كيف يمكن لمساعد الذكاء الاصطناعي Elementor توفير الوقت وزيادة الإنتاجية
جدول المحتويات
في السنوات الأخيرة ، أصبح إنشاء مواقع الويب أكثر سهولة من أي وقت مضى ، وذلك بفضل ظهور منشئي صفحات السحب والإفلات في WordPress مثل العنصر . ومع ذلك ، حتى مع البساطة التي يوفرها منشئو الصفحات ، فإن إنشاء موقع ويب مذهل وعملي بصريا يمكن أن يكون مهمة شاقة بالنسبة للبعض. هذا هو المكان الذكاء الاصطناعي Elementor يأتي - أحدث ابتكار من Elementor يستخدم الذكاء الاصطناعي لمساعدة المستخدمين في سير عملهم على إنشاء مواقع الويب بسهولة. في هذه المقالة ، سوف نتعمق في مساعد الذكاء الاصطناعي Elementor ، ونستكشف ميزاته وكيف يمكن أن يساعد المستخدمين على تبسيط عملية إنشاء موقع الويب. سواء كنت مبتدئا أو مصمم ويب متمرسا ، يمكن أن يكون مساعد الذكاء الاصطناعي Elementor هو الحل الذي كنت تبحث عنه لتقليل مهام العصف الذهني المملة / المتكررة واستخدام هذا الوقت لعملية التصميم الإبداعي.
ما هو Elementor الذكاء الاصطناعي؟
مع تحول الذكاء الاصطناعي إلى أداة حيوية في العديد من الصناعات ، يجمع Elementor الذكاء الاصطناعي بين عوالم الذكاء الاصطناعي وبناء مواقع الويب ، مما يجعله أداة إنتاجية رائعة للمبدعين. يمكن أن يساعدك الذكاء الاصطناعي Elementor في توفير الكثير من الوقت والجهد في المهام المختلفة ، بما في ذلك كتابة المحتوى والترميز. يمكنه إنشاء نص لصفحة الويب "الكتابة باستخدام الذكاء الاصطناعي" (قم بتضمينها في الإصدار المجاني ويمكنك استخدام الحصة التجريبية المجانية) ، وإنشاء CSS مخصص للعناصر ومقتطفات التعليمات البرمجية لإجراء تغييرات على مستوى الموقع "Code with الذكاء الاصطناعي" (فقط في إصدار PRO المدفوع). قريبا ، سيتمكن Elementor الذكاء الاصطناعي أيضا من إنشاء الصور ، مما يجعله أكثر تنوعا. يرجى الرجوع وثائق الذكاء الاصطناعي Elementor لمزيد من المعلومات.

كيفية الوصول إلى مساعد الذكاء الاصطناعي Elementor؟
يمكن لجميع مستخدمي Elementor الآن استخدام مساعد الذكاء الاصطناعي Elementor. هذا يعني أنه إذا كان لديك Elementor مثبتا في موقعك ، فيمكنك استخدام هذه الميزة ، ولكن عليك التأكد من ترقية البرنامج المساعد Elementor إلى 3.13 وما فوق . حتى إذا كنت تمتلك حساب Elementor Pro ، فيجب عليك تحديث إصدار Pro الخاص بك إلى 3.13. يتم إنشاء الذكاء الاصطناعي من خلال خوادم Elementor ، لذا يجب عليك أولا توصيل موقعك بنظامهم. ضع في اعتبارك أن هذه الميزة لا تزال إصدارا تجريبيا ، لذا قد تكون هناك أخطاء عند استخدامها. يجب عليك أيضا أن تستحق ضمن حصة الحساب السريعة.
بمجرد تحديث المكون الإضافي الخاص بك وتوصيل حساب Elementor الخاص بك ، يمكنك تجربة ميزة مساعد الذكاء الاصطناعي Elementor الجديدة كليا. إذا كنت تستخدم الإصدار المجاني ، فستحصل على نسخة تجريبية مجانية. في واجهة منشئ صفحات Elementor ، سترى روابط لفتح مساعد الذكاء الاصطناعي. إذا كنت لا تراها ، فتحقق جيدا مما إذا كنت متصلا بحساب Elementor الخاص بك وما إذا كنت تستخدم إصدارا محدثا من Elementor.

