كيف تبدأ مدونة في 5 خطوات فقط
جدول المحتويات
هل تتطلع إلى بدء مدونتك الخاصة؟ لكن لا تعرف من أين تبدأ؟ لا تقلق ، سأعلمك كيفية بدء مدونة بنفسك. فقط في 5 خطوات سهلة. سيستغرق هذا حوالي 30-40 دقيقة حتى يكتمل. لذلك ، سيكون لديك مدونتك الخاصة في غضون 30 دقيقة. دعنا نتعمق ونرى كيف يمكنك بدء التدوين في أقل من ساعة واحدة.
ما تحتاجه لبدء مدونة في 5 خطوات فقط
- فكرة اسم المجال لمدونتك. شيء من هذا القبيل diywithwp.com
- حساب الاستضافة
لنبدأ
الخطوة الأولى: تأمين اسم المجال والمضيف الخاص بك
النطاق هو العنوان الذي تكتبه في شريط عنوان المتصفح لزيارة مدونتك. بدون نطاق، لا توجد طريقة للوصول إلى موقع الويب الخاص بك أو عرضه.
استضافه هو المكان الذي تقوم فيه بحفظ جميع ملفاتك المتعلقة بموقع الويب أو المدونة. والتي يمكنك الوصول إليها باستخدام اسم المجال.
للحصول على النطاق والاستضافة لديك الكثير من الخيارات المختلفة للاختيار من بينها. لكن اقتراحي هو الذهاب إلى بلوهاست . واحدة من أكثر الشركات رسوخا وموثوقية ومزود استضافة رسمي موصى به من WordPress.
احصل على نطاقك مجانا!
مع بلوهاست , يمكنك الحصول على اسم نطاق مجاني مع حزمة الاستضافة الخاصة بك. (للسنة الأولى). عادة ما يكلفك اسم المجال حوالي 14.99 دولارا في السنة.
اشتر باقة الاستضافة الخاصة بك بخصم 60٪
عادة ما يتعين عليك دفع 9.99 دولارا شهريا للحصول على حزمة استضافة مع BlueHost . لكن لحسن الحظ ، يمكنك الحصول على خصم 70٪ والحصول على حزمة الاستضافة الخاصة بك مقابل 2.95 دولارا شهريا فقط من خلال الرابط أدناه.
بمجرد الانتقال إلى الرابط ، سترى الشاشة التالية. فقط انقر فوق " ابدأ الآن زر ".

اختر حزمة الاستضافة الخاصة بك لبدء مدونتك
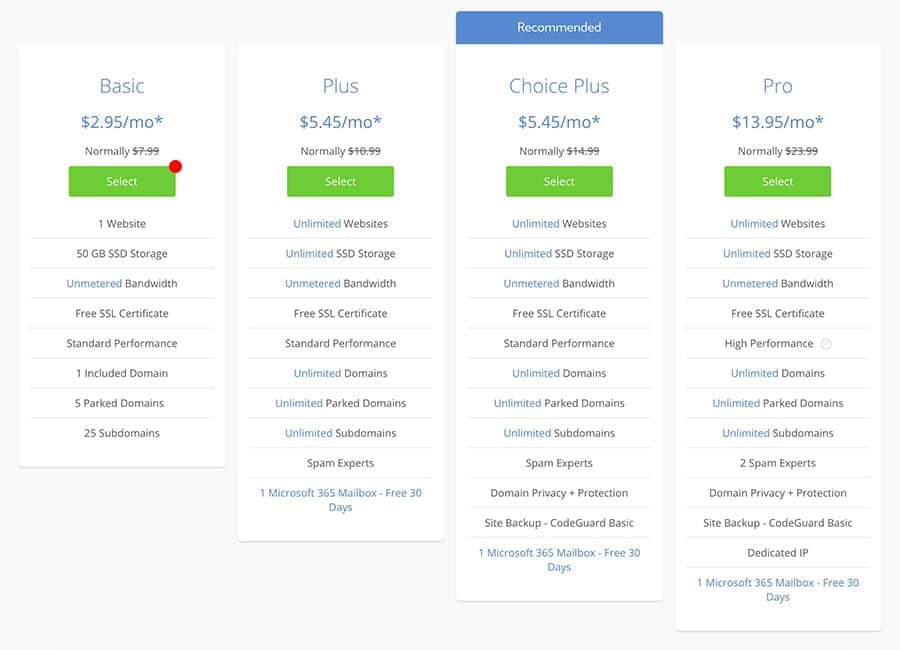
في الصفحة التالية ، عليك تحديد الحزمة الخاصة بك. ال "أساسي" واحد أكثر من كاف للبدء به. إذا كنت تخطط لتشغيل أكثر من موقع ويب في حزمة الاستضافة الخاصة بك ، أقترح عليك اختيار "تشويس بلس" حزمة بدلا من ذلك. أفضل قيمة مقابل المال.

اختر نطاقك
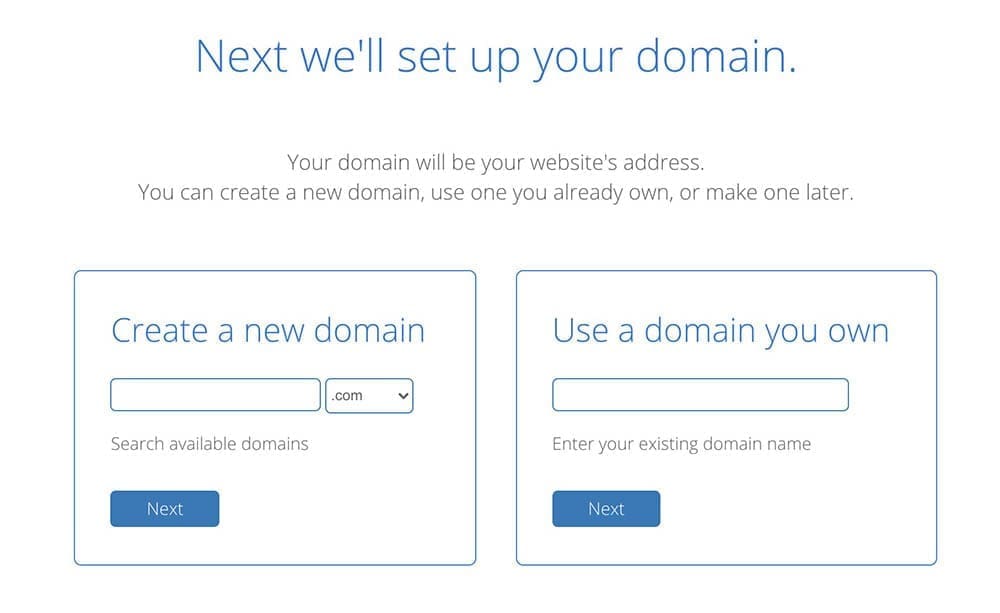
في الخطوة التالية ، عليك اختيار نطاقك المجاني من Bluehost. ابحث عن اسم المدونة الذي قررته بالفعل داخل ' إنشاء نطاق جديد قسم ". أدخل اسم النطاق داخل حقل الإدخال وانقر فوق "التالي".
إذا كنت تمتلك اسم نطاق بالفعل، فأدخل قسم "استخدام نطاق تملكه" ثم انتقل إلى الأمام. يمكنك استخدام المجال الخاص بك الذي اشتريته من بائع آخر ولكن قم بتغيير إعدادات DNS هناك لتوجيه / ربط نطاقك بحساب BlueHost الذي نشتريه للتو في الوقت الحالي.

