تخصيص صفحة تسجيل الدخول إلى WordPress: الدليل النهائي
جدول المحتويات
هل سئمت من رؤية نفس صفحة تسجيل الدخول إلى WordPress مرارا وتكرارا؟ إذا كان لديك موقع ويب عادي ، فلن يرى زوار موقعك صفحة تسجيل الدخول. ولكن إذا كان لديك موقع عضوية أو متجر عبر الإنترنت ، فسيرى صفحة تسجيل الدخول الافتراضية إلى WordPress وهي تجربة مستخدم سيئة. لذلك قررت كتابة دليل سهل حول كيفية تخصيص صفحة تسجيل الدخول إلى WordPress. هذا دليل كامل يمكنك اتباعه بسهولة.
ما ستتعلمه اليوم:
هناك مكونات إضافية يمكنك استخدامها لتخصيص تخطيط / تصميم صفحة تسجيل الدخول لموقع الويب الخاص بك. هنا ، في هذه المقالة ، سأتحدث عن اثنين منهم وأوضح لك كيفية تخصيص صفحة تسجيل الدخول بهذين الاثنين. أيضا ، أخيرا ، سأوضح لك كيفية تغيير شعار WordPress الخاص بصفحة تسجيل الدخول إلى شعارك الخاص بالطريقة اليدوية. دون استخدام أي إضافات الطرف 3rd.
حسنا ، دعنا نتعمق في الأمر.
تخصيص صفحة تسجيل الدخول إلى WordPress باستخدام LoginPress
LoginPress هو مكون إضافي مجاني يمكنك تنزيله من مستودع مكون WordPress الإضافي. هناك نسخة احترافية ولكن الإصدار المجاني أكثر من كاف لما سنفعله اليوم.
توجه إلى لوحة القيادة > الإضافات > إضافة جديد وابحث عن تسجيل الدخول . بمجرد العثور عليه ، انقر فوق التثبيت الآن وتنشيطه.

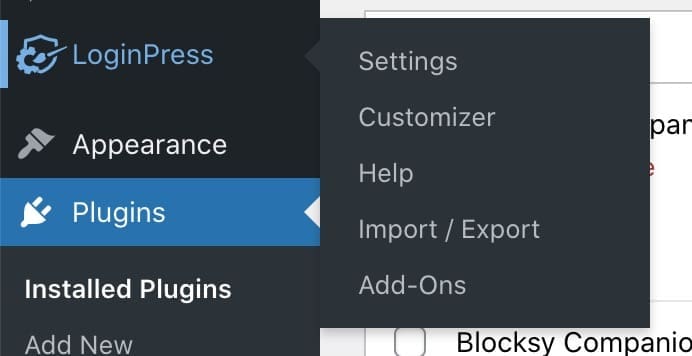
عند التنشيط ، سيضيف المكون الإضافي عنصر قائمة جديدا " تسجيل الدخول إلى لوحة القيادة. فقط انقر فوق الزر تسجيل الدخولاضغط على إعدادات > القائمة الفرعية لتعيين الإعدادات الأساسية للمكون الإضافي.