كيف تكتب نصا باستخدام الذكاء الاصطناعي Elementor؟
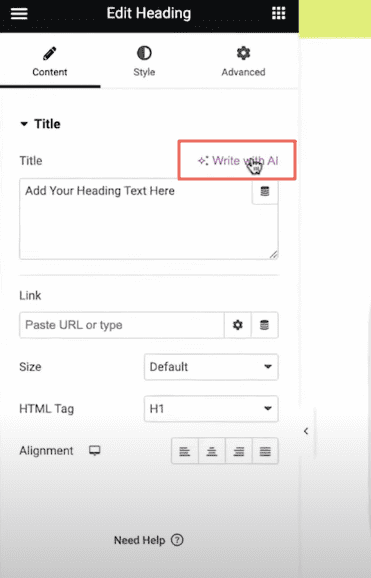
بمجرد التحديث إلى Elementor 3.13 ، ستلاحظ في منشئ الصفحات أن كل عنصر تحكم يسمح لك بإدراج نص يحتوي الآن على خيار الكتابة باستخدام الذكاء الاصطناعي فوق عنصر واجهة المستخدم النصي. لكن لاحظ أنه بعد تجربته لأول مرة ، سيتم استبدال نص الكتابة باستخدام الذكاء الاصطناعي بأيقونة Elementor الذكاء الاصطناعي (أيقونة بها نجوم).
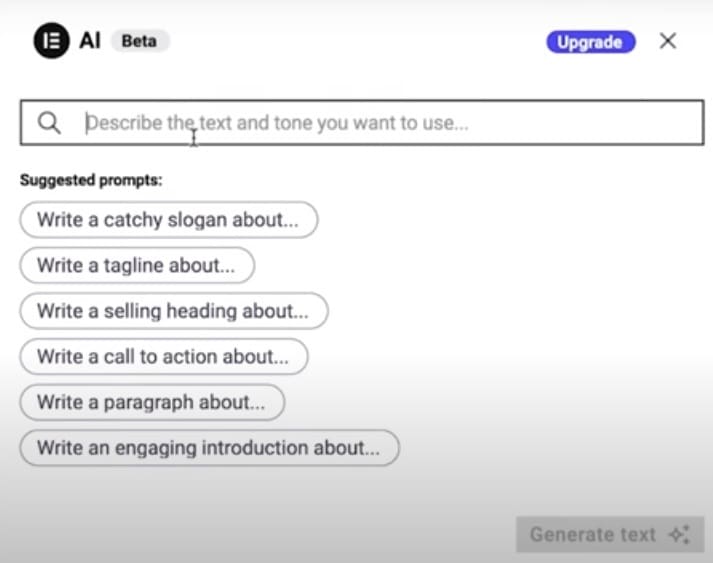
يمكنك كتابة كل من العناوين والأوصاف الطويلة. إذا قمت بالنقر فوق رمز الذكاء الاصطناعي في أداة نص العنوان ، فتح نافذة جديدة. هنا ، يمكنك كتابة مطالبتك وإنشاء نص جديد. كما يقترح بعض المطالبات المفيدة لإنشاء نوع النص الذي سيكون مفيدا. على سبيل المثال
اكتب شعارا جذابا حول ....
اكتب مقدمة جذابة حول ...
اكتب فقرة عن....
اكتب عبارة تحث المستخدم على اتخاذ إجراء حول ....، وما إلى ذلك.

يمكنك البدء بتحديد إحدى هذه المطالبات المقترحة وتحريرها. يمكنك أيضا كتابة موجه الخاص بك. هذا الذكاء الاصطناعي حساس للسياق ، لذا يمكنه اقتراح نص يناسب الأداة التي تستخدمه عليها تلقائيا.
سيعتمد الذكاء الاصطناعي لعنصر النص على المطالبات التي تستخدمها. إذا كنت تستخدم موجه وصفي ، يصف ما تريده بالضبط ، فستحصل على نتائج أفضل. على سبيل المثال ، بدلا من مطالبة موجزة مثل "اكتب وصفا لزجاجات المياه الجديدة الصديقة للبيئة القابلة لإعادة الاستخدام لشركتنا" ، موجه مفصل مثل "اكتب وصفا للمنتج لخطنا الجديد من زجاجات المياه الصديقة للبيئة القابلة لإعادة الاستخدام. قم بتسليط الضوء على الميزات الفريدة للزجاجات ، مثل بنائها الخالي من مادة BPA وتصميمها المانع للتسرب والتأكيد على فوائدها البيئية. استخدم نبرة ودودة ودودة واحتفظ بالوصف أقل من 150 كلمة "سيمنحك نتائج أفضل.