قم بإنشاء حساب BlueHost الخاص بك
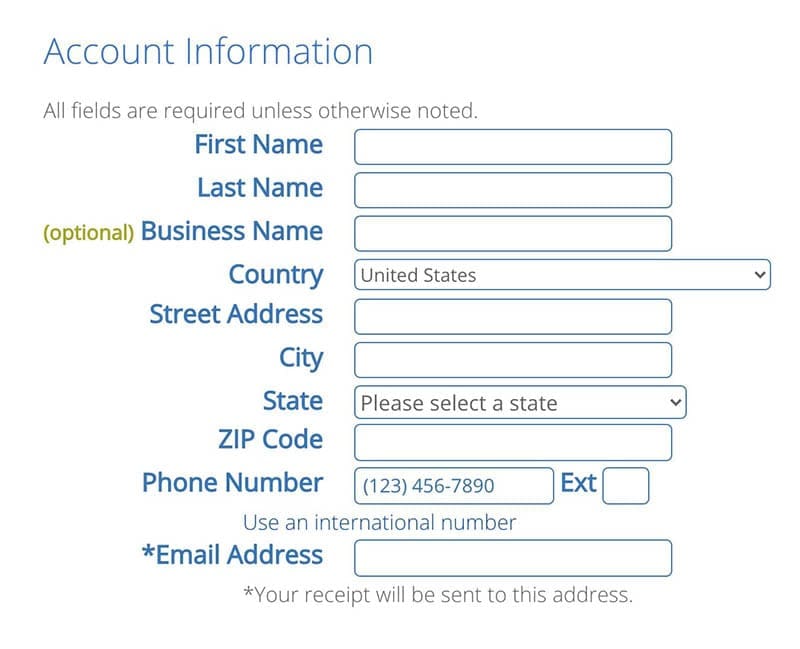
قم بإنشاء حساب الاستضافة الخاص بك من خلال توفير المعلومات الضرورية على الشاشة التالية. تحتوي جميع حزم استضافة BlueHost على كل ما تحتاجه لبدء مدونتك على الفور. فيما يلي ما ستحصل عليه مع جميع الباقات.
- اسم نطاق مجاني
- نطاق ترددي غير محدود
- شهادة SSL مجانية
- سهل سي بانل لوحة القيادة حيث يمكنك تثبيت WordPress ببضع نقرات فقط
- حسابات البريد الإلكتروني ذات العلامات التجارية. مماثل ل [البريد الإلكتروني محمي]



معلومات الحساب
املأ جميع الحقول بمعلوماتك الشخصية.
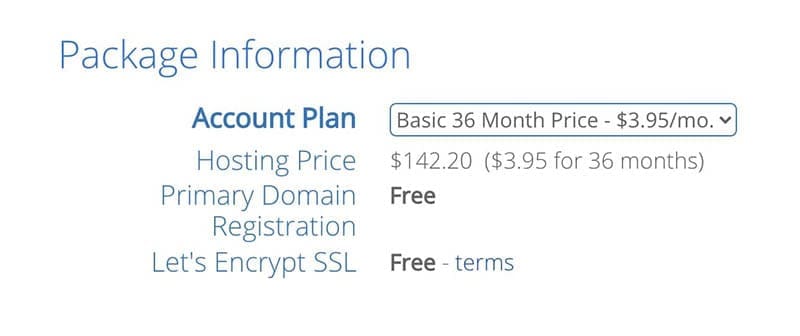
معلومات العبوة
هنا يمكنك تحديد خطة حسابك. أفضل صفقة هي التسجيل لمدة 36 شهرا (لمدة 3 سنوات). لذلك ، يمكنك الحصول على الخصم الكامل.
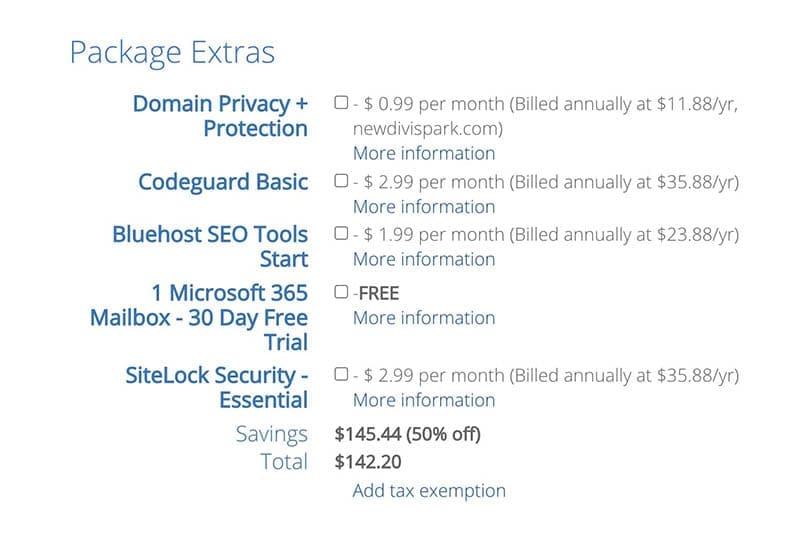
الباقة الإضافية
فيما يلي بعض المنتجات الإضافية التي يمكنك إضافتها إلى الحزمة الخاصة بك. إذا كنت ترغب في الحصول على أي من هذه ، يمكنك إضافتها الآن. إذا لم يكن الأمر كذلك ، فلا داعي للقلق ، يمكنك إضافتها لاحقا متى قررت ذلك. لذلك ، أعتقد أنه من الأفضل المضي قدما دون أي من هؤلاء للحفاظ على انخفاض التكلفة.
بمجرد ملء جميع المعلومات ، قم بإجراء الدفع وإكمال الطلب. ثم سيتعين عليك تعيين حسابك في الصفحة التالية. (لقطة الشاشة أدناه). انقر فوق ' إنشاء حساب وقم بتعيين كلمة المرور الخاصة بك.