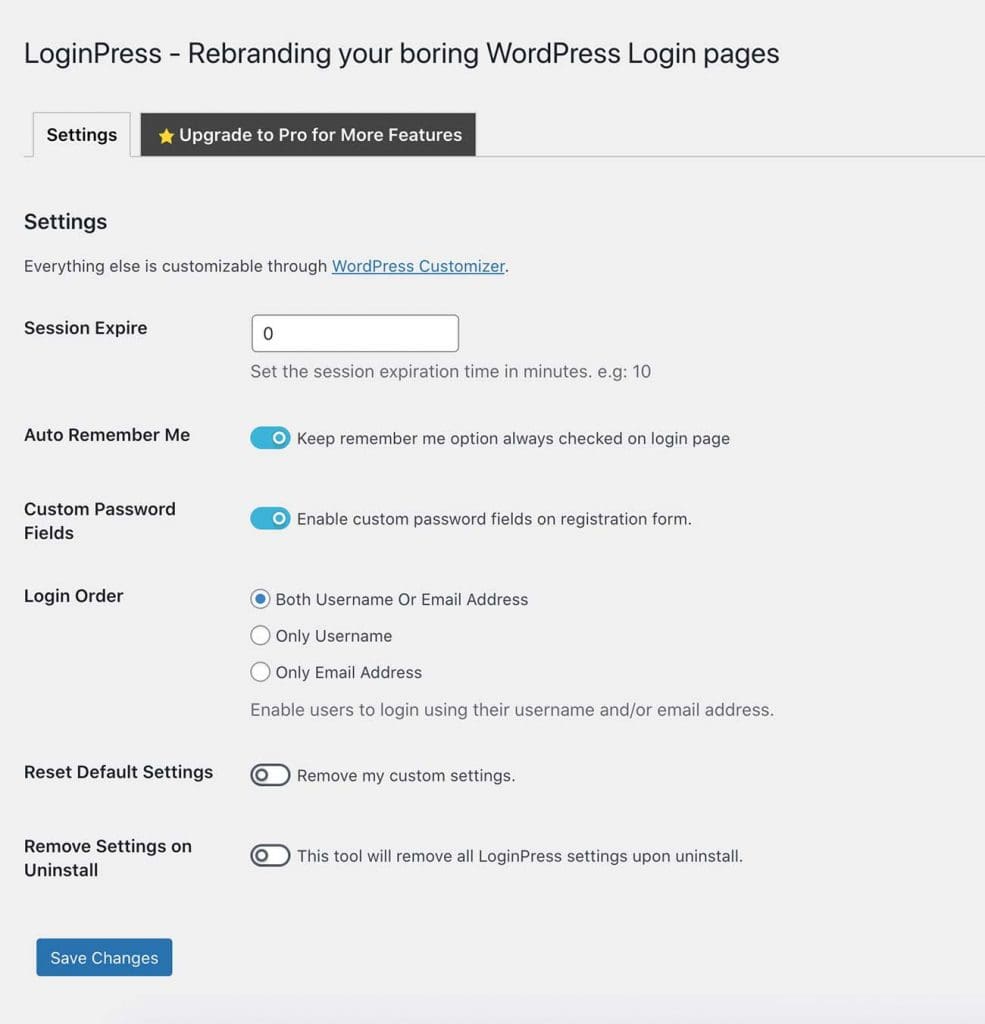
تسجيل الدخول اضغط على الإعدادات الأساسية
في صفحة الإعدادات ، يمكنك تعيين بعض الأشياء الأساسية مثل خيار إظهار / إخفاء لتذكري ، ووقت انتهاء صلاحية الجلسة ، وحقل كلمة المرور المخصصة في حقل التسجيل ، وما إلى ذلك (عادة ما يعرض فقط اسم المستخدم وحقل البريد الإلكتروني في صفحة التسجيل).