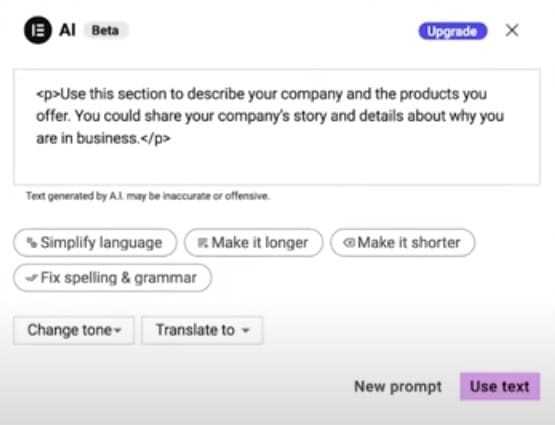
لا يقوم Elementor الذكاء الاصطناعي بإنشاء نص جديد فحسب ، بل يمكنه أيضا تحرير النص الذي كتبته. بمجرد إدراج النص الخاص بك في أداة نصية ، سيظهر تلقائيا في نافذة الذكاء الاصطناعي. يمنحك مساعد الذكاء الاصطناعي عدة خيارات لهذا النص: يمكنك تبسيط اللغة التي استخدمتها ، وجعل النص أقصر أو أطول ، وإصلاح الأخطاء الإملائية والنحوية. باستخدام أداة الذكاء الاصطناعي هذه ، لن تحتاج إلى مكون إضافي آخر مثل Grammarly للتحقق من كتابتك. والأكثر إثارة للاهتمام ، يمكنك أيضا تغيير نغمة كتابتك. يمكنك جعل النص يبدو ودودا ، واحترافيا ، وغير رسمي ، ومباشر ، وملهم ، وما إلى ذلك.

خيار آخر رائع مع أداة الذكاء الاصطناعي هذه هو القدرة على الترجمة. بنقرة زر بسيطة ، يمكنك ترجمة النص الذي كتبته إلى لغة أخرى. حاليا ، تقدم Elementor 29 لغة ، بما في ذلك العربية والصينية والتشيكية والدنماركية والهولندية والإنجليزية والفنلندية والفرنسية والألمانية واليونانية والعبرية والهندية والمجرية والإندونيسية والإيطالية واليابانية والكورية والماليزية والنرويجية والبولندية والبرتغالية والرومانية والروسية والسلوفاكية والإسبانية والسويدية والتايلاندية والتركية والفيتنامية.
بمجرد تحديد ما تريد القيام به بالنص الخاص بك ، يمكنك النقر فوق استخدام النص زر في أسفل النافذة. إذا لم تكن راضيا عن النص الذي كتبته، فيمكنك أيضا اختيار إنشاء نص جديد تم إنشاؤه بواسطة الذكاء الاصطناعي باستخدام الزر "مطالبة جديدة" (الموجود بجوار الزر "استخدام النص"). اقرأ القراءة الكاملة توثيق حول كيفية استخدام هذا.
كيفية إنشاء مقتطفات التعليمات البرمجية باستخدام الذكاء الاصطناعي Elementor؟
عند استخدام سمة WordPress ومنشئ صفحات مثل Elementor ، ستحتاج إلى كتابة التعليمات البرمجية الخاصة بك لإضافة تخصيصات لموقعك. هذه أشياء لا يمكن تحقيقها باستخدام سمة WordPress الافتراضية أو إعداد منشئ الصفحات ، لذا عليك كتابة اختراقات التعليمات البرمجية الخاصة بك أو استئجار مطور للحصول على المساعدة. عادة ما يسمح السمة أو منشئ الصفحات الذي تستخدمه بإضافة / ربط وظائف مخصصة في مناطق مختلفة من موقعك مثل الرأس والتذييل ومنطقة الجسم وما إلى ذلك.