ستتلقى بريدا إلكترونيا من BlueHost للتحقق من عنوان بريدك الإلكتروني. لا تنس التحقق من عنوان البريد الإلكتروني.
منجز! لقد أكملت الخطوة الأولى بنجاح. الآن لديك اسم مجال واستضافة ويب. مبروك!! دعونا نرى كيف نبدأ مدونة الآن.
الخطوة الثانية: تثبيت CMS (نظام إدارة المحتوى / WordPress)
ما هو WordPress
نحن نتحدث عن WordPress.org ، النسخة المستضافة ذاتيا ، وليس WordPress.com. WordPress.com هي النسخة المدفوعة وهي محدودة للغاية في بعض المناطق. WordPress.org من ناحية أخرى مجانية ولديها مساحة كبيرة لتوسيع موقع الويب الخاص بك.
ووردبريس ( الفسفور الابيض , WordPress.org ) هو نظام إدارة محتوى مجاني ومفتوح المصدر (CMS). إنه برنامج نشر الويب الذي يمكنك استخدامه لإنشاء مدونة جميلة. كانت WP عبارة عن منصة تدوين في البداية ولكنها الآن أكثر من ذلك. يمكنك استخدام WP لأي نوع من مواقع الويب. الجزء المهم هو أن WordPress سهل الاستخدام للغاية للمبتدئين. لست بحاجة إلى أن تكون شخصا تقنيا لاستخدام WP.
حسنا ، ما عليك سوى المضي قدما وتسجيل الدخول إلى حساب Bluehost الخاص بك للتثبيت ووردبريس .

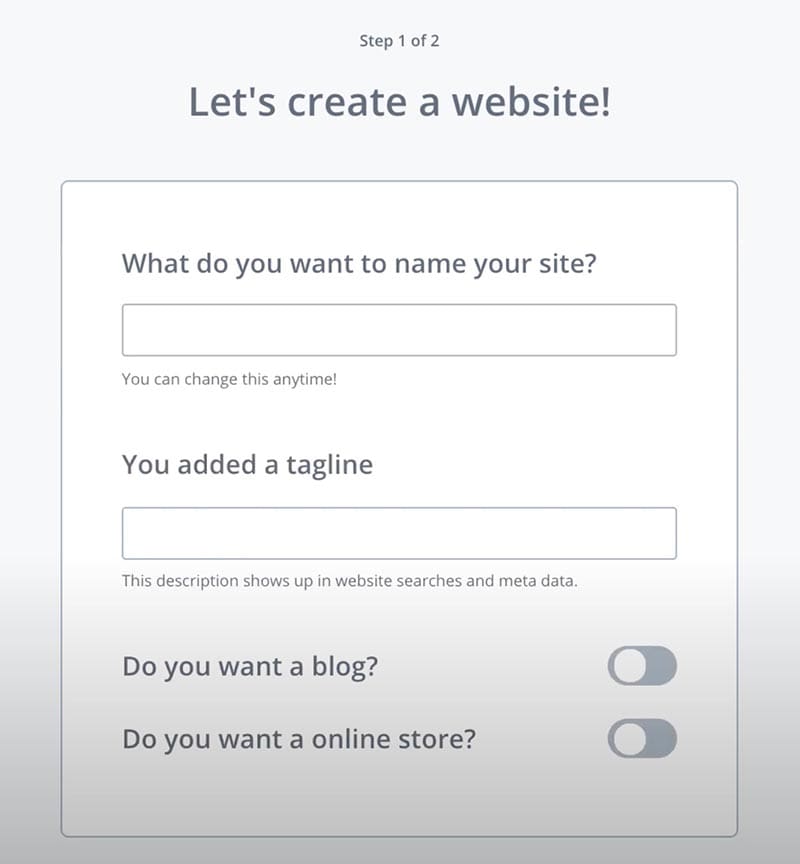
امنح اسم موقع الويب الخاص بك وشعارك وأجب عن جميع الأسئلة القصيرة حول موقع الويب الخاص بك في الخطوة التالية للمتابعة.

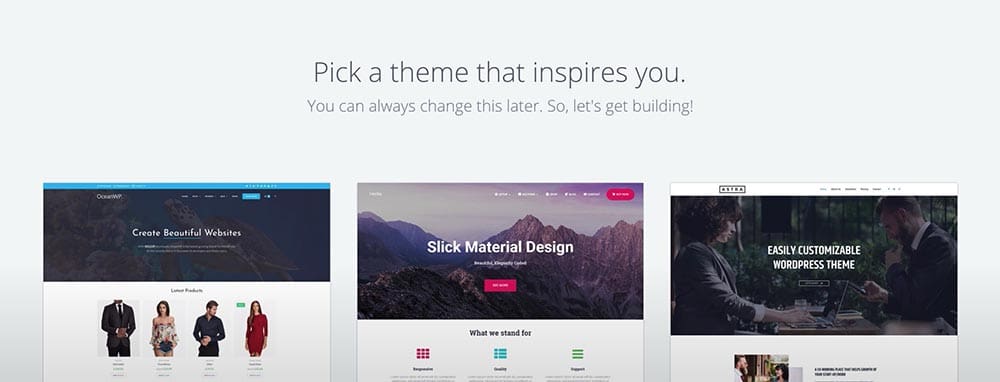
يمكنك تخطي الخطوة الأخيرة حيث يتعين عليك اختيار موضوع. في الأساس ، يطلبون منك اختيار سمة لمدونتك. الموضوع هو نمط مواقعك ووظائفها. فقط تخطيها في الوقت الحالي.
تم الانتهاء من الخطوة الثانية! 🙂
الخطوة الثالثة: اختر موضوع مدونتك
تسجيل الدخول إلى لوحة معلومات WP
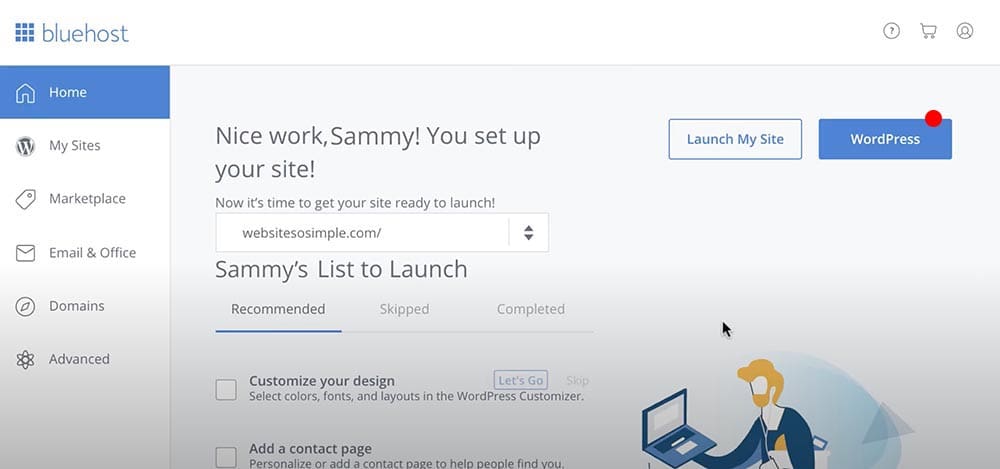
انقر فوق ' ووردبريس ' في الزاوية العلوية اليمنى لتسجيل الدخول إلى موقع WordPress المثبت حديثا. (لقد جعل Bluehost العملية أسهل وقاموا للتو بتثبيت WordPress لنا. خلاف ذلك ، سيتعين علينا تثبيته يدويا من خلال cPanel)

