جدول المحتويات
إذا كنت مطور ويب ، فربما تكون قد سمعت عن SCSS ( Sassy CSS ) أو SASS. SCSS عبارة عن مجموعة شاملة من بناء جملة CSS3 وتقدم ميزات رائعة تجعل تصميم مواقع الويب أسهل بكثير من استخدام CSS الخالص. لذلك سأوضح لك اليوم كيفية كتابة SCSS داخل WordPress وتوفير الكثير من الوقت أثناء تطوير / تصميم مواقع الويب.
ما الذي ستتعلمه:
الخلطات والمتغيرات والامتدادات هي بعض الميزات الشهيرة التي يقدمها SCSS. إذا لم تكن قد استخدمت SCSS أو SASS من قبل ، فإنني أوصيك بالاطلاع على رهيبة توثيق قبل أن تقرأ هذا البرنامج التعليمي.
في هذا البرنامج التعليمي ، سأوضح لك كيف يمكننا الاستفادة من قوة SCSS لتصميم مواقع WordPress الخاصة بنا. إذا كنت قد استخدمت SCSS من قبل ، فقد تعلم بالفعل أنه يحتوي على بعض التبعيات من أجل العمل بشكل صحيح وتجميع التعليمات البرمجية SCSS الخاصة بنا في CSS. لكن لحسن الحظ ، لا داعي للقلق بشأن أي من ذلك. لأننا سنستخدم مكونا إضافيا تم تكوينه بالفعل مع كل تلك التي تم إعدادها لنا. لذلك نحتاج فقط إلى تثبيته والبدء في كتابة SCSS.
تثبيت المكون الإضافي Instant CSS
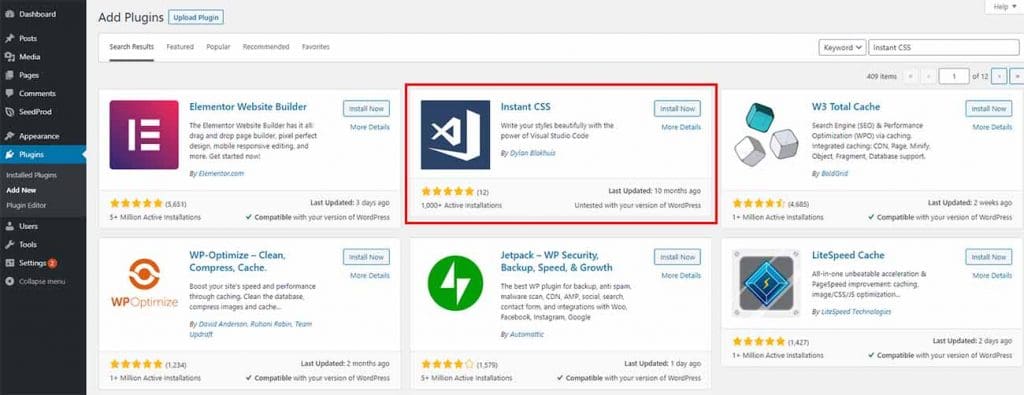
بادئ ذي بدء ، انتقل إلى لوحة تحكم WordPress الخاصة بك. ثم مرر مؤشر الماوس فوق عنصر قائمة "الإضافات" على الشريط الجانبي الأيسر وانقر فوق " أضف جديد "، يأخذك إلى صفحة تثبيت البرنامج المساعد WordPress.
بمجرد وصولك إلى هناك ، ابحث عن مكون إضافي باسم CSS فوري وانقر فوق الزر "تثبيت الآن" ثم قم بتنشيطه.

