رائعة للتفاعل مع جمهورك ، ولكنه يمكن أن يفتح أيضا الباب أمام التعليقات غير المرغوب فيها والسلبية. للمساعدة في مكافحة هذا ، يتضمن WordPress العديد من خيارات الإشراف ، بما في ذلك القدرة على طلب الموافقة على جميع التعليقات أو وضع علامة على التعليقات تلقائيا كرسائل غير مرغوب فيها بناء على معايير معينة.

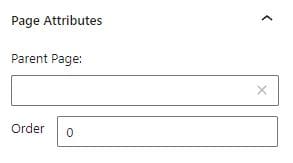
8. سمات الصفحة (يظهر هذا الخيار في الصفحات فقط، وليس المنشورات)
- صفحة الوالدين: الصفحة الرئيسية هي صفحة تحتوي على صفحة فرعية واحدة أو أكثر (تعرف أيضا باسم الصفحات التابعة) متداخلة تحتها. تساعد الصفحات الرئيسية والصفحات الفرعية في إنشاء هياكل هرمية للصفحات. على سبيل المثال، إذا كان لديك موقع ويب يبيع المنتجات، فيمكنك إنشاء صفحة رئيسية تسمى "المنتجات" ثم إنشاء صفحات فرعية لكل فئة من فئات المنتجات التي تقدمها، مثل "الإلكترونيات" و"الأجهزة المنزلية" و"الملابس". سيتم تداخل كل صفحة من هذه الصفحات الفرعية ضمن الصفحة الرئيسية "المنتجات" ، مما يؤدي إلى إنشاء تسلسل هرمي.
- ترتيب: يتيح لك هذا الخيار تعيين الترتيب الذي تظهر به صفحاتك في القائمة أو عند استخدام الدالة wp_list_pages() في القالب الخاص بك. يمكنك تعيين قيمة رقمية للترتيب، وسيتم عرض الصفحات بترتيب تصاعدي بناء على هذه القيمة.

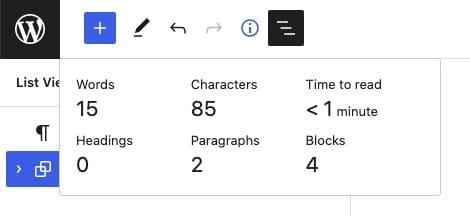
9. قائمة جوتنبرج العلوية
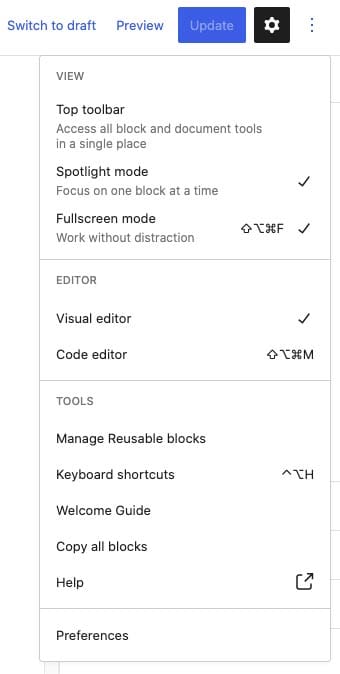
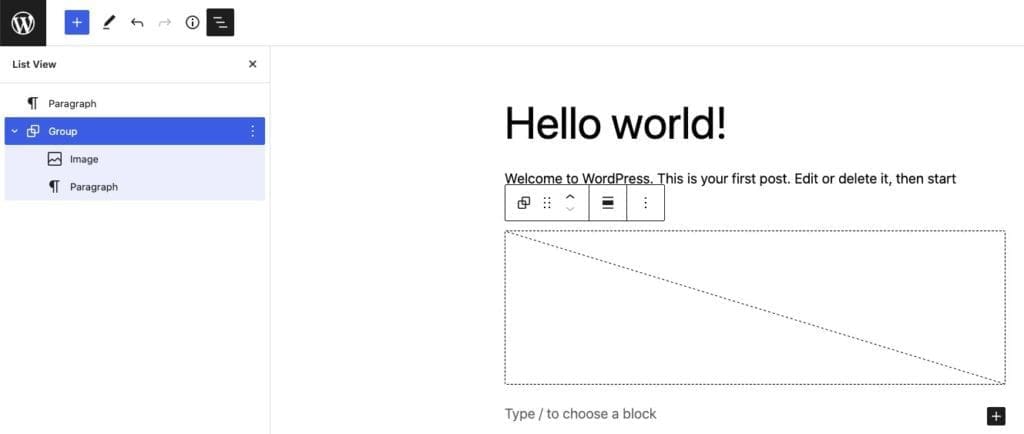
ستجد في شاشة القائمة العلوية ل Gutenberg تفاصيل حول المستند وخيارات التراجع / الإعادة وكتل المحتوى التي يمكنك إضافتها إليه. يعد خيار عرض القائمة ميزة مفيدة حقا تعرض تخطيط صفحتك قسما تلو الآخر.

يمكنك الوصول إلى خيارات محرر Gutenberg من خلال النقر على ثلاث نقاط معروضة على جانب الشاشة.