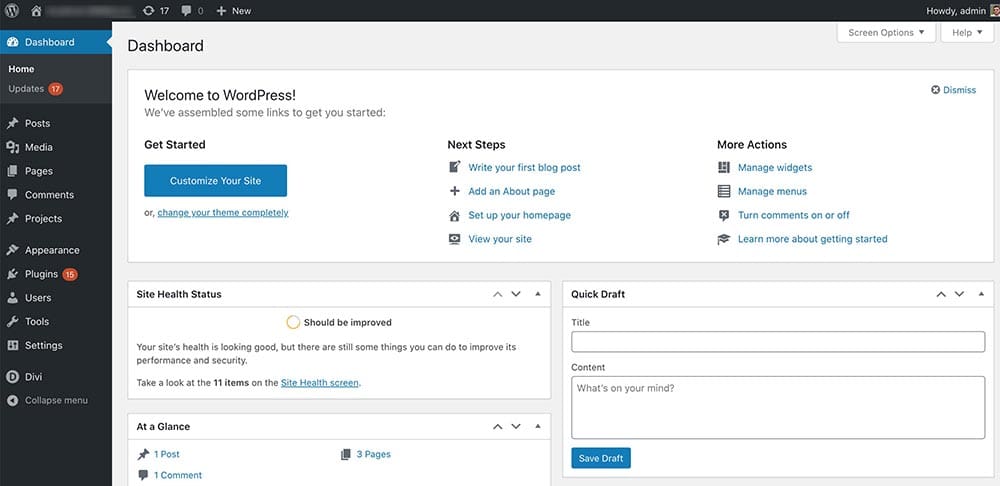
يوجد أدناه لوحة تحكم WordPress الخاصة بك حيث يمكننا تحرير موقعنا على الإنترنت.

صدق أو لا تصدق ، لديك بالفعل مدونة ذات مظهر لائق. ما عليك سوى زيارة الواجهة الأمامية لموقع الويب الخاص بك (لوحة معلومات WordPress هي الواجهة الخلفية لموقعنا) لرؤيتها بنفسك.

ليس سيئا ، أليس كذلك؟
كيفية تغيير سمة WordPress
الموضوع هو ما يحدد شكل موقع الويب الخاص بك ومظهره. أيضا ، الوظائف التي يمكننا توسيعها باستخدام المكونات الإضافية. (سوف نتحدث أكثر عن المكونات الإضافية لاحقا). هناك مجموعة ضخمة من السمات التي يمكنك الاختيار من بينها WordPress.org . في هذا البرنامج التعليمي ، نستخدم سمة مجانية تسمى الايقاع من KadenceWP . بصراحة ، هذا هو أفضل موضوع مجاني استخدمته على الإطلاق لمدونة. أنا شخصيا أحب هذا. لذا ، أنا متأكد من أنك ستحبها أيضا.
ما عليك سوى النقر فوق الزر تنزيل مجاني في القائمة. ستحصل على ملف مضغوط يجب عليك تحميله على موقع الويب الخاص بك.
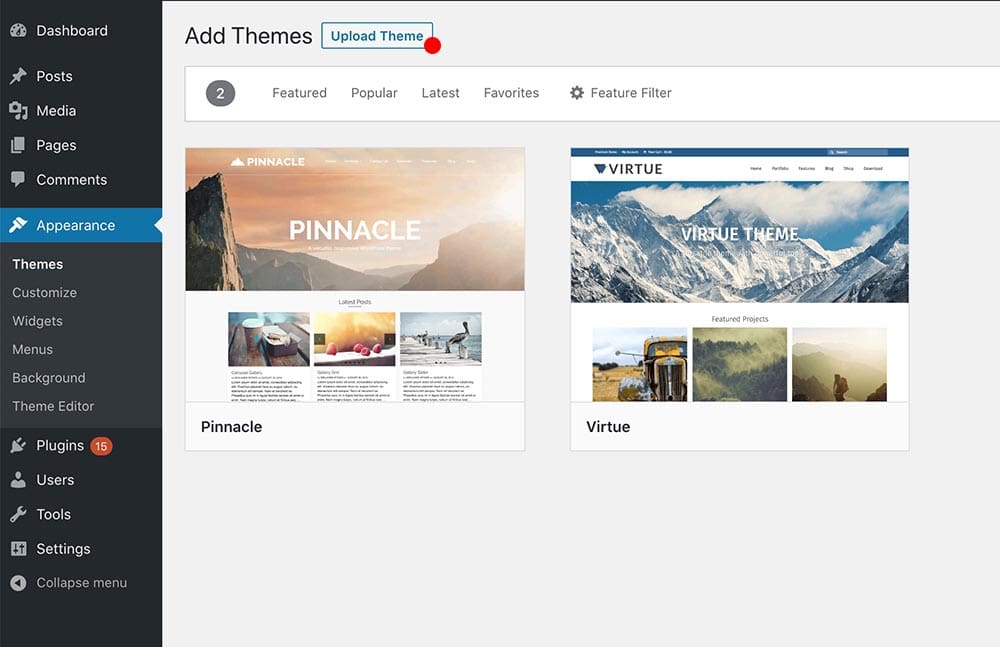
انتقل الآن إلى موقع الويب الخاص بك لوحة القيادة > المظهر > السمات وانقر على الزر تحميل الموضوع في الأعلى. (انظر لقطة الشاشة أدناه). ثم حدد الملف الذي قمت بتنزيله للتو (kadence.zip) وقم بتثبيته. يمكنك تنشيط السمة بمجرد تحميلها بالنقر فوق " تفعيل' زر.

توفر لنا Kadence قوالب بداية لطيفة يمكننا استخدامها على موقعنا. المضي قدما وتثبيتها. هذه مفيدة جدا عند إنشاء صفحاتنا الداخلية.

دعنا نزور موقعنا على الإنترنت ونرى كيف يبدو الآن. ما عليك سوى كتابة عنوان URL لموقع الويب الخاص بك في علامة تبويب جديدة.