قم بتمييز صفحة تسجيل الدخول إلى WordPress الخاصة بك
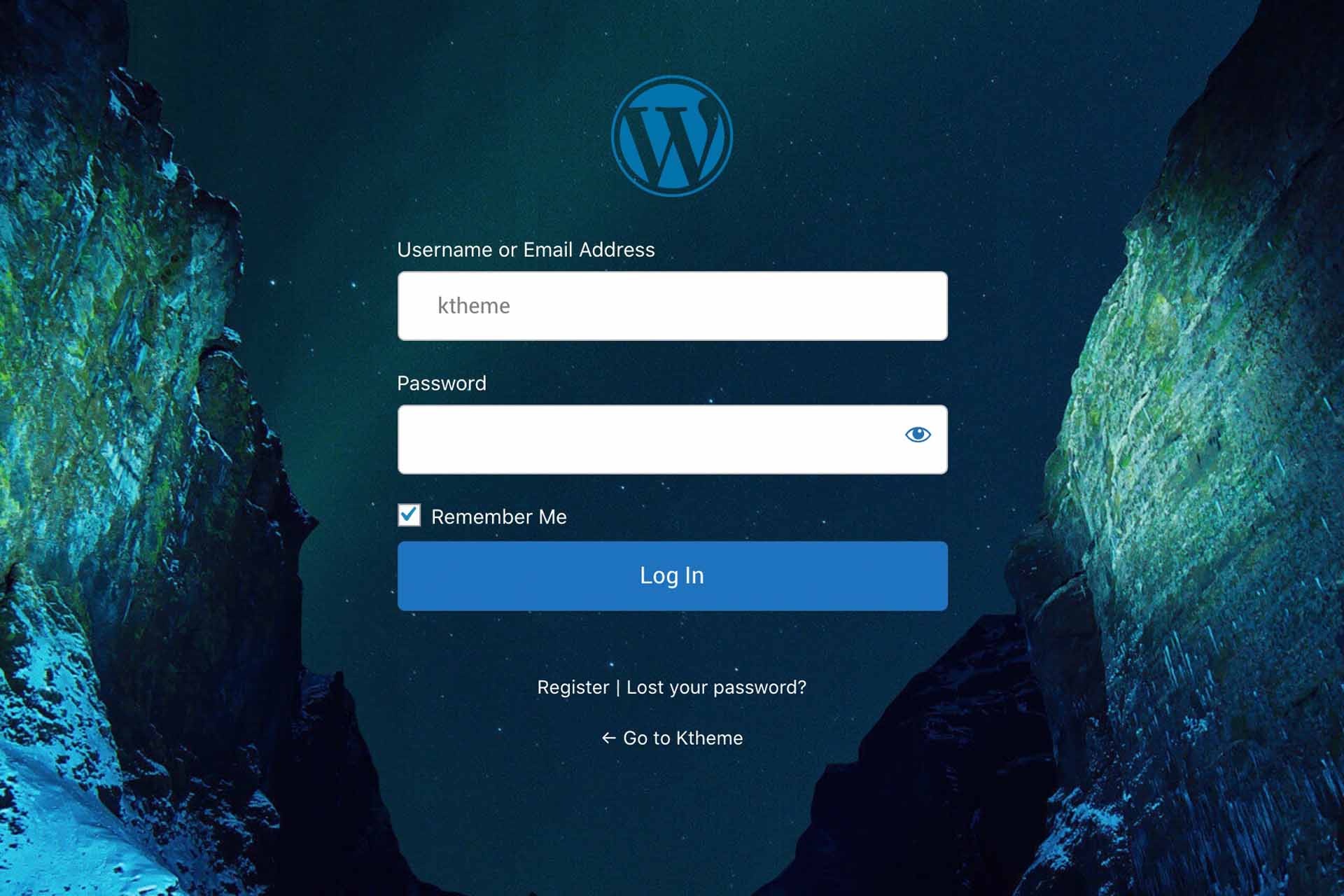
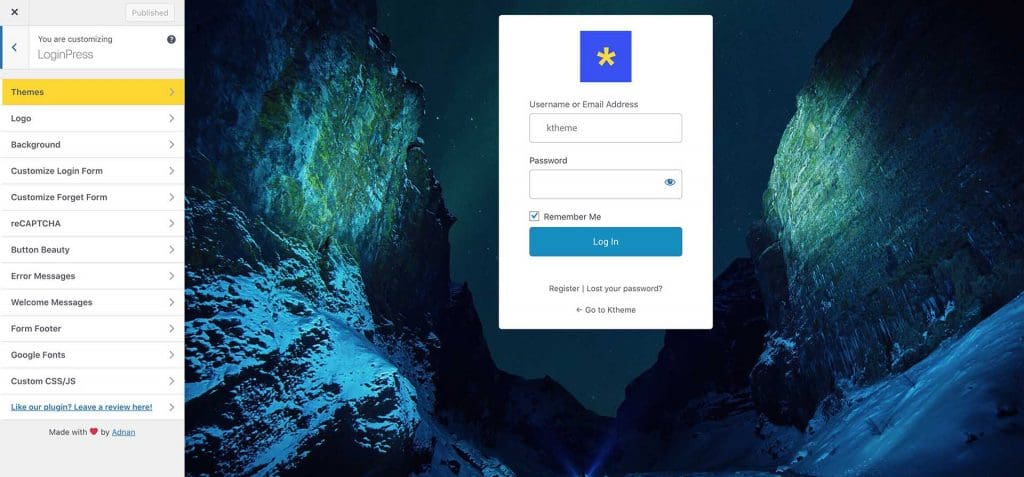
بمجرد الانتهاء من الإعدادات الأساسية ، دعنا ننتقل إلى تصميم صفحة تسجيل الدخول. انقر فوق رابط المخصص وسيفتح WordPress Customiser. نعم ، إعداد التصميم الخاص ب LoginPress موجود داخل WP Customizer.