إضافة السطر الأول من SCSS
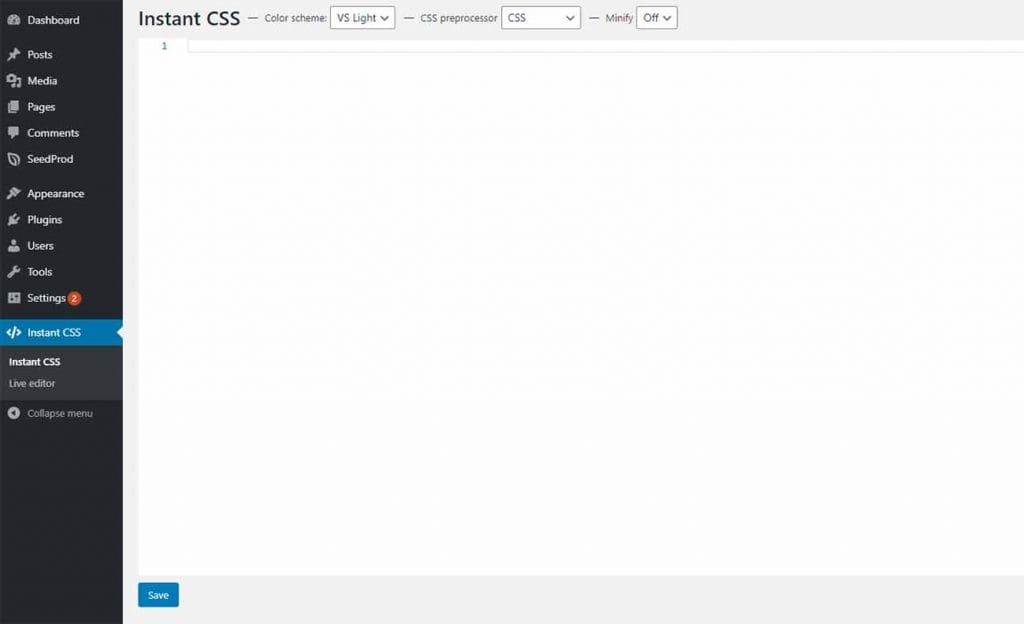
عند التنشيط ، سيضيف المكون الإضافي عنصر قائمة جديدا إلى لوحة التحكم. هذا هو المكان الذي سنكتب فيه كل كود SCSS. انتقل إلى تلك الصفحة بالنقر فوق عنصر القائمة.

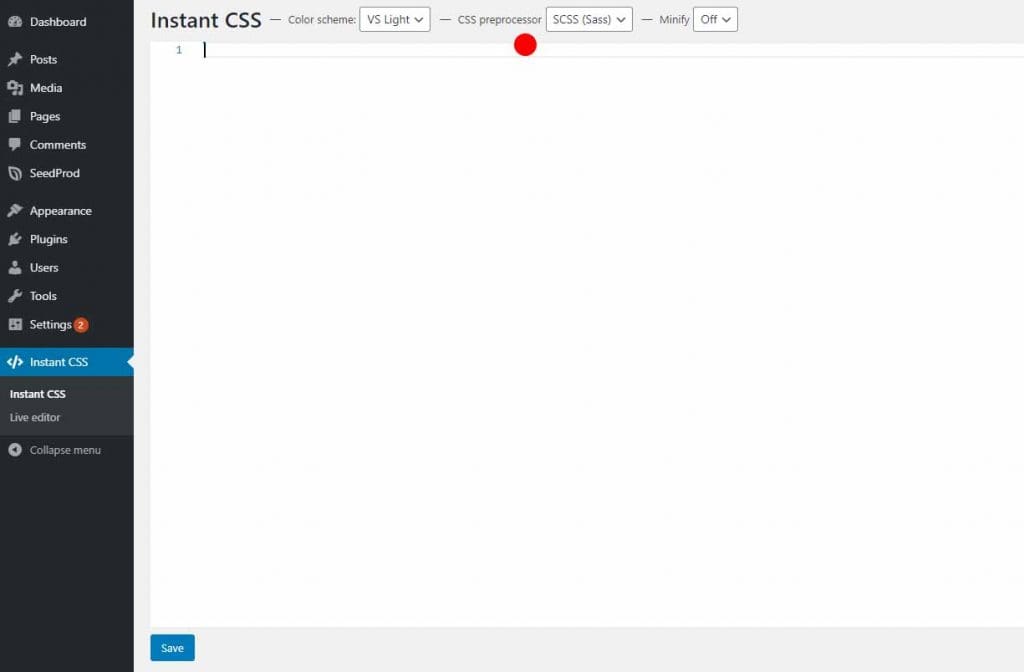
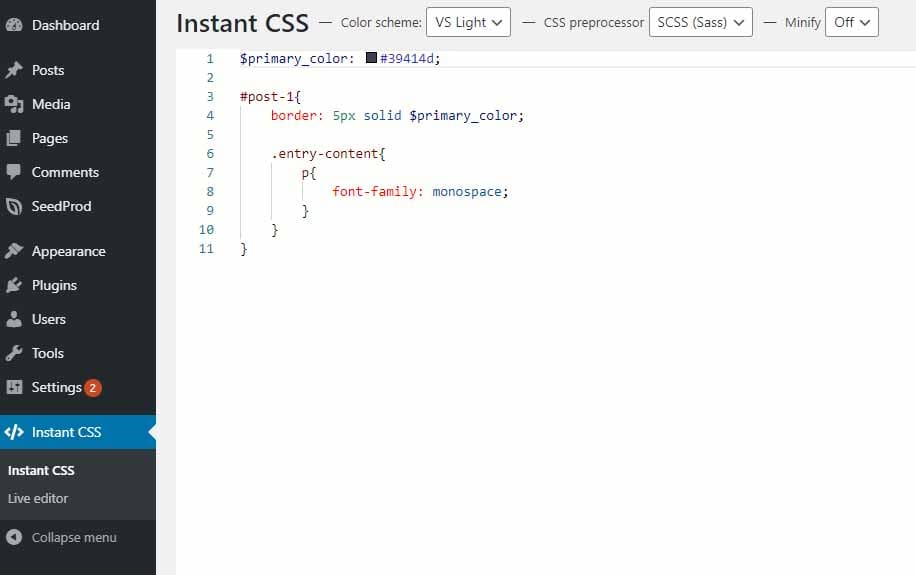
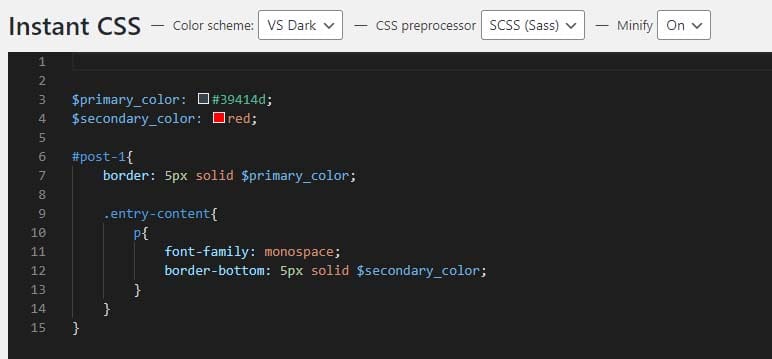
يمكنك أن ترى أن هناك بعض القوائم المنسدلة في الأعلى يمكننا اختيارها. حيث يتم تحديد معالج CSS المسبق "CSS" افتراضيا. إذا كان CSS ، فيسمح لك فقط بكتابة CSS. ولكن نظرا لأننا سنكتب SCSS ، يجب علينا تغييره إلى "SCSS (Sass)". لذا ، دعونا نغير ذلك أولا.

