كيفية إنشاء كتل جوتنبرج مخصصة
جدول المحتويات
بعد رؤية آخر التحديثات ، بدأت أحب جوتنبرج. كما أستطيع أن أرى ، في غضون بضع سنوات ، سيفوز Gutenberg بحرب WordPress Page Builder. ربما ليس في أي وقت قريب. لكن Gutenberg يجلب بالفعل الكثير من التغييرات المهمة إلى عالم WordPress. في أحدث تحديث , لقد أحدثوا تحسينات هائلة في الأداء. لذلك ، في هذا البرنامج التعليمي ، سأوضح لك كيفية إنشاء كتل Gutenberg مخصصة بالطريقة السهلة.
دعنا نتعمق في.
الخطوة الأولى: قم بتثبيت المكون الإضافي Genesis Custom Blocks
هنا ، في البرنامج التعليمي الخاص بي ، أستخدم مكونا إضافيا يسمى كتل سفر التكوين المخصصة . إنها توفر حزمة متميزة ولكن الإصدار المجاني أكثر من كاف لبناء بعض كتل Gutenberg المخصصة البسيطة دون بذل الكثير من الجهد.

انطلق وقم بتثبيت المكون الإضافي على موقع WordPress الخاص بك وقم بتنشيطه.
الخطوة الثانية: دعنا ننشئ أول كتلة جوتنبرج مخصصة
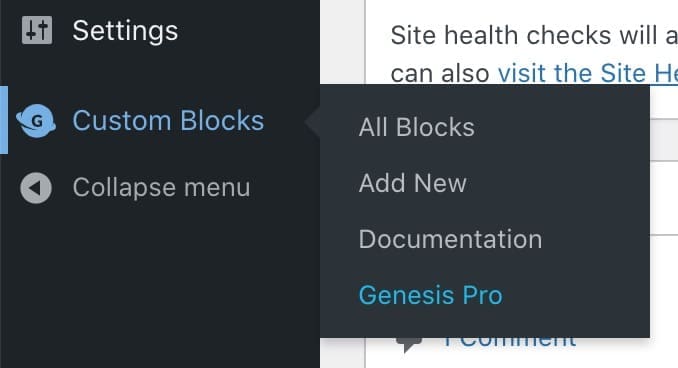
بمجرد تثبيت المكون الإضافي ، ستلاحظ وجود عنصر قائمة جديد في لوحة القيادة يسمى كتل مخصصة .

انقر فوق أضف جديد وستظهر الشاشة أدناه حيث يمكننا إنشاء كتل Gutenberg المخصصة الخاصة بنا.