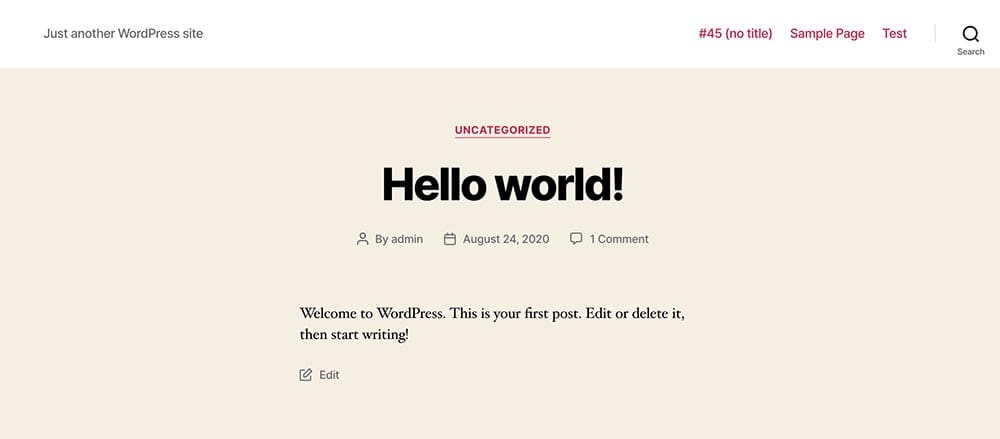
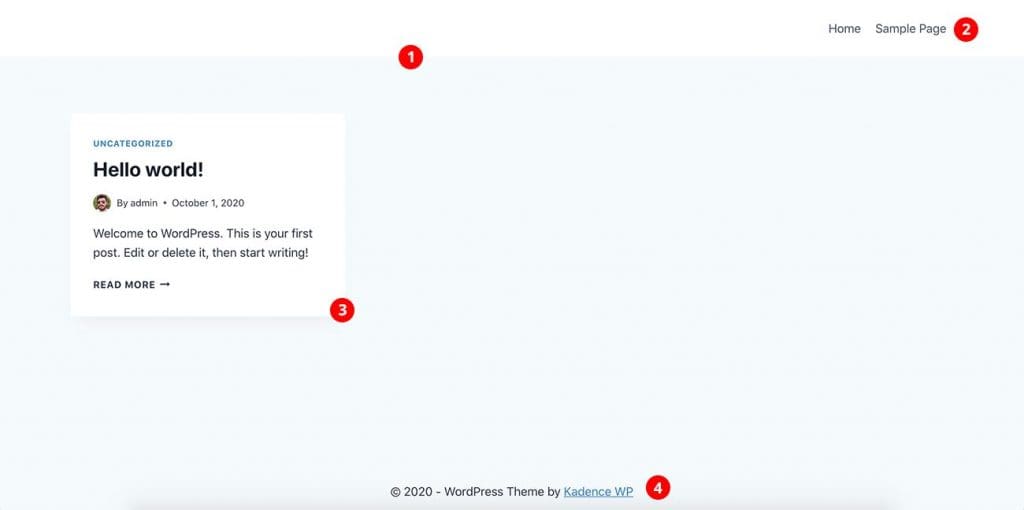
ها هي صفحتك الرئيسية في الوقت الحالي. بشكل افتراضي في صفحة WordPress الرئيسية هو المكان الذي تظهر فيه جميع أحدث مشاركاتك.
ما تراه في لقطة الشاشة:
- راس
- قائمة
- آخر مشاركة في عرض الشبكة. لدينا فقط نموذج المنشور الذي يأتي مع تثبيت WordPress في الوقت الحالي.
- تذييل الصفحه
تبدو جيدة. يمين؟ 🙂 يمكننا أن نجعلها رائعة. ما عليك سوى اتباع الخطوات البسيطة الأخرى.
في هذه المرحلة ، لدينا مدونتنا قيد التشغيل على الإنترنت. لكن مع ذلك ، ليس هذا بالضبط ما كنا نبحث عنه. علينا أن نصممها لتتناسب مع علامتنا التجارية الشخصية.
أضف شعارك إلى الرأس
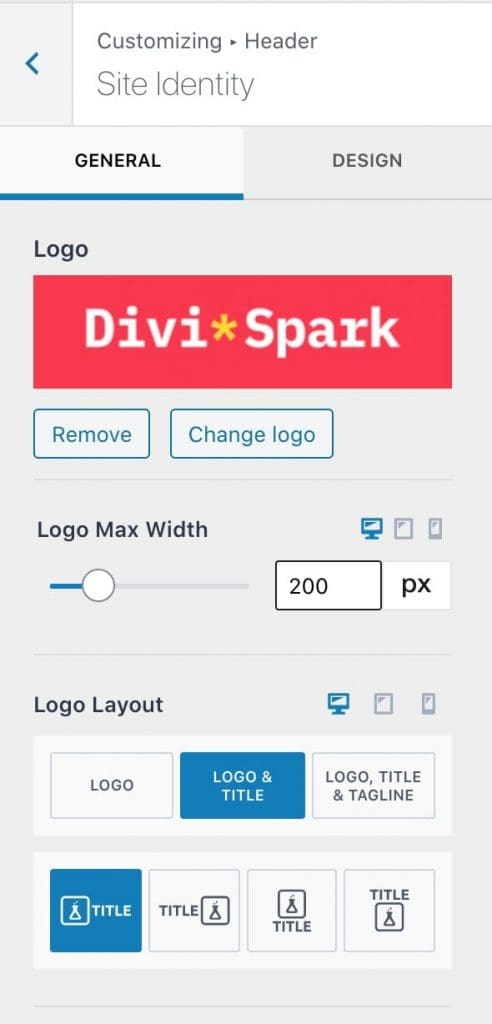
انتقل إلى لوحة التحكم و المظهر > تخصيص شعار رأس > > وقم بتحميل شعارك. العب مع الإعدادات الأخرى وحاول أن تجعلها تبدو أجمل على الرأس. سترى المعاينة المباشرة للتغييرات التي أجريتها على الجانب الأيمن من أداة التخصيص.

هناك الكثير من الأشياء التي يمكنك تجربتها في أداة التخصيص لجعلها تبدو أفضل. انطلق وجرب بعض التصميم بنفسك. لا تتردد في التعليق أدناه إذا كنت بحاجة إلى أي مساعدة.
تغيير لوح الألوان
انتقل إلى المظهر > التخصيص > لون > العام لتعيين نسق اللون.
طباعة الموضوع
الخطوة التالية هي تعيين أنماط خطوط المظهر الخاص بك. انتقل إلى المظهر > التخصيص > الطباعة العامة > وقم بتعيين أنماط خط العنوان والنص الأساسي. يمكنك اختيار أي مجانا خط جوجل من القائمة.
هناك الكثير من الإعدادات الأخرى التي يمكنك اللعب بها. تحقق منهم جميعا وحاول فهم كيفية عمل الأشياء في أداة تخصيص WordPress. بمجرد حصولك على هذه النقطة ، من السهل حقا المضي قدما. WordPress هو نظام إدارة محتوى سهل الاستخدام وهذا هو السبب الرئيسي لشعبيته.
الخطوة الرابعة: أضف منشور مدونتك الأول
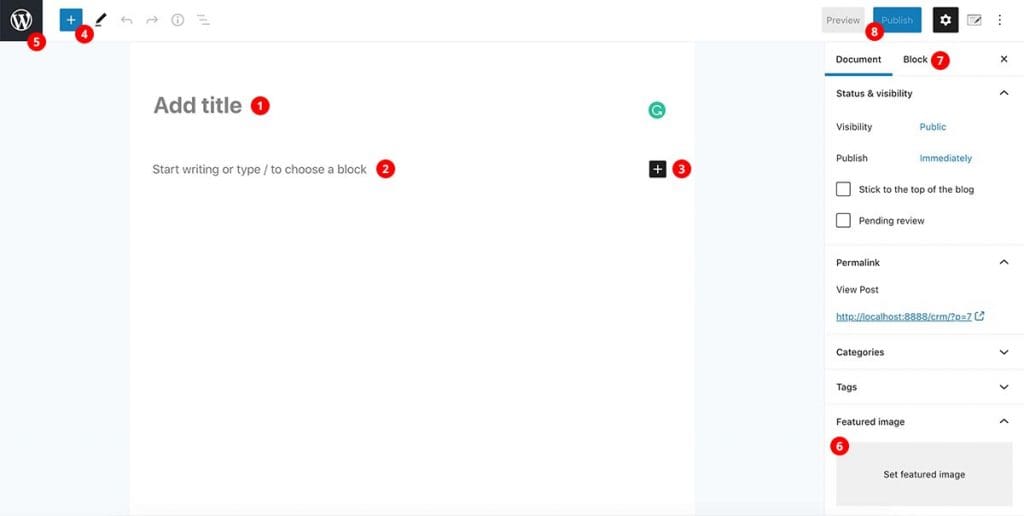
دعنا ننشئ أول منشور مدونتنا الانتقال إلى لوحة المعلومات > إضافة جديد . فيما يلي شاشة ما بعد التحرير التي ستراها.