كما ترى أعلاه ، يوفر المكون الإضافي الكثير من الخيارات لتخصيص صفحة تسجيل الدخول الخاصة بنا.
- شعار هنا يمكنك إضافة شعار مخصص وتغيير الحجم والرابط وما إلى ذلك.:
- خلفية: يمكنك تغيير صورة الخلفية والإعدادات ذات الصلة هنا. أيضا ، إذا أردت ، يمكنك استخدام مقطع فيديو كخلفية أيضا.
- تخصيص نموذج تسجيل الدخول: في هذا القسم ، يمكنك اللعب بمظهر نموذج تسجيل الدخول.
- تخصيص نموذج النسيان: هنا يمكنك إضافة لون الخلفية أو الصورة لنموذج نسيان كلمة المرور.
- ريكابتشا: يمكنك إضافة Recaptcha هنا ولكنك تحتاج إلى الإصدار المدفوع من المكون الإضافي.
- زر الجمال: قم بتغيير نمط زر تسجيل الدخول هنا.
هناك عدد قليل من الإعدادات التي يمكنك اللعب بها. في النهاية ، سيكون لديك صفحة تسجيل دخول ذات علامة تجارية أفضل لتجربة المستخدم. لذلك لن يرى عملاؤك أو قرائك صفحة تسجيل الدخول الأساسية الافتراضية إلى WordPress مرة أخرى.
هذه هي الطريقة التي يمكنك بها تخصيص صفحة تسجيل الدخول باستخدام LoginPress. دعنا نتحقق من المكون الإضافي الآخر في القائمة.
كيفية تخصيص صفحة تسجيل الدخول إلى WordPress باستخدام المكون الإضافي Theme My Login
الموضوع تسجيل الدخول الخاص بي هو مكون إضافي رائع آخر يمكنك العثور عليه في مستودع البرنامج المساعد WordPress. فقط اذهب إلى الإضافات > إضافة جديد وابحث عن الموضوع تسجيل الدخول الخاص بي .

قم بتثبيته وتنشيطه. بمجرد تنشيط المكون الإضافي ، سترى عنصر القائمة المضاف حديثا الموضوع تسجيل الدخول الخاص بي في لوحة المعلومات.
يختلف هذا المكون الإضافي عما ناقشناه سابقا. بدلا من تصميم شاشة تسجيل الدخول الافتراضية ل WordPress الموضوع تسجيل الدخول الخاص بي يقوم المكون الإضافي بإنشاء عناوين URL مخصصة لصفحة تسجيل الدخول وصفحة تسجيل الخروج وصفحة التسجيل وصفحة نسيت كلمة المرور وصفحة إعادة تعيين كلمة المرور. كما ترى في لقطة الشاشة أدناه www.yourtheme.com/wp-admin لم تعد صفحة تسجيل الدخول الخاصة بك بعد الآن. هذا المكون الإضافي يغيره إلى www.yourtheme.com/login. يمكنك تغيير هذا إلى شيء فريد من شأنه أن يعطي طبقة أخرى من الأمان لموقع WordPress الخاص بك.