الآن لاختباره ، دعنا نكتب سطرين من SCSS. لقد انتقلت إلى صفحتي الرئيسية في WordPress وحددت عنصرا لكتابة أنماطي.

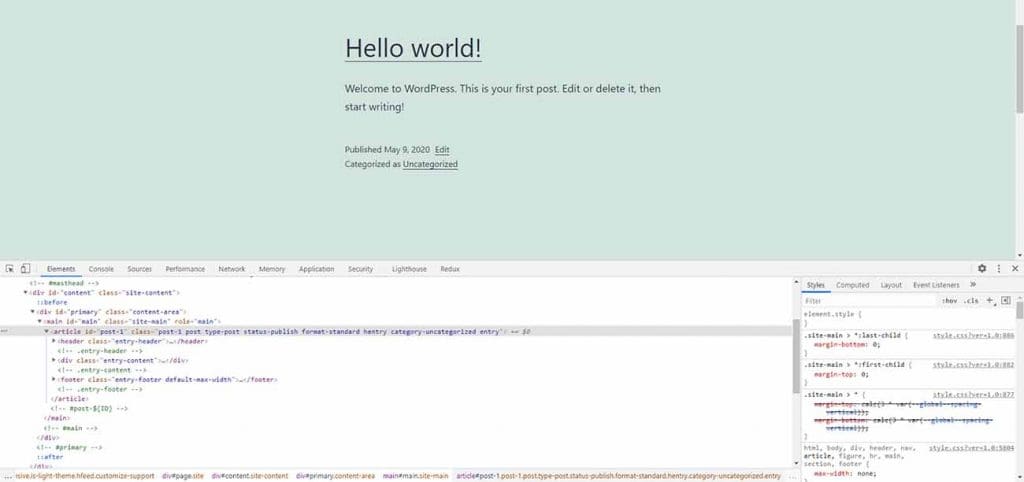
دعنا نكتب بعض أنماط SCSS لتصميم عنصر المقالة الذي يحتوي على معرف "post-1".