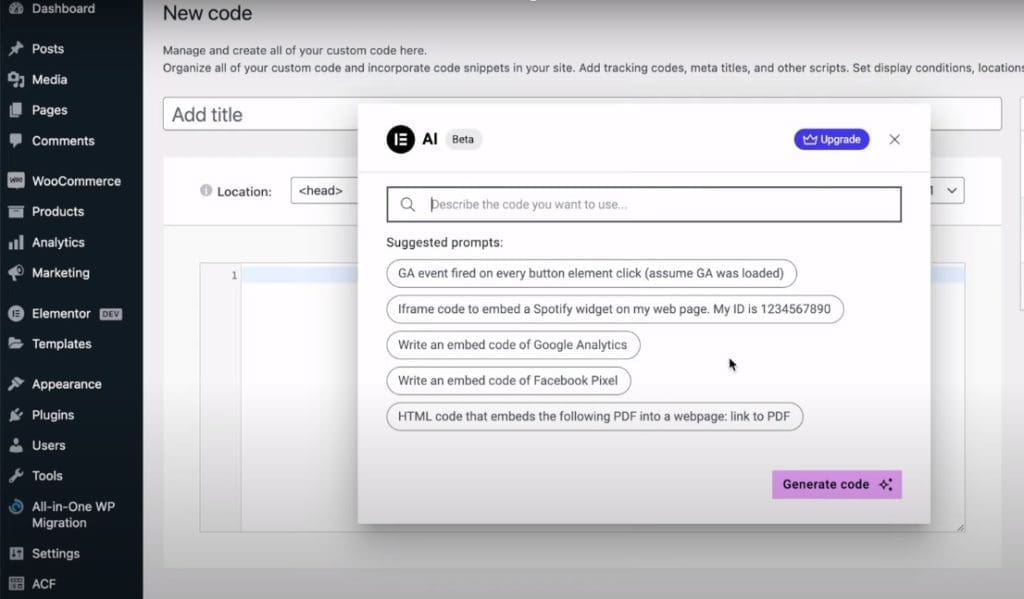
مع مساعد الذكاء الاصطناعي Elementor ، لديك الآن القدرة على ذلك إنشاء مقتطفات تعليمات برمجية مخصصة لمختلف الاحتياجات . لقد ولت أيام البحث عن برامج تعليمية لمقتطف التعليمات البرمجية لإنجاز شيء ما. يمكنك أيضا التخلص من المكونات الإضافية التي تضيف اختراقات كود صغيرة إلى موقعك. تم تصميم مقتطفات التعليمات البرمجية التي تم إنشاؤها بواسطة الذكاء الاصطناعي من Elementor خصيصا للعمل مع بيئة Elementor ، لذا فإن فرص كسرها لموقعك ضئيلة. لاستخدام هذه الميزة ، انتقل إلى Elementor > حدد كود مخصص وأضف جديد. سترى زر "اكتب لي الرمز" بجوار الموقع مباشرة. عند النقر فوق هذا الزر ، سيفتح نافذة إدخال موجه الذكاء الاصطناعي. صف الوظيفة التي تريد تحقيقها. يمكنك أيضا الحصول على بعض المطالبات المقترحة مثل ، كتابة رمز تضمين ل Facebook Pixel ، ورمز HTML الذي يقوم بتضمين ملف PDF التالي في صفحة ويب: رابط إلى PDF ، وكود Iframe لتضمين أداة Spotify على صفحة الويب وما إلى ذلك ...

يمكنك أيضا كتابة موجه الخاص بك. على سبيل المثال ، يمكنك كتابة مطالبة لإزالة جميع خيارات الشاشة المتوفرة عادة على لوحة معلومات WordPress. انقر الآن على إنشاء رمز. سيقوم الذكاء الاصطناعي بإنشاء مقتطف رمز لك في غضون ثوان.