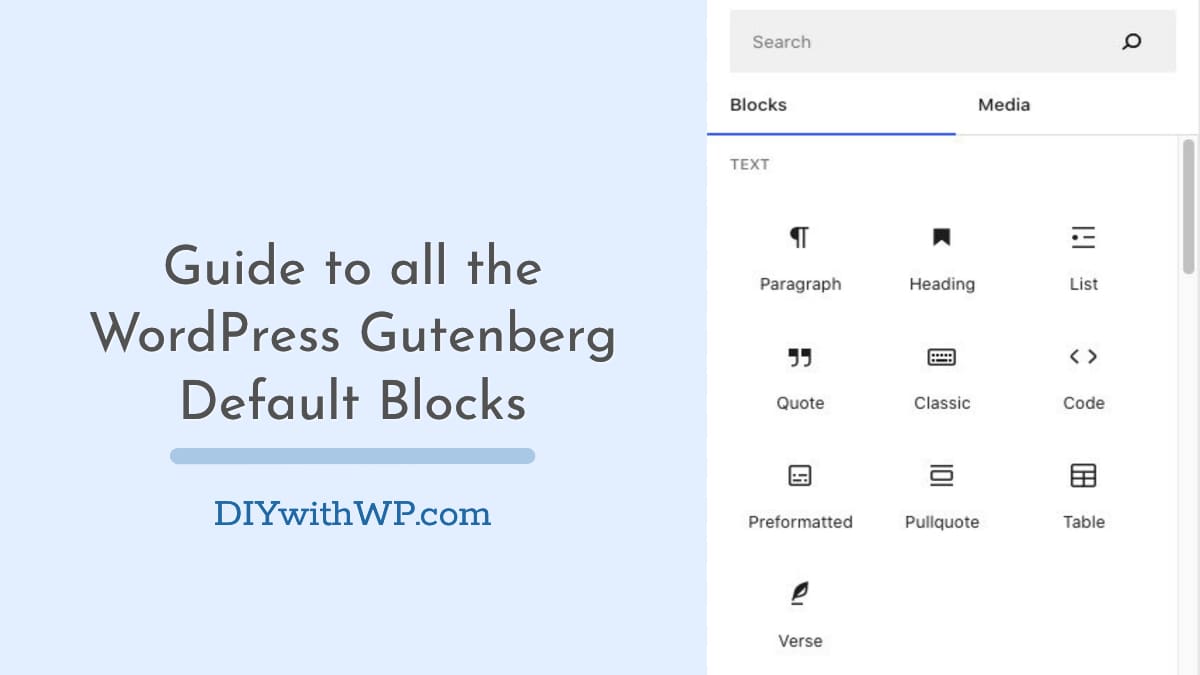
كتل النص
عندما تقوم بإنشاء صفحة جديدة ، يمكنك إضافة محتوى إليها باستخدام الكتل. تسمح لك الكتل بإضافة نص عادي وعناوين وقوائم وروابط وتنسيقات أساسية أخرى.
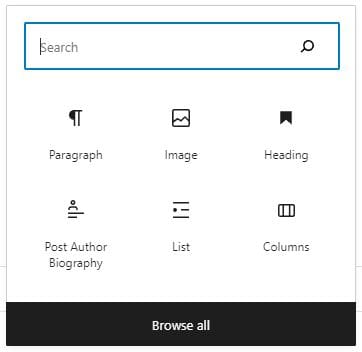
لإضافة نص ، يمكنك كتابة "/ text" في سطر جديد والضغط على Enter. بدلا من ذلك ، يمكنك النقر فوق رمز "+" في المحرر. بشكل افتراضي ، سترى 6 أنواع من الكتل. إذا كنت بحاجة إلى مزيد من الخيارات ، فيمكنك النقر فوق "تصفح الكل" لرؤية جميع خيارات الحظر المتاحة. عند النقر فوق هذا الخيار، سيتم فتح علامة تبويب جديدة على الجانب الأيسر من الصفحة، تعرض جميع فئات الكتل، بما في ذلك كتل النص وكتل الصور وكتل التضمين وكتل التصميم.

1. كتلة العنوان
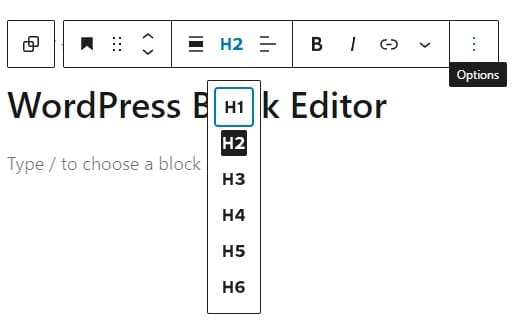
لإضافة مكون عنوان ، يمكنك النقر فوق رمز "+" في المحرر وتحديد "العنوان" من قائمة الكتل المتاحة. يمكنك أيضا كتابة "/ heading" في سطر جديد والضغط على Enter.
بمجرد إضافة مكون العنوان ، يمكنك تحديد مستوى العنوان (H1 ، H2 ، H3 ، إلخ) باستخدام شريط أدوات المكون. يمكنك أيضا كتابة النص وتطبيق خيارات التنسيق مثل حجم الخط أو غامق أو مائل أو تسطير خط.