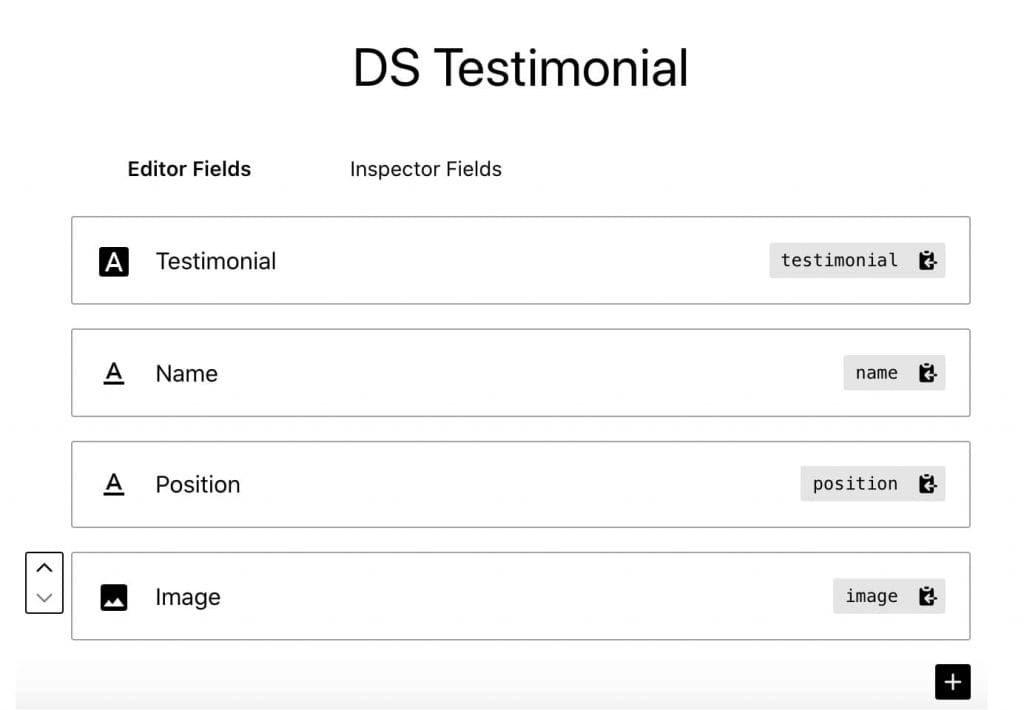
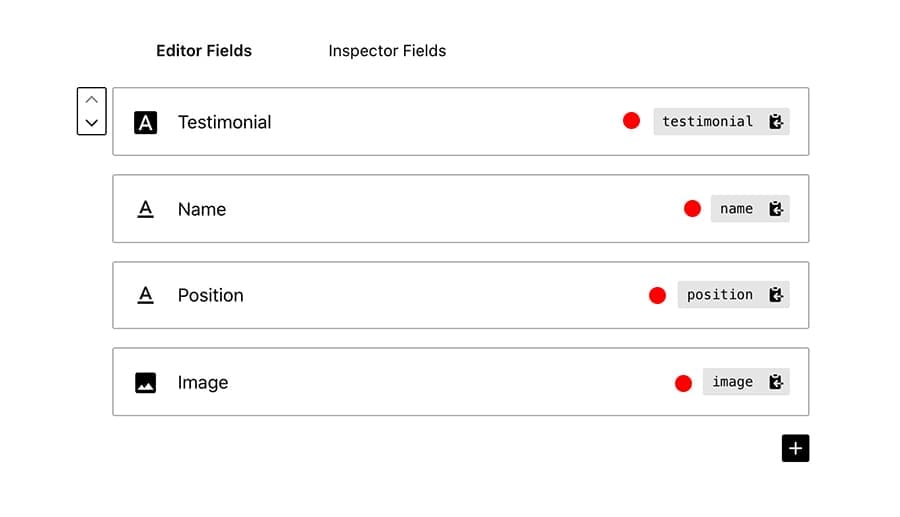
يمكنك القيام بأي نوع من كتل Gutenberg المخصصة باستخدام هذا الإصدار المجاني من المكون الإضافي وسأقوم بإنشاء كتلة شهادة قابلة للتخصيص هنا في البرنامج التعليمي الخاص بي. للبدء ، أعطه العنوان وانقر على أيقونة + السوداء لإضافة حقل. هناك نوعان من الحقول التي يمكننا استخدامها لبناء الكتلة. "حقول المحرر" و"حقلي المفتش".
حقول المحرر: هذه هي الحقول التي يمكننا استخدامها في قسم محرر الصفحة. مثل حقل العنوان ، حقل الفقرة ، الأزرار ، إلخ.
حقول المفتش : يمكننا استخدامها لتعيين صور الخلفية وأحجام الخطوط والألوان وما إلى ذلك.
النسخة المجانية من كتل سفر التكوين المخصصة يوفر البرنامج المساعد الأنواع التالية من الحقول التي يمكننا استخدامها أثناء بناء كتل Gutenberg المخصصة:
- خانة الاختيار
- لون
- البريد الإلكتروني
- صورة
- التحديد المتعدد
- رقم
- راديو
- نطاق
- اختار
- نص
- منطقة النص
- تبديل
- الرابط
لذلك هنا في بلدي كتلة الشهادة, أنا أستخدم الحقول التالية.
- منطقة النص: بالنسبة لفقرة الشهادة
- نص: لاسم الشخص
- نص: لمنصب الشخص
- صورة: لصورة الشهادة
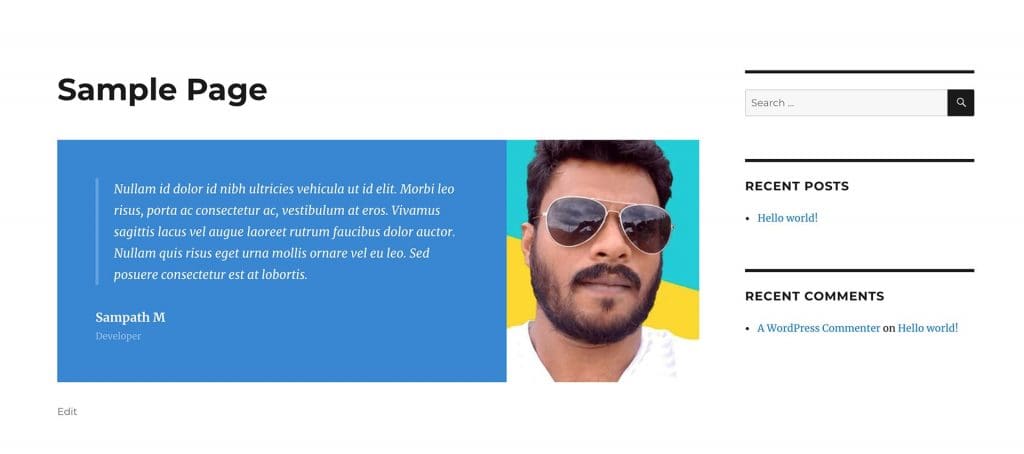
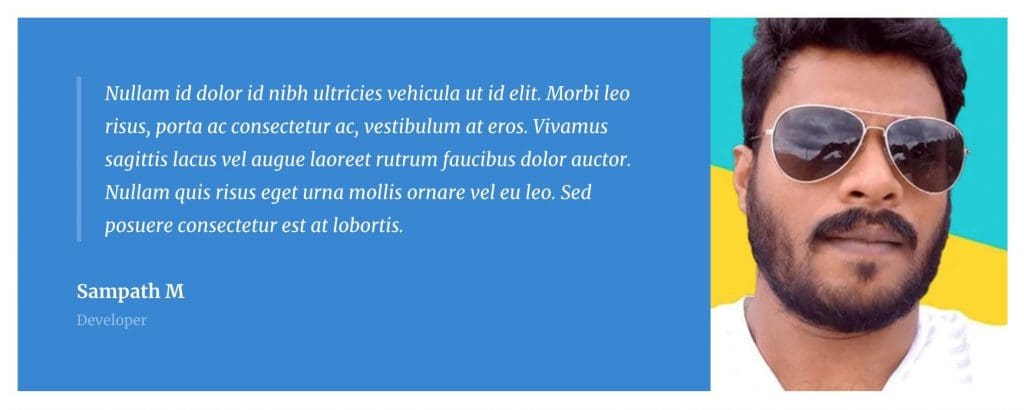
لذا ، هذا ما سأقوم ببنائه. لدينا فقرة ، الاسم ، الموضع ، وصورة على الجانب الأيمن. لقد استخدمت الصورة كصورة خلفية هنا.