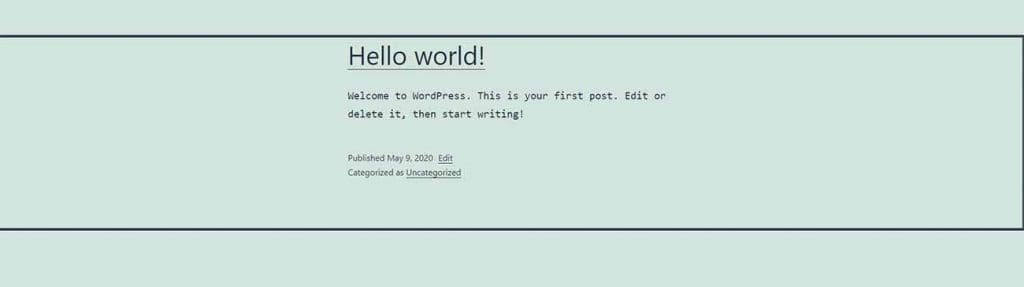
ودعنا نحفظ صفحتنا الرئيسية ونعيد تحميلها لمعرفة ما إذا كانت أنماطنا قد تم تطبيقها على الصفحة.

كما ترون أن عناصر المقالة قد تغيرت. هذا يعني أن الأنماط التي كتبناها في SCSS تعمل. يمكنك الآن استخدام SCSS بدلا من كتابة CSS المعتاد وجعل عملية التصميم أقل استهلاكا للوقت.
واجهة مستخدم CSS الفورية
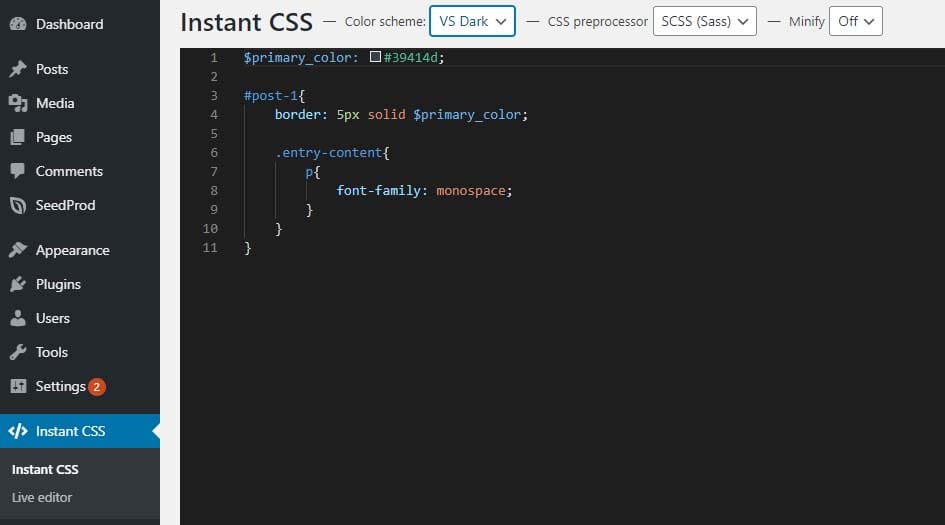
يأتي المكون الإضافي Instant CSS مع سمات فاتحة وداكنة. إذا كنت تفضل سمة داكنة ، فيمكنك تبديل القائمة المنسدلة "نظام الألوان" إلى "VS Dark" وستحصل على خلفية داكنة.