2. كتلة الفقرة
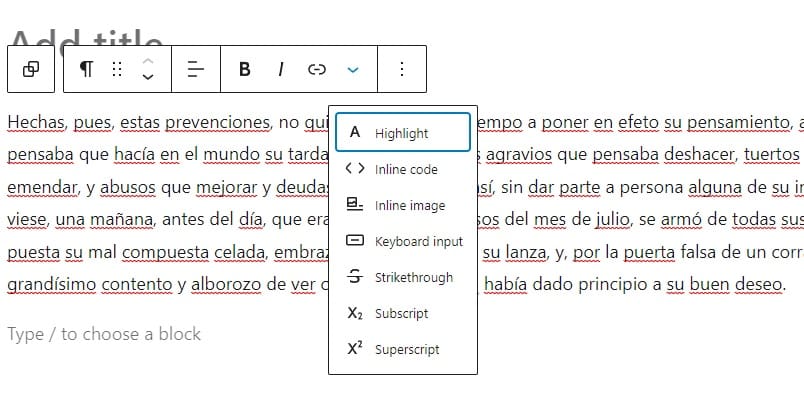
لإضافة مكون فقرة ، يمكنك النقر فوق رمز "+" في المحرر وتحديد "فقرة" من قائمة الكتل المتاحة. بمجرد إضافة مكون فقرة، يمكنك البدء في كتابة النص أو لصقه. يمنحك هذا المكون أيضا خيار إنشاء قوائم (قوائم نقطية) وعلامات اقتباس. يمكنك استخدام خيارات التنسيق في شريط أدوات الكتلة لتطبيق النمط الغامق أو المائل وإضافة ارتباطات تشعبية والمزيد. يمكنك أيضا تخصيص محاذاة النص ولون النص ولون الخلفية وحجم الخط للفقرة باستخدام لوحة إعدادات الكتلة على الجانب الأيمن من المحرر.

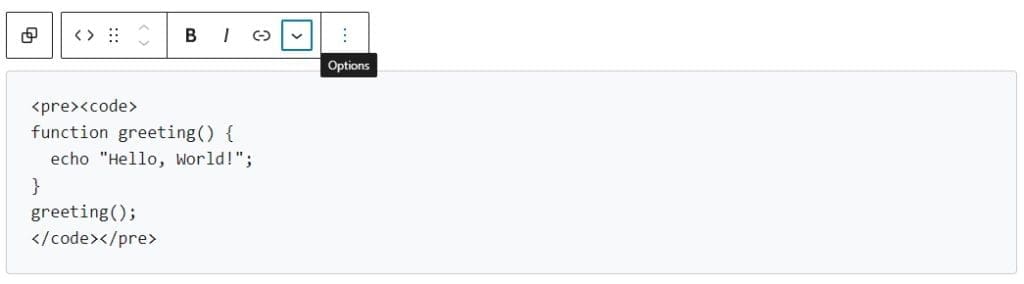
3. كتلة الكود
تساعد كتل التعليمات البرمجية في عرض مقتطفات التعليمات البرمجية أو كتل التعليمات البرمجية في منشورك أو صفحتك. هذه أداة رائعة للمطورين والمبرمجين وأي شخص يرغب في مشاركة مقتطفات التعليمات البرمجية مع قرائه بطريقة نظيفة ومنظمة. يمكنك إدخال الرمز الخاص بك مباشرة في المكون أو لصقه من مصدر خارجي، مثل محرر نصوص أو موقع ويب آخر.

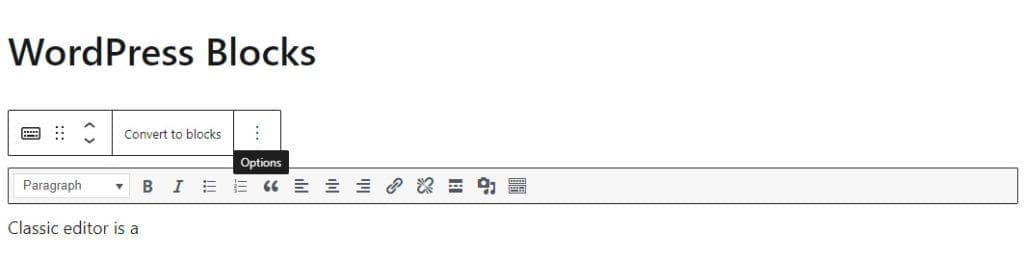
4. كتلة المحرر الكلاسيكي
كان المحرر الكلاسيكي هو المحرر الافتراضي في WordPress لسنوات عديدة قبل تقديم محرر الكتلة. استخدم واجهة وتجربة تحرير مختلفة عن محرر الكتلة. مع إدخال محرر الكتل في WordPress ، قد يفضل بعض المستخدمين واجهة المحرر الكلاسيكي أو ربما قاموا بالفعل بإنشاء محتوى باستخدام المحرر الكلاسيكي. توفر كتلة المحرر الكلاسيكي طريقة سهلة لمتابعة تحرير هذا المحتوى باستخدام واجهة المحرر الكلاسيكي داخل محرر الكتلة.
عند إضافة مكون المحرر الكلاسيكي إلى منشورك ، سترى واجهة تحرير مألوفة مع شريط أدوات يتضمن أزرارا لتنسيق النص وإضافة روابط والمزيد. يمكنك تعديل المحتوى الخاص بك كما تفعل في المحرر الكلاسيكي ولكن داخل واجهة محرر الكتل الجديدة.