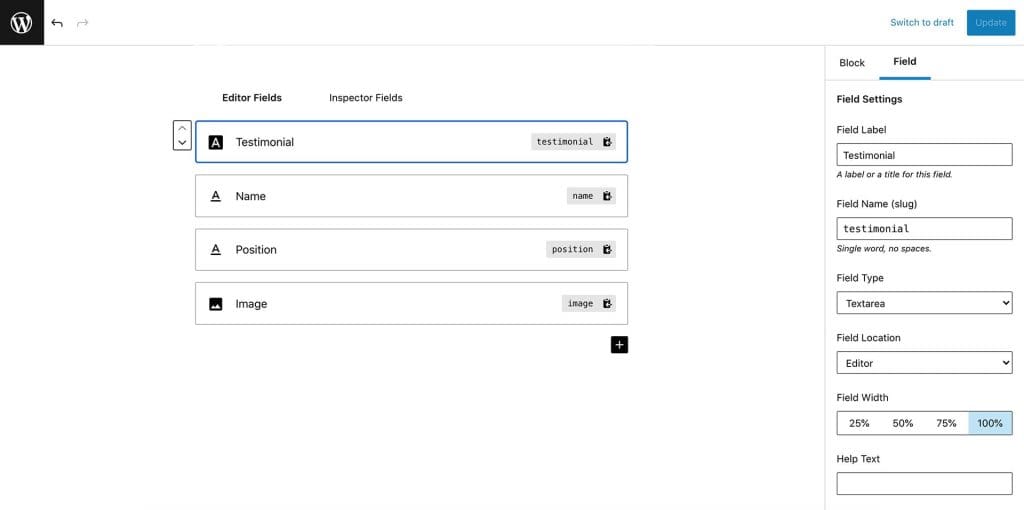
لنبدأ في إضافة حقلنا إلى الكتلة المخصصة. أدناه يمكنك رؤية ما أضفته إلى شاشة المحرر.