عنوان 1.Post
أضف عنوان مقالتك هنا
2. نشر المحتوى
يمكنك كتابة منشورك هنا.
3. المزيد من كتل جوتنبرج
بالنقر فوق أيقونة "+" في الزاوية اليمنى ، يمكنك إضافة كتل أخرى. كتل جوتنبرج هي شيء يمكننا استخدامه لإنشاء صفحات ويب في عالم WordPress. إنه في الأساس منشئ صفحات يحتوي على الكثير من الكتل / الوحدات. على سبيل المثال ، إذا كنت تريد إضافة نص في المنشور أو الصفحة ، فيجب عليك إضافة مكون نص. إذا كنت تريد صورة ، فيجب عليك إضافة كتلة صورة.
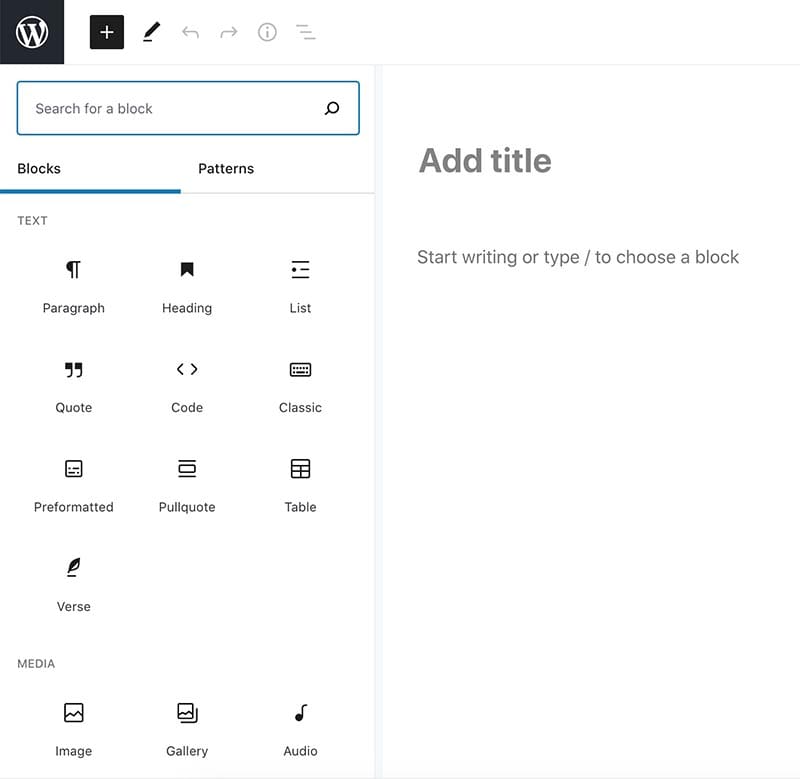
4. كتل جوتنبرج
يمكنك رؤية جميع الكتل المتاحة هنا.

5. زر الرجوع
انقر فوق هذا الزر للعودة إلى الزر جميع المشاركات منظر.
6. صورة مميزة
هذا هو المكان الذي يمكنك فيه إضافة صورة مميزة إلى المنشور. يمكنك تحميل صورتك. حاول دائما تحسين الصورة إلى أفضل حالاتها. حاول أن تجعلها أصغر حجما قدر الإمكان. استخدم أداة مثل إيمج أوبتيم (لنظام التشغيل Mac) أو محسن الملفات (لنظام التشغيل Windows) لتحسين صورك. TinyPNG هو حل مجاني آخر عبر الإنترنت يمكنك تجربته.
7. حظر الإعدادات ذات الصلة
هنا يمكنك العثور على الإعدادات المتعلقة بالكتل التي تضيفها. جرب نفسك.
8. زر Plublish
بالنقر فوق هذا الزر ، يمكنك نشر منشورك للعالم. 🙂
إعدادات WordPress
هناك بعض الإعدادات المهمة الأخرى التي نحتاج إلى التحقق منها قبل المضي قدما. انتقل إلى لوحة المعلومات > الإعدادات > عام. يمكنك ضبط الزر عنوان الموقع ، الشعار ، البريد الإلكتروني للمسؤول ، وبعض الإعدادات الأخرى هنا.
الروابط الثابتة
الروابط الثابتة هي عناوين URL الدائمة لمشاركاتك الفردية ، بالإضافة إلى الفئات وقوائم منشورات المدونات الأخرى. الرابط الثابت هو ما سيستخدمه مدون آخر للارتباط بمقالتك. أيضا ، هذا جزء مهم حقا من تحسين محرك البحث.
الانتقال إلى الإعدادات > إعدادات الرابط الثابت