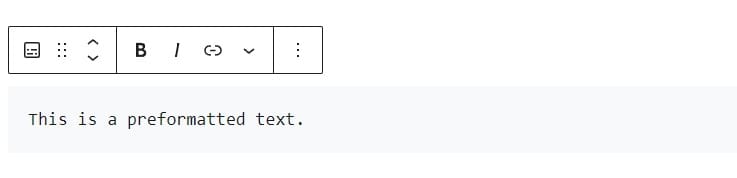
5. كتلة منسقة مسبقا
تسمح لك الكتلة المنسقة مسبقا بعرض النص كما يظهر تماما ، بما في ذلك أي مسافات إضافية وفواصل أسطر وأحرف خاصة. تكون هذه الكتلة مفيدة عندما تريد عرض النص الذي يحتاج إلى الحفاظ على تنسيقه الأصلي، مثل مقتطفات التعليمات البرمجية أو الشعر.
عند إضافة مكون منسق مسبقا إلى منشورك، يمكنك كتابة النص أو لصقه في المكون، وسيتم عرضه بخط ثابت العرض. هذا يعني أن كل حرف يشغل نفس المساحة ، لذلك يحتفظ النص بالتباعد والمحاذاة الأصليين.

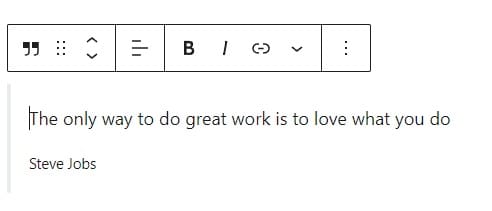
6. كتلة Pullquote
تبرز كتل الاقتباس جزءا من النص من مقالتك أو صفحتك وتعرضه كاقتباس. تكون هذه الكتلة مفيدة عندما تريد إضافة تركيز أو سياق إلى جزء معين من المحتوى الخاص بك. عند إضافة مكون اقتباس إلى مقالتك أو صفحتك، يمكنك كتابة النص أو لصقه والاقتباس أو مصدر الاقتباس. سيتم عرض الاقتباس بتنسيق منمق مع علامات اقتباس ، وسيتم عرض الاقتباس أو المصدر أسفل الاقتباس.

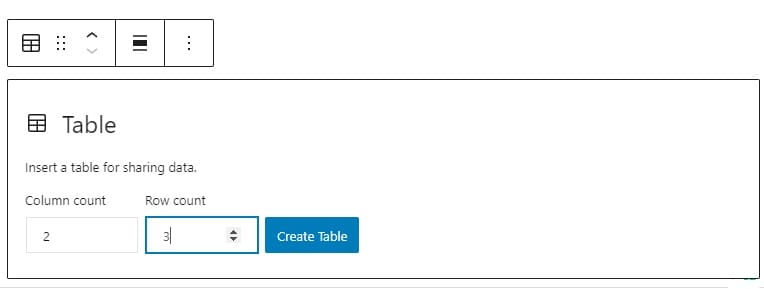
7. كتلة الجدول
عند إضافة مكون جدول إلى مقالتك أو صفحتك، يمكنك بسهولة إنشاء جدول عن طريق إضافة صفوف وأعمدة ثم إدخال بياناتك في خلايا الجدول. يمكنك أيضا تخصيص الجدول عن طريق إضافة صف رأس وتغيير ألوان الحدود والخلفية وضبط حجم الخط ومحاذاة النص.
يتضمن هذا النوع من الكتل أيضا أدوات لتنسيق الجدول، مثل إضافة الصفوف والأعمدة أو إزالتها، ودمج الخلايا، وتغيير حجم الخلايا. هذا يجعل من السهل إنشاء جدول يناسب احتياجاتك ومتطلباتك الخاصة.

8. كتلة الآية
تتيح لك هذه الكتلة عرض الشعر أو أي نص آخر بتنسيق مميز بصريا. عند إضافة مكون آية إلى مقالتك أو صفحتك، سيتم عرض النص الخاص بك بخط ثابت العرض وفواصل أسطر حيث أدخلتها.

