كيفية عمل قائمة لاصقة عند التمرير في أي سمة WordPress
جدول المحتويات
مرحبا ، سأخبرك اليوم بكيفية إنشاء قائمة ثابتة عند التمرير في WordPress في أي نوع من السمات تقريبا ، باستخدام كود JavaScript بسيط. وبالطبع ، مع بضعة أسطر من CSS أيضا. 🙂
الخطوة الأولى: إنشاء الرأس الخاص بك
أنا أستخدم سمة WordPress 2020 الافتراضية لهذا البرنامج التعليمي. الموضوع جميل ومحسن بشكل جيد ولكنه مجرد موضوع أساسي. بادئ ذي بدء ، قم بإنشاء رأسك بالطريقة التي تريدها. أضف الشعار ، وقم بإنشاء القائمة ، وما إلى ذلك.

الخطوة الثانية: أضف الرموز المخصصة الخاصة بك
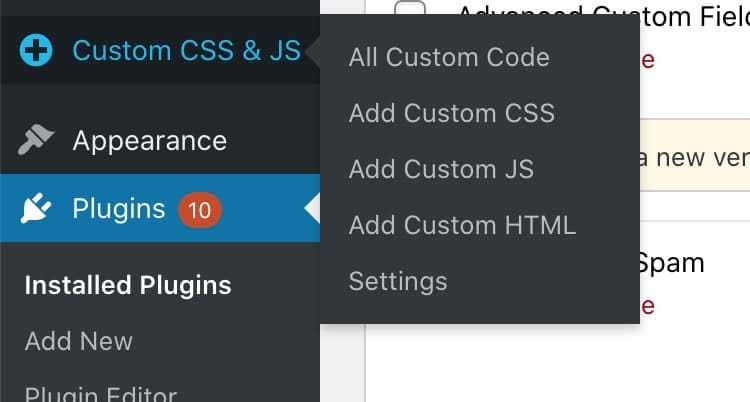
الآن نحتاج إلى إضافة بعض CSS و JS إلى الموقع. بالنسبة لهذا الجزء ، لدينا عدة طرق ولكن من الأسهل دائما استخدام مكون إضافي بسيط يسمى CSS و JS مخصص بسيط . لتثبيت ذلك ، انتقل إلى الإضافات > إضافة جديد ثم ابحث عن مكون إضافي CSS و JS مخصص بسيط .

بمجرد العثور عليه ، انقر فوق التثبيت الآن لتثبيته وتنشيطه. الآن ستحصل على عنصر قائمة جديد يسمى CSS و JS مخصص . انقر فوق إضافة JS مخصص وأضف الكود التالي.

إذا كنت بحاجة إلى مزيد من المعلومات حول كيفية إضافة رمز مخصص إلى WordPress ، فيرجى مراجعة هذه المقالة على كيفية إضافة CSS مخصص إلى WordPress: دليل المبتدئين
window.onscroll = الوظيفة () {
stickyHeader()
};
var header = document.getElementById("site-header");
var sticky = header.offsetTop + header.offsetHeight;
الدالة stickyHeader() {
إذا كان (window.pageYOffset > لاصقا) {
header.classList.add("ds-sticky");
} else {
header.classList.remove("ds-sticky");
}
} كيفية عمل قائمة لاصقة عند التمرير في WordPress في أي موضوع: الخطوة الأخيرة
أضف رمز JS الخاص بك
انظر الجزء أدناه من الكود. إنه المكان الذي نستهدف فيه رأس السمات الخاصة بنا. إذا كنت ستجرب هذه الطريقة على سمات أخرى غير سمة WP الافتراضية 2020 ، فيجب عليك العثور على معرف عنصر الغلاف في الرأس. ثم قم بتغيير المعرف داخل الرمز لتعيينه. (أتمنى أن تكون قد فهمت ذلك. على أي حال ، أنت بحاجة إلى مساعدة فقط التعليق أدناه. أحب دائما مساعدة :))
var header = document.getElementById("site-header"); على الشريط الجانبي الأيسر من النافذة ، سترى خيارات خشب. وهناك خيار لتعيين مكان إضافة الكود على الصفحة. إلى الرأس أو التذييل. من الممارسات الجيدة دائما إضافة رموز JS الخاصة بك إلى تذييل موقع الويب.
أضف رمز CSS الخاص بك
بعد ذلك ، أضف مقتطف CSS البسيط الخاص بنا. CSS و JS مخصصان > إضافة CSS مخصص. الآن الصق المقتطف أدناه بالداخل واحفظه. يمكنك تحميل هذا في الرأس .
.ds-sticky {
الموقف: ثابت !important;
اليسار: 0 ؛
يمين: 0 ؛
} كما أحد القراء أدناه ، في بعض السمات ، سيتعين عليك إضافة ملف مؤشر Z لإحضار الرأس فوق جميع العناصر الأخرى. ما عليك سوى اللعب بذلك إذا رأيت الرأس يختفي عند التمرير.
هل يختفي الرأس عند التمرير؟
هذه هي طريقة إنشاء قائمة لاصقة عند التمرير في WordPress. في أي موضوع تقريبا.
هذه هي طريقة إنشاء قائمة ثابتة عند التمرير في أي سمة WordPress. إنها أسهل طريقة مع عدم استخدام مكونات إضافية تابعة لجهات خارجية وهي الأفضل لتحسين الأداء. 🙂
يمكنك الآن جعل أي رأس لزجا في غضون بضع دقائق في سمات WordPress. ستعمل هذه الطريقة على معظم السمات دون أي جهد إضافي. التعليقات أدناه إذا كنت بحاجة إلى أي مساعدة. أيضا ، يمكنك اللعب باستخدام مقتطف CSS الذي قدمته. حاول إضافة لون خلفية مختلف إلى الرأس اللاصق وما إلى ذلك. استمتع. 😀