محرر مباشر فوري CSS
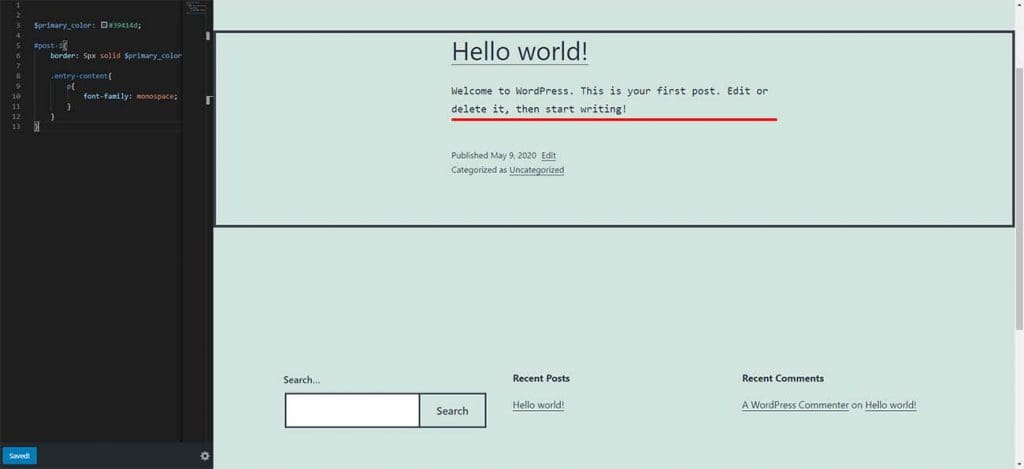
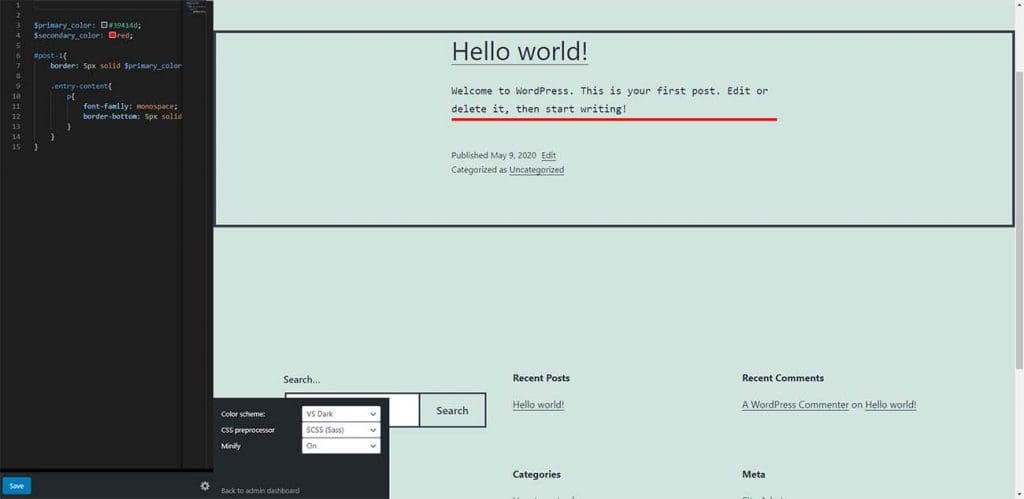
ميزة أخرى رائعة يوفرها هذا المكون الإضافي هي المحرر المباشر ، باستخدامه يمكنك رؤية التغييرات على الفور دون إعادة تحميل الصفحة. من أجل استخدامه أثناء التصميم ، عليك فقط الانتقال إلى " محرر مباشر " وستحصل على شاشة مثل أدناه.

ستحتاج إلى النقر فوق الزر "حفظ" في الجزء السفلي على الجانب الأيسر لمعاينة التغييرات.
عند الانتهاء من التحرير ، يمكنك العودة إلى لوحة معلومات WordPress بالنقر فوق رمز الترس وتحديد خيار "العودة إلى لوحة معلومات المسؤول" من النافذة المنبثقة.

تصغير CSS
آخر شيء أردت أن أعرضه لك هو أنه يمكنك إخبار المكون الإضافي بتصغير كل كود CSS الخاص بك. إذا كنت قد كتبت الكثير من كود SCSS وعند معالجتها إلى CSS ، فمن المحتمل أن تضاعف كمية التعليمات البرمجية. عند تصغيره ، فإنه يزيل المسافات الإضافية في ملف CSS الخاص بك ويقلل من حجم الملف ، وبالتالي يمكن أن يساعد في سرعة تحميل الصفحة.
يمكنك تشغيل التصغير عن طريق تبديل القائمة المنسدلة Minify إلى تشغيل.

إذا كنت لا تعرف ما هو التصغير ، فيرجى الاطلاع على هذا مقالة وستحصل على فهم أفضل لماهية التصغير ولماذا هو ممارسة جيدة للاستخدام.
هذا كل شيء لهذا البرنامج التعليمي الصغير وآمل أن تكون قد تعلمت كيفية استخدام SCSS داخل موقع WordPress على الويب. سنلتقي مرة أخرى قريبا بمقال مفيد للغاية مثل هذا. حتى ذلك الحين سعيد التصميم والترميز.