حدد ' اسم المنشور أو إصدار آخر أفضل كهيكل الرابط الثابت.
الخطوة الخامسة: تصميم صفحة رئيسية مخصصة
في هذه المرحلة ، لديك مدونة WordPress تعمل بكامل طاقتها تقوم ببنائها بنفسك. سعيد؟ 🙂
بشكل افتراضي ، يعرض WordPress أحدث المنشورات التي تنشرها على الصفحة الرئيسية لمدونتك. يكفي في بعض الحالات ولكن ماذا لو كنت تريد الحصول عليها صورة غلاف بعنوان أعلى الصفحة وبعض أحدث منشورات المدونة أدناه؟ قسم الحث على اتخاذ إجراء مع زر لصفحة الاتصال؟ دعنا نتعمق ونرى كيفية القيام بهذه الأنواع من الأشياء.
دعنا نضيف صفحة جديدة. الانتقال إلى الصفحات > إضافة جديد . امنح صفحتك عنوانا. أسمي الصفحة باسم "الصفحة الرئيسية" لأننا سنستخدم هذه الصفحة كصفحة رئيسية لموقعنا على الإنترنت.
قم بإنشاء قسم غلاف يجذب القراء
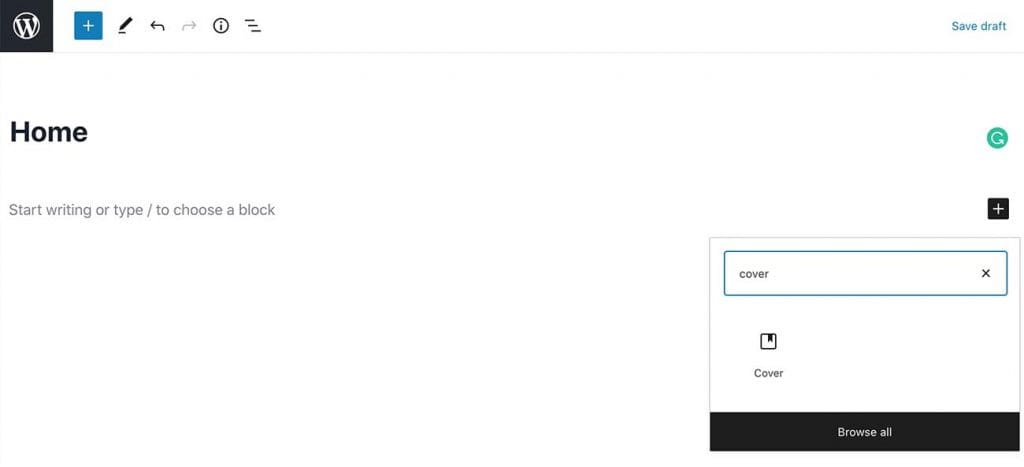
تشبه شاشة تحرير الصفحة إلى حد بعيد صفحة تحرير المنشورات. إنه يستخدم نفس منشئ Gutenberg لتصميم الصفحة. هنا ، في الأعلى ، سأضيف غلافا بعنوان ووصف وزر. ما عليك سوى النقر على أيقونة "+" والبحث عن "الغطاء".

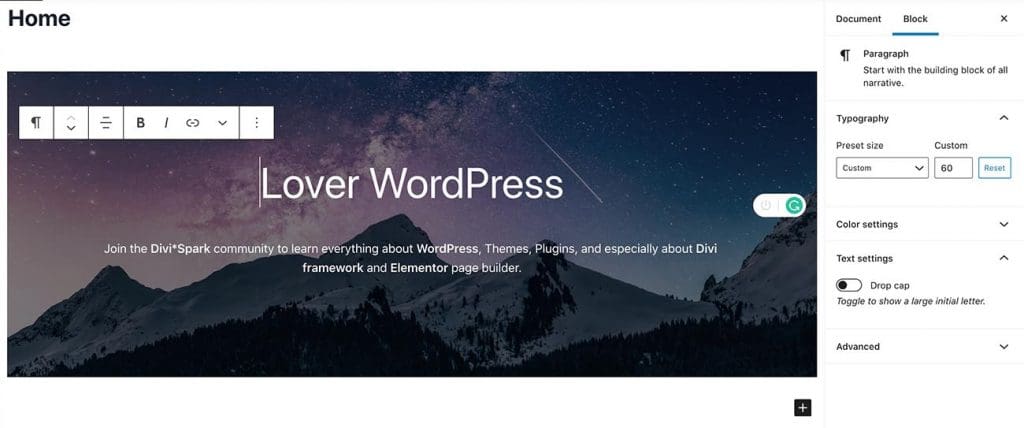
أدناه يمكنك أن ترى ما فعلته في العرض التوضيحي الخاص بي. كما ترى على الجانب الأيمن ، ستحصل على إعدادات مختلفة لكل كتلة. حتى تتمكن من تغيير أحجام الخطوط والألوان وصور الخلفية وما إلى ذلك.

كيفية عرض أحدث المنشورات على الصفحة الرئيسية
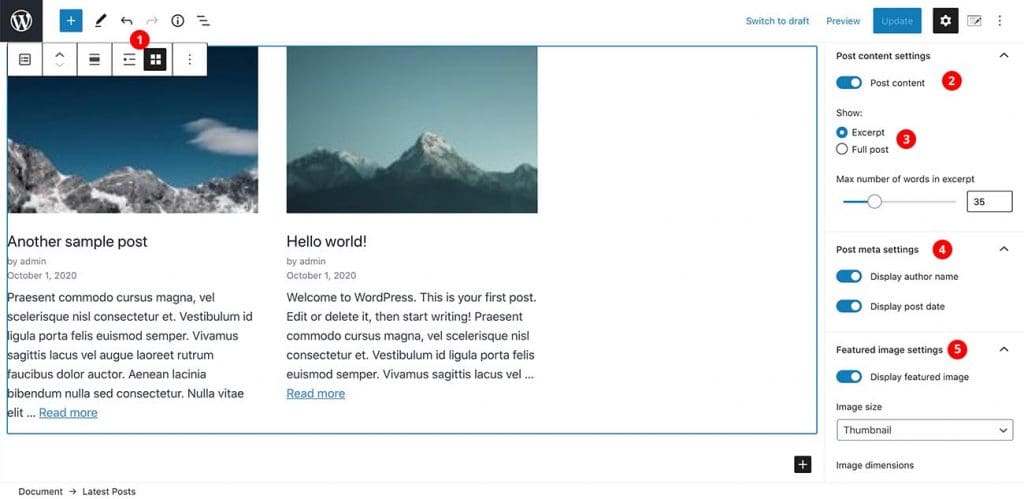
الآن سوف نعرض أحدث المنشورات على الصفحة الرئيسية. على غرار ما فعلته أعلاه ، ما عليك سوى البحث عن ' أحدث المشاركات ثم أضف الكتلة إلى الصفحة أسفل قسم الغلاف مباشرة.

الإعداد الذي يمكنك تغييره:
- يمكنك تحديد طريقة عرض القائمة أو طريقة عرض الشبكة هنا. لقد استخدمت عرض الشبكة.
- سيظهر العنوان فقط في البداية. يجب عليك تمكين محتوى المنشور هنا.
- حدد "مقتطفات" وطول المقتطفات.
- عرض اسم المؤلف والتاريخ.
- هنا يمكنك أن تقرر ما إذا كنت تريد إظهار الصورة المميزة كما أوضحت في هذا المثال.
هذا هو!
إضافة قسم الحث على اتخاذ إجراء
كما ترى ، من السهل حقا تصميم صفحة باستخدام منشئ صفحات Gutenberg. يمكنك إضافة أي نوع من المحتوى هناك. انطلق وأضف عنوانا وزرا أدناه سيعيد التوجيه إلى صفحة الاتصال. يمكننا إضافة عنوان URL لصفحة جهة الاتصال لاحقا حيث لا نملك صفحة جهة الاتصال حتى الآن. فيما يلي ما فعلته.