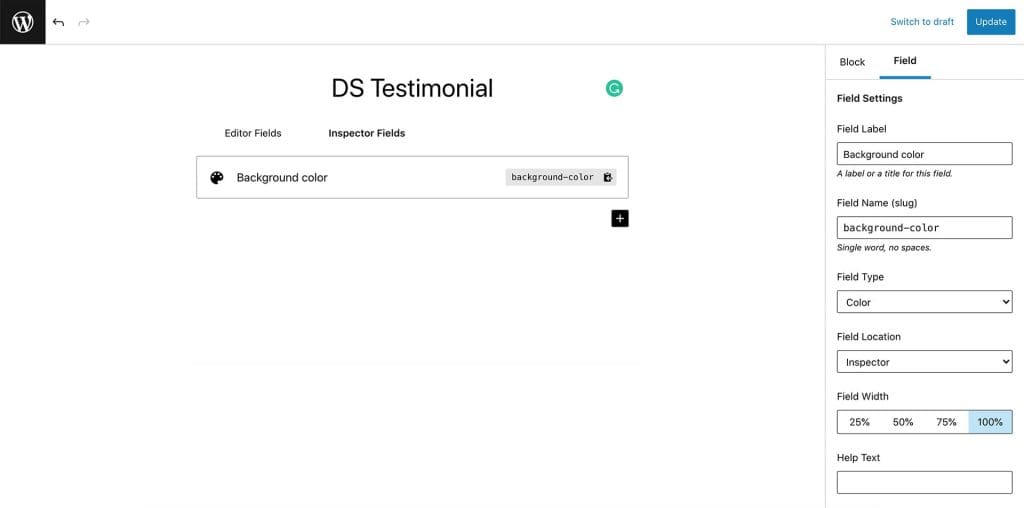
بمجرد النقر فوق عنصر هنا ، ستجد الإعدادات ذات الصلة على اللوحة اليمنى. العب بهذه الإعدادات بنفسك وحاول أن تفهم كيف تعمل الأشياء هنا. امنح حقالك أسماء فريدة من نوعها. نحن نستخدم السبيكة في كود PHP الخاص بنا للاستيلاء على البيانات.

حسنا. دعنا ننشئ المفتش فيلد لتغيير لون خلفية الكتلة. أنا أختار " قدم المفتش علامة التبويب وإضافة علامة التبويب ' لون ' الإعداد للمنطقة.

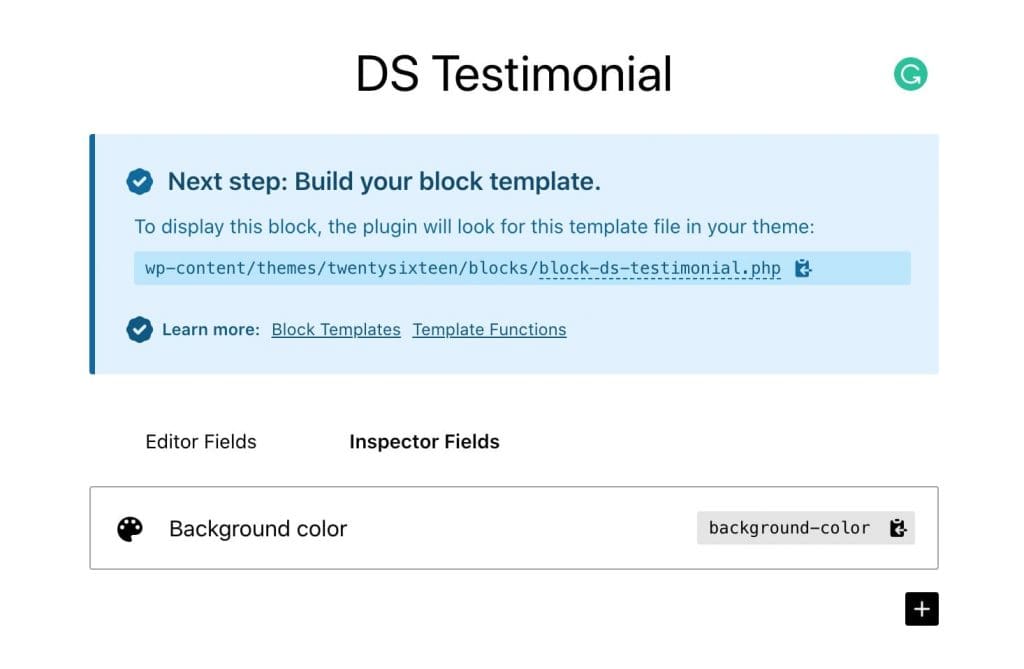
حسنا ، لقد انتهينا من إضافة الحقول. الآن علينا إنشاء ملفين لجعل هذا يعمل. واحد بي إتش بي ملف و المغلق ملف. (لا تقلق ، فهي حقا بسيطة وسهلة الإنشاء. فقط بضعة أسطر من الرموز التي يمكنك نسخها ولصقها) هل رأيت الرسالة أدناه أثناء إنشاء الكتلة المخصصة على شاشة المحرر والتي توضح الملفات التي تحتاج إلى إنشائها؟