الاضافه الي ذلك الموضوع تسجيل الدخول الخاص بي يسمح لك بإنشاء صفحات مخصصة وإضافة النماذج المقابلة إلى الصفحات التي تم إنشاؤها. بهذه الطريقة يمكنك الحصول على تسجيل دخول فريد ومخصص وتسجيل صفحات لموقع الويب الخاص بك. دعنا نتعمق ونرى كيفية القيام بذلك.
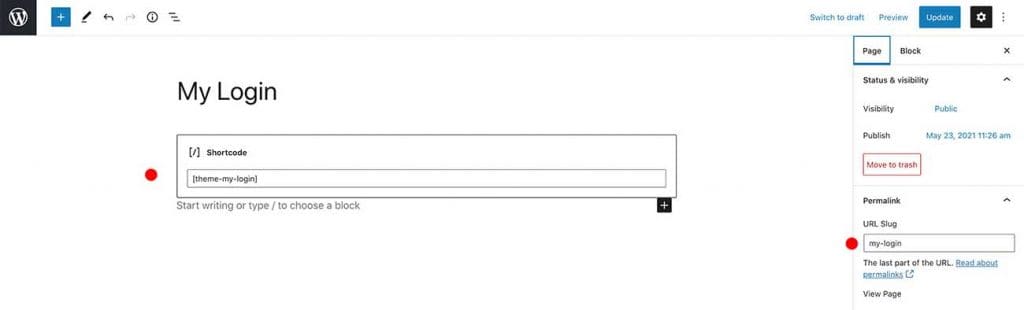
توجه إلى الصفحات > إضافة جديد . قم بإنشاء صفحة جديدة ونشرها. ثم أضف جديدا كتلة الرمز القصير في الصفحة والصق الرمز القصير أدناه بالداخل.
[موضوع تسجيل الدخول الخاص بي]

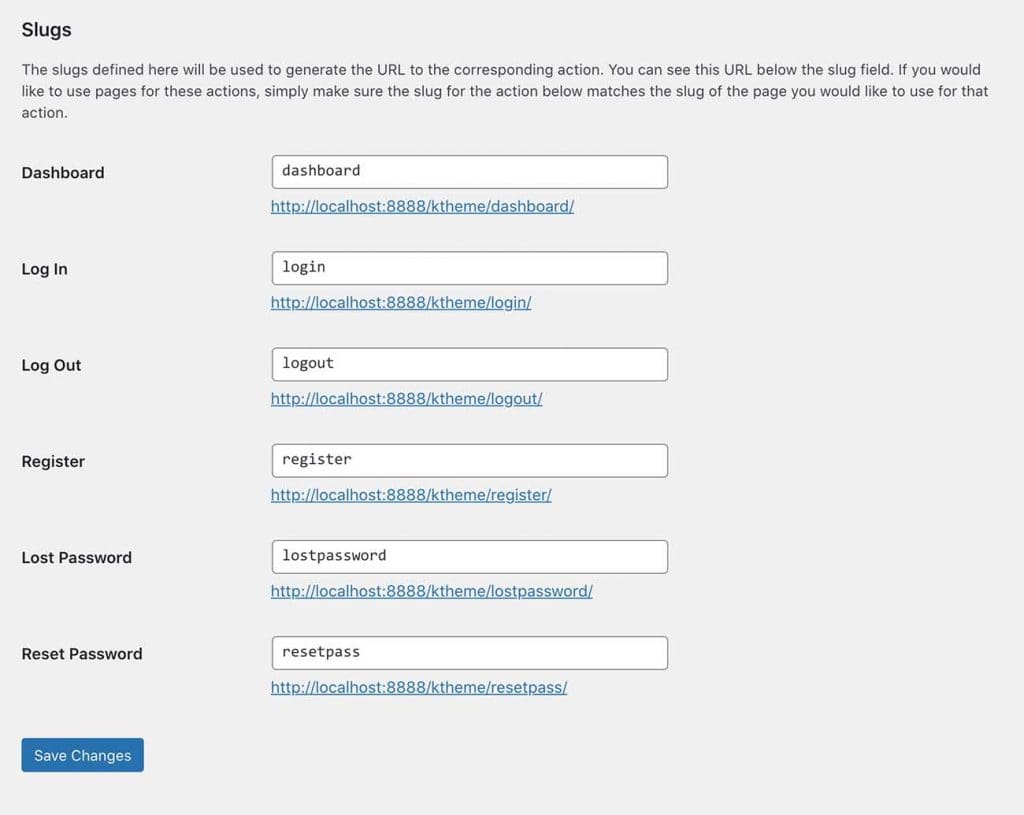
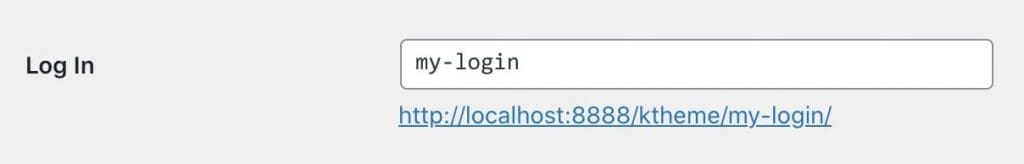
ثم انسخ سبيكة URL من الرابط الثابت مربع التعريف على الجانب الأيمن. نحن بحاجة إلى لصق هذه البزاقة في الموضوع تسجيل الدخول الخاص بي صفحة الإعدادات كما فعلت أدناه (تحقق من لقطة الشاشة).

الآن ، الصفحة التي تم إنشاؤها حديثا هي صفحة تسجيل الدخول الخاصة بك. نظرا لأنها مجرد صفحة WordPress عادية ، يمكنك تصميمها بالطريقة التي تريدها. لا قيود. تقدم إلى الأمام وصمم الصفحة لتتناسب مع العلامة التجارية لشركتك.
يمكنك أن تفعل الشيء نفسه مع الصفحات الأخرى مثل التسجيل ، ونسيان كلمة المرور ، وإعادة تعيين كلمة المرور ، وما إلى ذلك. فيما يلي الرموز القصيرة التي يجب استخدامها.
- استمارة التسجيل : [theme-my-login action="تسجيل"]
- صفحة كلمة المرور المفقودة : [theme-my-login action="lostpassword"]