كيفية إضافة CSS مخصص إلى العناصر؟
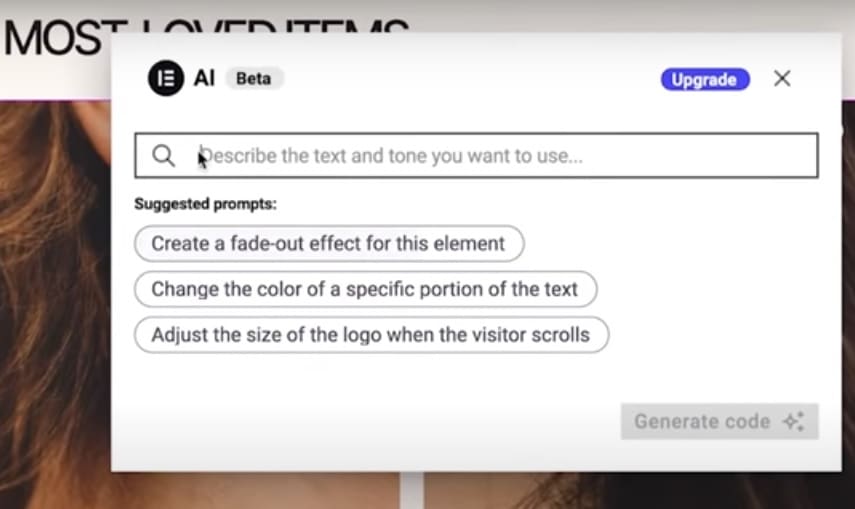
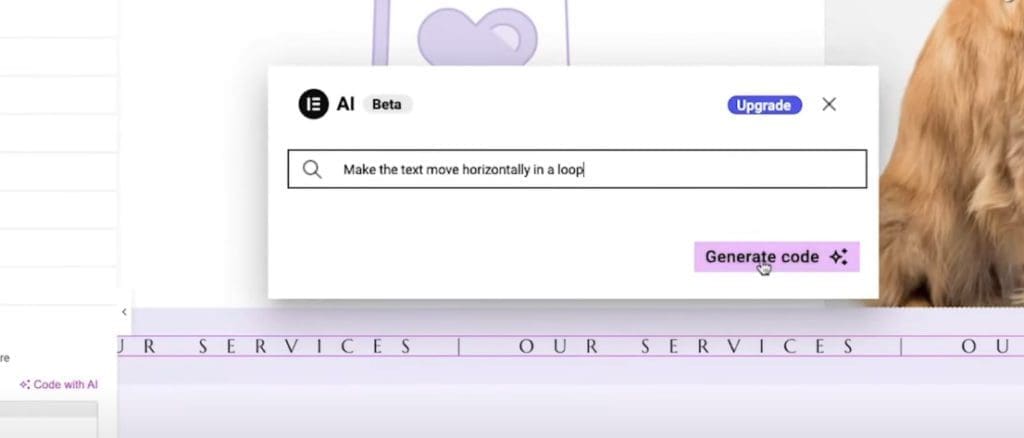
للاستخدام الذكاء الاصطناعي لإنشاء CSS مخصص إلى العناصر الموجودة في الصفحة، أولا، حدد عنصر واجهة مستخدم Elementor التي تريد إجراء تغييرات CSS. ثم انتقل إلى علامة التبويب خيارات متقدمة في الأداة واختر CSS مخصص. سترى زرا يقول "رمز باستخدام الذكاء الاصطناعي" - انقر فوقه. يمنحك هذا الخيار أيضا بعض المطالبات المقترحة مثل ، إنشاء تأثير تلاشي لهذا العنصر ، وتغيير لون جزء معين من النص ، وضبط حجم الشعار عند تمرير الزوار وما إلى ذلك ...

بدلا من ذلك، يمكنك أيضا كتابة مطالبة لوصف التغيير الذي تريد تحقيقه. على سبيل المثال، يمكنك،
• إضافة تأثيرات التمرير - قم بتغيير لون أو عتامة الأداة عندما يحوم المستخدم فوقها.
• استخدم الرسوم المتحركة - أضف حركة أو انتقالات إلى عناصر واجهة المستخدم الخاصة بك لجعلها أكثر إثارة للاهتمام من الناحية المرئية.
• تغيير لون الخلفية أو صورة عنصر واجهة المستخدم.
• استخدم خصائص الحدود والحشو لمنح الأدوات مظهرا أكثر تحديدا أو تباعدا ، وما إلى ذلك.
بمجرد وصف متطلباتك إلى الذكاء الاصطناعي ، كل ما عليك فعله هو النقر فوق الزر "إنشاء التعليمات البرمجية" في الزاوية اليمنى السفلية. سيقوم Elementor الذكاء الاصطناعي تلقائيا بإنشاء كود CSS نيابة عنك. ثم انقر فوق إدراج لإضافة هذا الرمز إلى الأداة.
إذا كانت التعليمات البرمجية التي أدخلتها لا تمنحك النتائج التي تريدها، فيمكنك حذف التعليمات البرمجية وإنشاء رمز جديد باستخدام مطالبة مختلفة. عليك أن تقوم بالتجربة والخطأ من أجل الحصول على النتيجة الدقيقة التي تريدها.