الخطوة الثالثة: قم بإنشاء ملف PHP و CSS
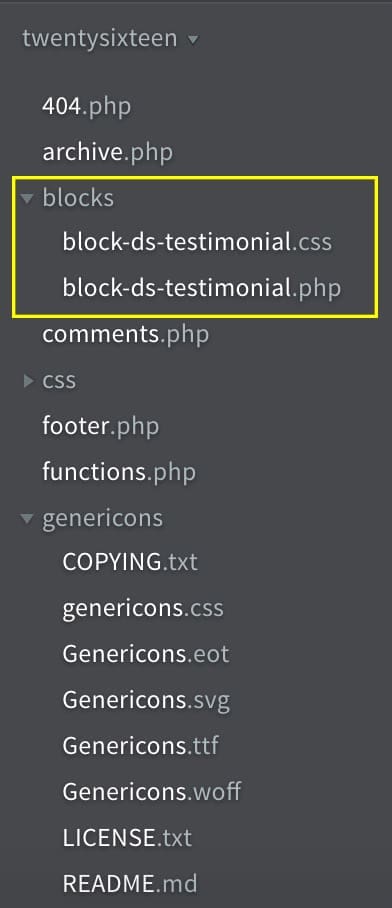
انتقل إلى مجلد السمات الخاص بك. (إذا كنت تستخدم خادما مباشرا ، فيجب عليك استخدام عميل FTP مثل فيلزيلا لفتح الملفات والمجلدات. ) لذلك ، داخل دليل القالب الحالي الخاص بك ، قم بإنشاء مجلد جديد يسمى ' الكتل ‘.
مهم: إذا كنت تستخدم سمة فرعية ، فيجب أن يكون هذا داخل مجلد القالب الفرعي.
تحتاج إلى إنشاء ملفين داخل ' الكتل ' مجلد . يجب أن يكون اسم الملف مشابها لما يقترحه المكون الإضافي. لذلك في البرنامج التعليمي الخاص بي ، أقوم بإنشاء block-ds-testimonial.php و block-ds-testimonial.css الملفات داخل بلدي ' الكتل ' مجلد .

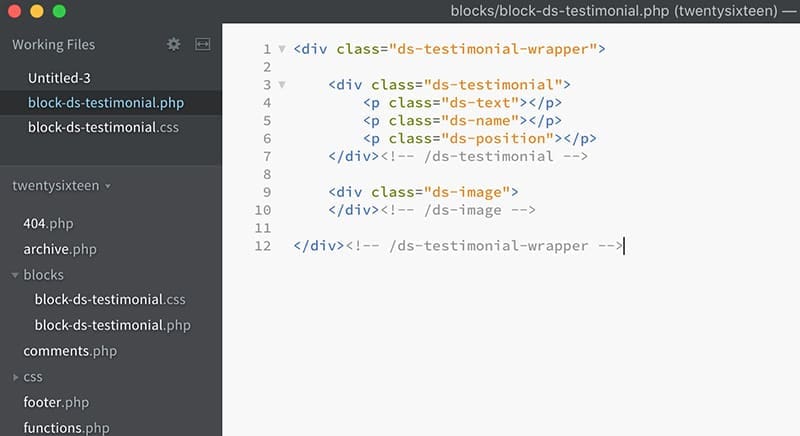
بمجرد إنشاء ملفاتك ، افتحها في محرر نصوص مثل الاقواس , VSCode , Notepad ++ ، الخ. يوجد أدناه الهيكل العظمي للتخطيط الذي أضفته إلى ملف block-ds-testimonial.php.
https://diywithwp.com/5-best-code-editor-for-wordpress-developers/

<div class = "ds-testimonial-wrapper">
<div class = "DS-testimonial">
< p class = "ds-text"></p>
<p class="ds-name"></p>
< p class = "ds-position"></p>
شهادة <!--</div> / DS ->
<div class="ds-image">
<!-- /</div> ds-image -->
<!-- /</div> DS-testimonial-wrapper --> هذا هو التصميم الأساسي لكتلتنا المخصصة. سأقوم الآن بإدراج محتوى ديناميكي في التخطيط باستخدام وظيفة PHP بسيطة.
إذن ، فيما يلي النسخة الكاملة من الكود.