عظيم!! لقد انتهينا للتو من تصميم الصفحة الرئيسية المخصصة. يمكنك إضافة أي محتوى تريده. فقط جرب نفسك وحاول أن تفعل تصميما جميلا.
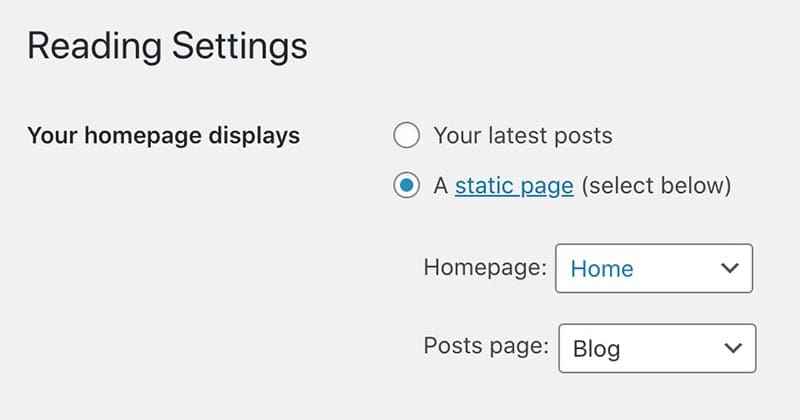
دعنا نضع هذه الصفحة كصفحتنا الرئيسية. الانتقال إلى الإعدادات > القراءة وتعيين يتم عرض صفحتك الرئيسية ل صفحة ثابتة وحدد الصفحة الرئيسية التي فعلناها للتو. أيضا ، أضفت صفحة أخرى تسمى ' المدونة في غضون ذلك. مجرد صفحة فارغة وأنا أختار ذلك كصفحة مدونة.

في الأساس ، لقد انتهيت من إنشاء مدونتك الخاصة في WordPress. هذه هي الطريقة التي تبدأ بها مدونة باستخدام WordPress. يمكنك الاستمرار في نشر مقالاتك دون أي مشاكل. ولكن مع ذلك ، هناك عدد قليل من الصفحات التي يجب أن تكون موجودة في مدونة مثل حول ، جهة الاتصال ، سياسة الخصوصية ، شروط الخدمة ، إلخ. في هذه المرحلة ، أنت تعرف بالفعل كيفية إنشاء صفحات جديدة وإضافة محتوى هناك. لكنك ما زلت لا تعرف كيفية إضافة نموذج اتصال إلى صفحة جهة الاتصال. يمين؟ دعني أخبرك كيف تفعل ذلك بالطريقة السهلة.
المكافأة: كيفية إضافة نموذج اتصال في WordPress
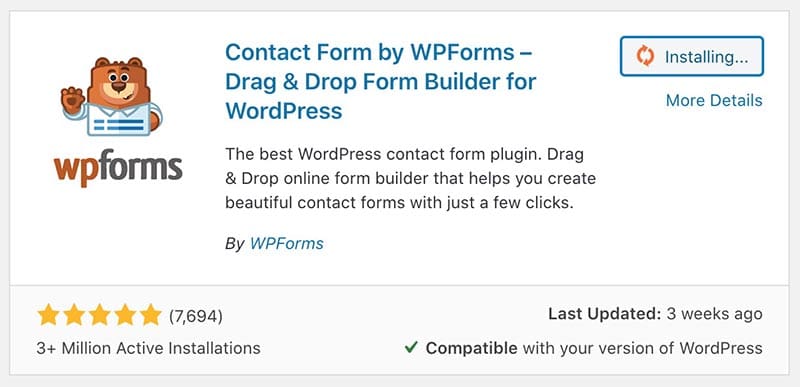
سنستخدم مكونا إضافيا مجانيا يسمى WPForms لإضافة نموذج الاتصال إلى الصفحة. دعنا نذهب إلى الإضافات > إضافة جديد وابحث عن WPForm s. بمجرد العثور على المكون الإضافي ، ما عليك سوى النقر فوق أقام وبعد ذلك تنشيط .

بعد تنشيط المكون الإضافي ، سترى عنصر قائمة جديد في لوحة القيادة. الانتقال إلى WPForms > إضافة جديد . ثم حدد الزر نموذج اتصال بسيط على الشاشة التالية. سيكون نموذج العينة كافيا لمعظم الأشخاص ، ولكن إذا كنت ترغب في إضافة المزيد من الحقول ، فيمكنك القيام بذلك ببضع نقرات فقط. انها حقا بسيطة.
بشكل افتراضي ، عندما يرسل شخص ما بريدا إلكترونيا من خلال هذا النموذج ، إرساله إلى عنوان البريد الإلكتروني المسؤول للموقع. إذا كنت تريد تغييره ، فما عليك سوى الانتقال إلى الإعدادات > > إرسال الإشعارات إلى عنوان البريد الإلكتروني وأضف عنوان البريد الإلكتروني الذي تريد تلقي رسائل البريد الإلكتروني إليه.

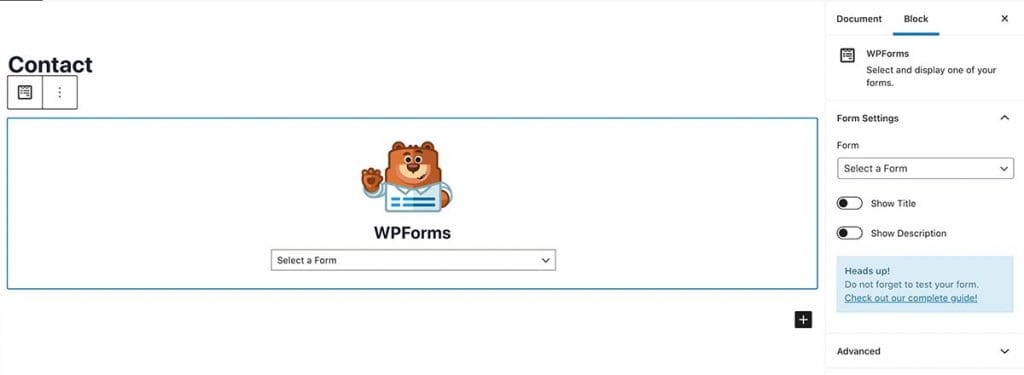
حسنا ، لقد أنشأنا للتو نموذجنا. الآن علينا إضافة هذا إلى صفحة الاتصال الخاصة بنا. ما عليك سوى الانتقال إلى صفحة الاتصال والنقر على أيقونة "+" للبحث عن الكتل والكتابة WPForms . سوف يجلب كتلة WPForms . يمكنك إضافته إلى الصفحة وتحديد النموذج الذي أنشأناه للتو. هذا هو!! سهل جدا ، أليس كذلك؟

لذا ، هذه هي الطريقة التي تبدأ بها مدونة بنفسك باستخدام WordPress. هناك الكثير من الأشياء التي يمكنك القيام بها لجعلها أكثر جاذبية. في المشاركات المستقبلية ، سأخاطبهم واحدا تلو الآخر. حتى ذلك الحين ، حظا سعيدا!