فيما يلي بعض أفضل الممارسات التي يجب أن تضعها في اعتبارك عند استخدام هذه الميزة ،
• احفظ صفحتك دائما وقم بنسخها احتياطيا قبل إضافة رموز مخصصة تم إنشاؤها باستخدام Elementor الذكاء الاصطناعي.
• عند إضافة CSS مخصص إلى عنصر معين ، قم بتضمين كلمة "محدد" في الكود لتجنب التأثير على أجزاء أخرى من الصفحة.
• إذا كنت تستخدم Elementor الذكاء الاصطناعي لإعادة إنشاء التعليمات البرمجية دون إدراجها ، استبدال الكود السابق. احتفظ بنسخة من الكود السابق في مستند منفصل إذا لزم الأمر.
• كن حذرا عند إدراج مقتطفات متعددة من التعليمات البرمجية ، لأنها قد تتعارض مع بعضها البعض.
• في بعض الحالات ، قد لا يكون الكود الذي تم إنشاؤه مثاليا وقد يحتاج إلى تغيير وتبديل
• لا يقدم فريق دعم Elementor المساعدة لهذه الرموز التي تم إنشاؤها بواسطة الذكاء الاصطناعي. تقع على عاتق المستخدم مسؤولية التحقق من التعليمات البرمجية التي ينتجها Elementor الذكاء الاصطناعي وتصحيحها.
أشياء يجب معرفتها قبل استخدام مساعد الذكاء الاصطناعي Elementor
- يقوم Elementor الذكاء الاصطناعي أحيانا بإنشاء نص غير دقيق أو نص مختلق بالكامل بسبب ما يعرف بهلوسة الذكاء الاصطناعي. يحدث هذا عندما ينشئ نموذج ذكاء اصطناعي، مثل نموذج اللغة، محتوى يبدو منطقيا ومتماسكا ولكنه لا يستند إلى معلومات واقعية. يمكن أن تأخذ هذه الهلوسة شكل بيانات كاذبة أو بيانات غير صحيحة أو حتى سيناريوهات خيالية تماما.
- إذا كنت تخطط لاستخدام CSS مخصص أو كود مخصص مع Elementor الذكاء الاصطناعي ، فمن المهم ملاحظة أن هذه الميزات متوفرة فقط في إصدار Elementor Pro. لكن كاتب الذكاء الاصطناعي متاح لمستخدمي Elementor المجانيين أيضا.
- يرتبط اشتراك Elementor الذكاء الاصطناعي بحساب Elementor الخاص بك ولا يقتصر على موقع ويب أو ترخيص. هذا يعني أنه يمكنك استخدام Elementor الذكاء الاصطناعي على مواقع ويب متعددة متصلة بحسابك دون أي رسوم إضافية.
- أثناء الإصدار التجريبي المجاني من Elementor الذكاء الاصطناعي ، يتم منح المستخدمين فقط كمية محدودة من المحتوى الذي تم إنشاؤه مجانا. هذا يعني أنك ستحصل على حصة فورية. ولكن إذا لم يتمكن Elementor الذكاء الاصطناعي من إنشاء مطالبة قدمتها ، فلن يستهلك أيا من حصتك من المحتوى الذي تم إنشاؤه.
- عندما ترى رسالة خطأ "بوابة سيئة" أثناء محاولة إرسال مطالبة إلى Elementor الذكاء الاصطناعي ، فهذا يعني أن هناك مشكلة في الخادم أو الاتصال بين جهاز الكمبيوتر الخاص بك والخدمة. يمكن أن يحدث هذا الخطأ بسبب مشكلات في اتصالك بالإنترنت أو المتصفح أو إعدادات الكمبيوتر.
استنتاج
يعد Elementor الذكاء الاصطناعي إضافة قوية إلى منشئ صفحات WordPress الشهير هذا. من خلال الجمع بين عوالم الذكاء الاصطناعي وبناء مواقع الويب ، يمكن أن يساعدك مساعد الذكاء الاصطناعي Elementor في توفير الوقت والجهد في المهام المختلفة ، بما في ذلك كتابة المحتوى والترميز. يمكن ل الذكاء الاصطناعي إنشاء نص وإنشاء CSS مخصص للعناصر وإنشاء رمز مخصص للموقع. يمكنه حتى ترجمة النص إلى العديد من اللغات المختلفة. إذا كنت من مستخدمي Elementor ، فتأكد من ترقية المكون الإضافي الخاص بك إلى الإصدار 3.13 أو أعلى لتجربة Elementor الذكاء الاصطناعي اليوم.