كتل الوسائط
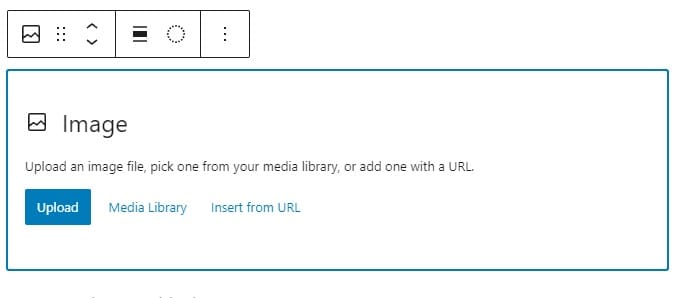
1. كتلة الصورة
يسمح لك مكون الصورة بتحميل صورة من جهاز الكمبيوتر الخاص بك أو اختيار صورة من مكتبة الوسائط الخاصة بك. يمكنك بعد ذلك تخصيص الصورة عن طريق إضافة تسمية توضيحية أو نص بديل أو ارتباط. بمجرد إضافة الصورة إلى محتوى المنشور ، يمكنك حتى تغيير حجم الصورة عن طريق سحبها من الأسفل أو الجانبين. إذا كنت ترغب في ذلك ، يمكنك أيضا اقتصاص الصورة بمجرد تحميلها في WordPress.

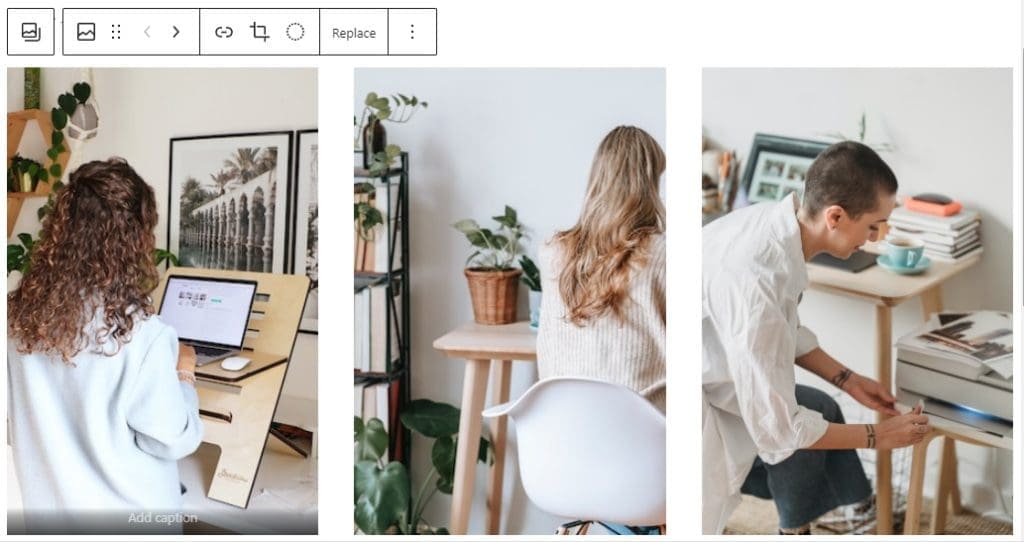
2. كتلة المعرض
تساعدك كتلة المعرض على عرض صور متعددة في تخطيط شبكة أو فسيفساء. يمكنك تحميل صور متعددة أو تحديدها في وقت واحد ثم تخصيص المعرض عن طريق اختيار تخطيط وإضافة تسميات توضيحية وضبط حجم الصور وتباعدها.
يمكنك استخدام الأسهم لتغيير ترتيب الصور. تتمثل إحدى أفضل الممارسات التي يجب اتباعها عند استخدام كتلة المعرض في التأكد من أن ارتفاع الصور وعرضها متساويان. إذا كانت صورك مختلفة في الحجم ، فلن تحصل على صورة متناسبة.

3. كتلة الصوت
يمكنك إضافة كتلة صوتية إلى المنشور عن طريق تحميله أو الاختيار من المعرض أو مباشرة عبر عنوان URL. باستخدام مكون الصوت ، يمكنك إضافة ملفات صوتية مثل الموسيقى أو البودكاست أو أي تسجيلات صوتية أخرى إلى المحتوى الخاص بك. بمجرد إضافة هذا المكون الصوتي ، يمكن لزوار موقع الويب الخاص بك الاستماع إلى الملف الصوتي مباشرة من منشورك أو صفحتك دون الحاجة إلى مغادرة موقع الويب الخاص بك أو فتح مشغل وسائط منفصل.

4. كتلة الغطاء
تستخدم كتل الغلاف لإنشاء صورة غلاف أو مقطع فيديو مذهل بصريا للمنشورات. يمكن أن يساعد في إنشاء قسم رأس جذاب أو خلفية صفحة كاملة تعزز الشكل العام للمحتوى الخاص بك. بمجرد إضافة مكون الغلاف إلى محتوى المنشور، يمكنك تخصيص إعدادات التخطيط، بما في ذلك محاذاة كتلة الغلاف وارتفاعها وعرضها. بالإضافة إلى ذلك، يمكنك إضافة نص أو كتل أخرى إلى كتلة الغلاف، مثل العناوين أو الفقرات أو الأزرار.

5. كتلة الملف
باستخدام مكون الملف ، يمكنك إضافة رابط إلى ملف يمكن للزوار تنزيله أو عرضه ، مثل مستند PDF أو Word. يكون هذا النوع من الحظر مفيدا عندما تريد تزويد جمهورك بإمكانية الوصول إلى موارد أو معلومات إضافية متعلقة بمنشورك. عند تحميل ملف PDF، سيتم فتح الصفحة تلقائيا باستخدام قارئ PDF، ويمكن للزوار قراءتها داخل الصفحة. ولكن عند إضافة مستند Word ، يكون لدى الزوار خيار تنزيله فقط.