- إعادة تعيين صفحة كلمة المرور: [theme-my-login action="resetpass"]
لا تنس تحديث الرخويات في الموضوع إعدادات البرنامج المساعد الخاص بي بعد إنشاء صفحات تسجيل الدخول الجديدة.
هذه هي الطريقة التي يمكنك بها تخصيص صفحة تسجيل الدخول إلى WordPress بطريقة سهلة. استخدام بعض المكونات الإضافية التابعة لجهات خارجية. ولكن هناك طريقة أخرى ستكون أصعب قليلا بالنسبة لشخص غير تقني. يمكننا تغيير شعار صفحة تسجيل الدخول وعنوان URL فقط عن طريق إضافة بعض PHP إلى ملف functions.php. دعونا نرى كيف نفعل ذلك.
قم بتغيير شعار تسجيل الدخول إلى WordPress وعنوان URL يدويا (للمستخدمين المتقدمين)
إذا كنت ترغب في الحفاظ على عدد المكونات الإضافية المثبتة في الحد الأدنى قدر الإمكان ، مثلي ، فهذا خيار جيد لك. يمكننا تغيير شعار تسجيل الدخول وعنوان URL يدويا عن طريق إضافة بعض مقتطفات PHP إلى ملف functions.php الخاص بالقالب وتجنب إضافة مكون إضافي آخر إلى موقعنا على الإنترنت.
الخطوة الأولى: إضافة الشعار إلى مكتبة الوسائط
انطلق وقم بتحميل ملف شعارك إلى مكتبة الوسائط وانسخ عنوان URL للملف.

الخطوة الثانية: استبدال الشعار ب PHP
الانتقال إلى محرر المظهر > السمات وحدد الزر functions.php ملف القالب الخاص بك.
مهم: من الممارسات الجيدة دائما استخدام السمة الفرعية عند إنشاء موقع WordPress على الويب.