6. كتلة الوسائط والنص
كتلة الوسائط والنص عبارة عن كتلة متعددة الاستخدامات في محرر القوالب تسمح لك بدمج محتوى الوسائط والنص في كتلة واحدة. هذه طريقة مرنة لتقديم المعلومات التي تتضمن النصوص والوسائط ، مثل الصور أو مقاطع الفيديو ، جنبا إلى جنب أو مكدسة فوق بعضها البعض.

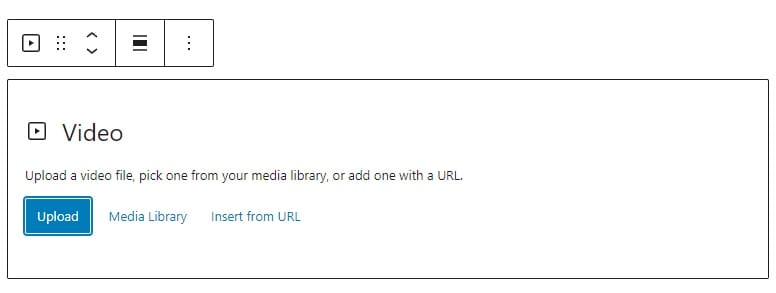
7. كتلة الفيديو
تساعدك كتل الفيديو على تضمين مقطع فيديو في منشورك. يمكنك إضافة مقاطع فيديو من مجموعة متنوعة من المصادر، بما في ذلك YouTube أو Vimeo أو مكتبة الوسائط الخاصة بك. بمجرد إضافة كتلة الفيديو الخاصة بك وتكوينها ، يمكن لزوار موقع الويب الخاص بك مشاهدة الفيديو داخل المكون.

كتل التصميم
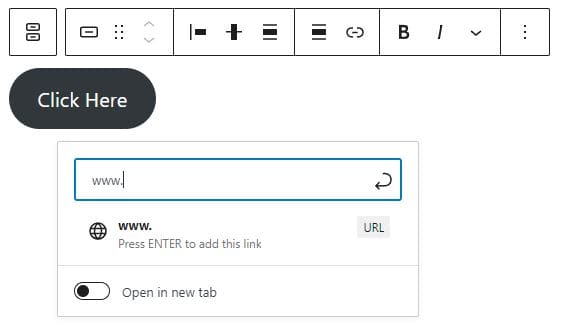
1. كتلة الزر
تتيح لك هذه الكتلة إنشاء أزرار قابلة للتخصيص للمحتوى الخاص بك ، بما في ذلك تعيين نص الزر ولون الخلفية ولون الخط. يمكنك إضافة وجهة رابط إلى الزر بحيث يتم توجيه الزائرين إلى الصفحة أو موقع الويب ذي الصلة عندما ينقر عليه الزوار.

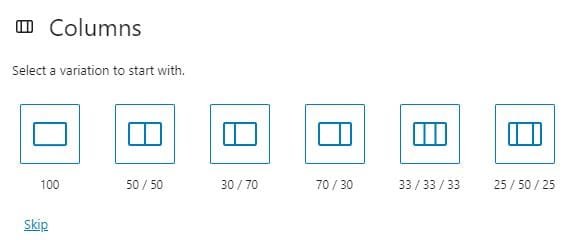
2. كتلة العمود
تقسم كتلة العمود المحتوى إلى أعمدة منفصلة. تتيح لك هذه الكتلة خيارات متنوعة لإنشاء أعمدة، بما في ذلك عمودين مقسمين بالتساوي، وثلاثة أعمدة مقسمة بالتساوي، وعمودين مع انقسامات بمقدار الثلث والثلثين، وثلاثة أعمدة بعمود مركزي عريض. بشكل عام ، تساعدك كتل الأعمدة على عرض أجزاء متعددة من المحتوى جنبا إلى جنب بطريقة جذابة بصريا.

3. كتلة المجموعة
يسمح كتلة المجموعة بتجميع الكتل المنفصلة المضافة إلى الصفحة في قسم واحد. يساعد هذا في إدارة هذه الكتل المجمعة وتصميمها.

4. المزيد من الكتلة
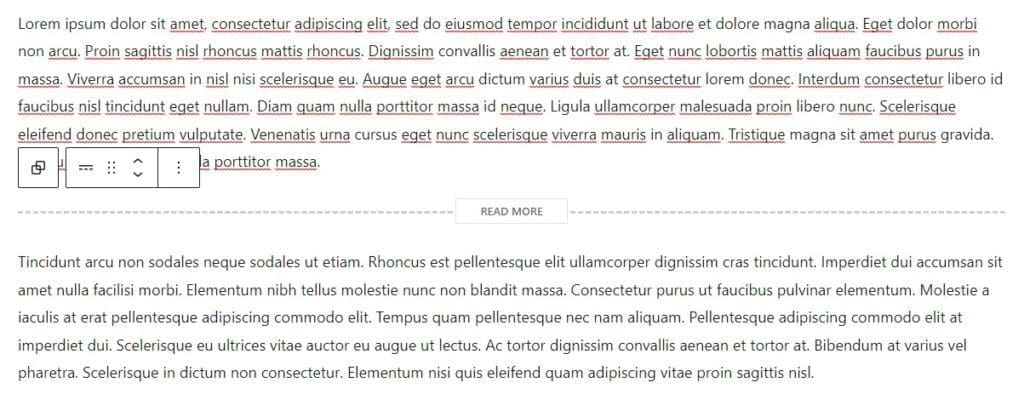
يسمح لك مكون المزيد بتقييد جزء المشاركة التي تريد عرضها في صفحة أرشيف المشاركة. يمكن أن يكون هذا المكون مفيدا عندما يكون لديك مقالات أو صفحات طويلة، وتريد عرض مقتطف فقط، باستخدام زر يمكن للقراء النقر فوقه لعرض المحتوى الكامل.

5. كتلة فاصل
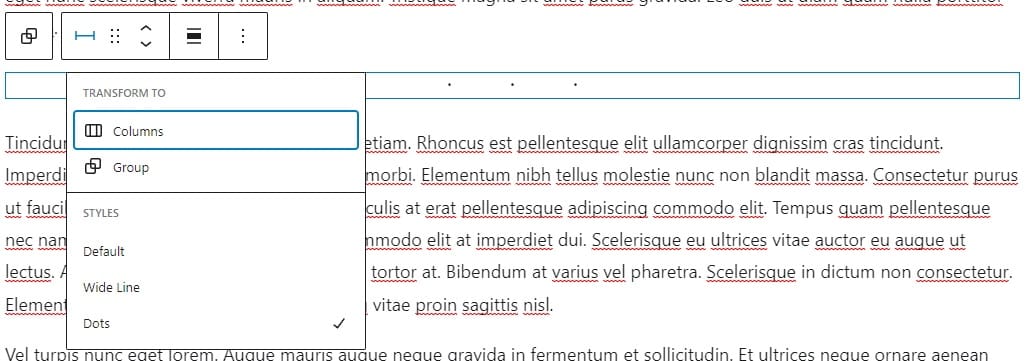
يضيف الفاصل خطا أفقيا إلى المحتوى الخاص بك ، مما يوفر فاصلا مرئيا واضحا بين الأقسام. تتمثل الوظيفة الرئيسية للفاصل في إنشاء فاصل بين الأفكار أو الأقسام باستخدام فاصل أفقي. يمكنك إضافة هذا الفاصل كخط عريض أو خط قصير أو نقاط.

6. كتلة فاصل
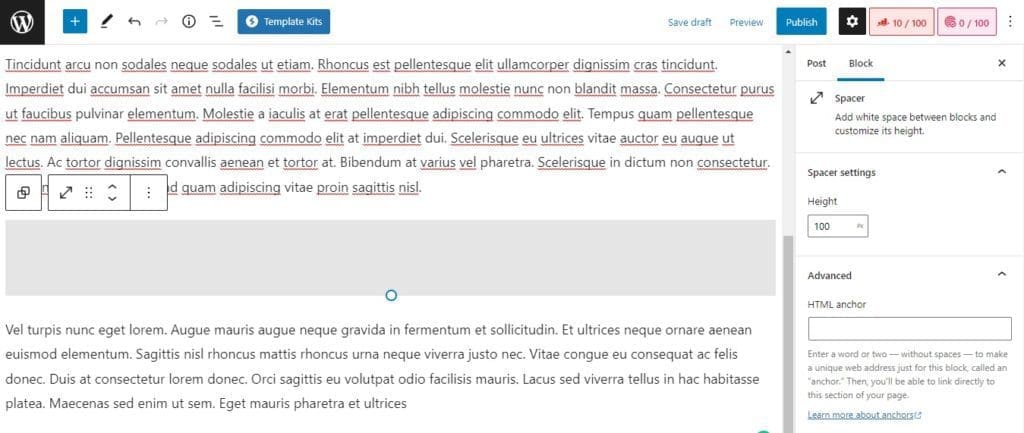
يوفر Spacer خيارات لإضافة مساحة فارغة بين أقسام المحتوى. يمكنك ضبط ارتفاع كتلة الفاصل لإنشاء المقدار المطلوب من المساحة الفارغة.

كتل القطعة
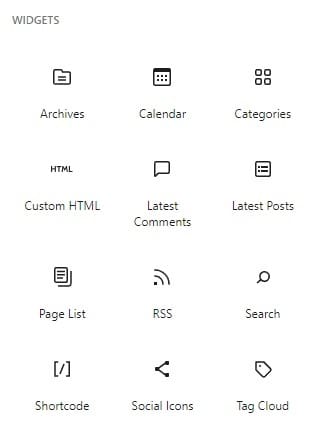
تسمح لك كتل الأدوات بإضافة محتوى ديناميكي إلى مشاركاتك أو صفحاتك دون الحاجة إلى كتابة أي رمز. في الواقع ، إنها ميزة أساسية ل WordPress.