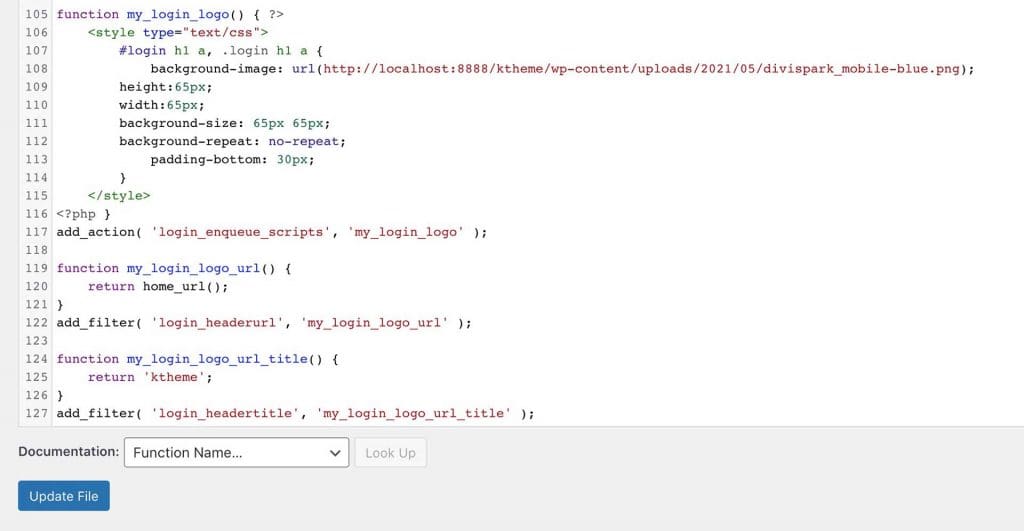
قم بالتمرير لأسفل إلى أسفل ملف functions.php والصق كود PHP أدناه بالداخل.
الدالة my_login_logo() { ?>
< نوع النمط = "نص / CSS">
#login h1 a, .login h1 a {
صورة الخلفية: عنوان URL (http:yourwebsite.com / my_logo.png) ؛
الارتفاع: 65 بكسل ؛
العرض: 320 بكسل ؛
حجم الخلفية: 320 بكسل 65 بكسل ؛
تكرار الخلفية: لا تكرار ؛
الحشو السفلي: 30 بكسل ؛
}
</style>
<?php}
add_action ('login_enqueue_scripts', 'my_login_logo'); الآن قم بتحديث عنوان URL لصورة الخلفية إلى عنوان URL للشعار الذي حملته في الخطوة الأولى. العب بإعدادات العرض والارتفاع CSS لتتناسب مع عرض شعارك وارتفاعه.
سيؤدي ذلك إلى تحديث شعار WordPress الافتراضي الذي يمكنك رؤيته في صفحة wp-admin. ولكن كما تعلم بالفعل ، يرتبط هذا الشعار ب wordpress.org الموقع. باستخدام مقتطف PHP بسيط آخر ، يمكنك تغيير عنوان URL هذا للإشارة إلى الصفحة الرئيسية لموقع الويب الخاص بك.
الدالة my_login_logo_url() {
العودة home_url();
}
add_filter ('login_headerurl', 'my_login_logo_url');
الدالة my_login_logo_url_title() {
إرجاع "اسم موقعك ومعلوماتك" ؛
}
add_filter ('login_headertitle', 'my_login_logo_url_title'); تغيير ' اسم موقعك ومعلوماتك ' إلى اسم موقع الويب الخاص بك وقم بتحديث ملف functions.php. انتقل الآن إلى صفحة تسجيل الدخول إلى wp-admin وسترى أن الشعار قد تم تحديثه. حاول النقر على الشعار. يجب أن يعيد توجيهك إلى الصفحة الرئيسية.

هذا هو. هذه هي الطريقة التي يمكنك بها تخصيص صفحة تسجيل الدخول إلى WordPress إلى شيء فريد وأكثر شخصية.