1. كتلة الرمز القصير
يتيح لك خيار الرمز القصير إضافة رمز قصير إلى منشورك أو صفحتك. يمكنك إدراج الرمز القصير مباشرة في محرر الكتلة، وسيتم تقديمه كوظيفة أو محتوى محدد تريد عرضه. يمكن أن يكون هذا مفيدا لإضافة وظائف مخصصة ، مثل إدراج نموذج اتصال أو تضمين مقطع فيديو ، إلى موقع WordPress الخاص بك دون الحاجة إلى كتابة أي رمز.

2. كتلة الأرشيف
يعرض الأرشيف قائمة بمشاركات موقعك مرتبة حسب التاريخ ، بالإضافة إلى قائمة بفئات موقعك وعلاماته. يمكنك تخصيص أداة الأرشيف لعرض المنشورات حسب السنة أو الشهر أو الفئة، مما يسهل على المستخدمين العثور على المحتوى الذي يهتمون به.

3. كتلة HTML مخصصة
تساعدك كتلة عنصر واجهة مستخدم HTML المخصصة على إضافة كود HTML الخاص بك إلى منشور أو صفحة WordPress. يمكن أن يكون هذا مفيدا لإضافة عناصر مخصصة أو تنسيق إلى المحتوى الخاص بك أو لتضمين عناصر واجهة مستخدم أو نصوص برمجية تابعة لجهات خارجية.

كتلة 4. RSS
يسمح لك مكون عنصر واجهة مستخدم RSS بعرض موجزات RSS من مواقع أخرى على موقع WordPress الخاص بك. يمكنك تخصيص عنصر واجهة مستخدم RSS لعرض الموجز بطريقة معينة، مثل عرض أحدث المنشورات فقط أو تضمين الصور.

5. كتلة الرموز الاجتماعية
تسمح لك الرموز الاجتماعية بعرض أيقونات الوسائط الاجتماعية على موقع WordPress الخاص بك. يمكنك تخصيص أداة الرموز الاجتماعية لعرض أيقونات لمنصات وسائط اجتماعية معينة ، مثل Facebook و Twitter و Instagram.

6. كتلة سحابة العلامات
تعرض كتلة أداة Tag Cloud قائمة بعلامات موقعك، مع حجم كل علامة يشير إلى عدد مرات استخدامها. يمكن أن تكون هذه طريقة مفيدة لمساعدة المستخدمين على التنقل في موقعك حسب الموضوع أو الكلمة الرئيسية.

كتل السمات
تم تصميم كتل السمات للعمل على وجه التحديد مع السمة وتوفير وظائف إضافية تتجاوز كتل WordPress الأساسية.

فيما يلي بعض الأمثلة على هذه الكتل:
- كتلة حلقة الاستعلام: يسمح لك هذا المكون بعرض قائمة مخصصة من المشاركات أو الصفحات على موقعك، مع خيارات للتصفية حسب الفئة أو العلامة أو نوع المشاركة المخصص.
- كتلة شعار الموقع: تقدم هذه الكتلة شعار موقعك أو شعاره ويمكن تخصيصه بأنماط وألوان خطوط مختلفة لتتناسب مع قالبك.
- مكون قائمة المشاركات: تعرض هذه الكتلة قائمة بالمشاركات التي تحتوي على صور مميزة ونص مقتطف ويمكن تخصيصها لعرض المنشورات حسب الفئة أو العلامة أو نوع المنشور المخصص.
- كتلة التنقل: يعرض هذا المكون قائمة أو شريط تنقل، مما يسمح للمستخدمين بالتنقل بسهولة في موقعك. يمكنك تخصيص كتلة التنقل بأنماط وخيارات مختلفة لتتناسب مع قالبك.
- كتلة الصورة الرمزية: تعرض هذه الكتلة الصورة الرمزية للمؤلف أو صورة الملف الشخصي ، جنبا إلى جنب مع اسمه وسيرته الذاتية. يمكن أن تكون هذه طريقة مفيدة لإضافة لمسة شخصية إلى موقعك وبناء اتصالات مع قرائك.
تضمين الكتل
هذه نوع من الكتل المصممة لسحب المحتويات المستضافة في مواقع أخرى مثل YouTube و Twitter و Tiktok وغيرها. يتم أيضا دعم محتويات Iframe. تتوفر عناصر التحكم في التصميم لتصميم التضمين بالطريقة التي تريدها.

يعد محرر كتلة WP أداة قوية توفر إمكانيات لا حصر لها لإنشاء محتوى ديناميكي وجذاب على موقع الويب الخاص بك. من خلال فهم وإتقان الكتل المختلفة المتاحة ، يمكنك تصميم صفحات ومنشورات جميلة وعملية ستثير إعجاب جمهورك. نأمل أن يكون هذا الدليل قد ساعدك في اكتساب فهم أعمق لمحرر كتلة WordPress وألهمك لإنشاء محتوى فريد ومقنع. لذا ، ابدأ في استكشاف الكتل المختلفة وأطلق العنان لإبداعك!