<div class = "ds-testimonial-wrapper" style = "background-color: <?php block_field( 'background-color' ); ?>;">
<div class = "DS-testimonial">
<div class="ds-text"><?php block_field('testimonial'); ?></div>
< p class="ds-name"><?php block_field('name'); ?></p>
< p class = "ds-position" ><?php block_field ('موقف'); ؟></p>
شهادة <!--</div> / DS ->
<div class="ds-image" style="background-image:url(<?php block_field( 'صورة'); ?>)">
<!-- /</div> ds-image -->
<!-- /</div> DS-testimonial-wrapper --> انطلق وانسخ هذا الرمز إلى ملف PHP الخاص بك. لا تنس التغيير الرخويات في كل حقل إذا استخدمت شيئا مختلفا عن نسختي.
نستخدم كود PHP أدناه للاستيلاء على المحتوى الديناميكي. استخدم الحقل سبيكه داخل الأقواس.
<?php block_field('شهادة'); ?> 
الخطوة الرابعة: إضافة المكون المخصص إلى الصفحة
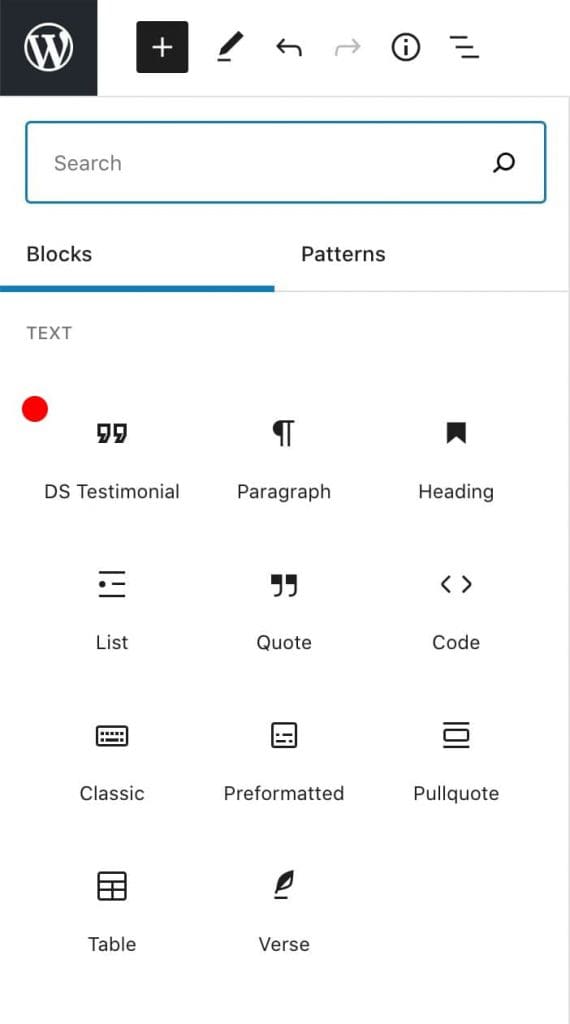
الآن ، دعنا ننتقل إلى الصفحة ونضيف كتلة Gutenberg المخصصة التي أنشأناها للتو إلى الصفحة. ابدأ في البحث بالاسم وسترى الكتلة المخصصة هناك. 🙂

لقد أنشأت مقطع فيديو قصيرا لتوضيح كيفية إضافة المكون إلى الصفحة.
كما ترون ، إنه أساسي جدا في الوقت الحالي على الواجهة الأمامية. لا تظهر الصورة لأننا نستخدمها للخلفية.
دعنا نمضي قدما ونجعلها تبدو رائعة من خلال إضافة بعض CSS.
الخطوة الرابعة: كيفية تصميم كتلة الشهادة المخصصة الخاصة بك
هل يمكنك أن تتذكر أننا أنشأنا ملفين؟ ملف PHP واحد وملف CSS بنفس الاسم؟ حسنا ، سنقوم الآن بإضافة بعض مقتطفات CSS إلى ملف CSS هذا. فيما يلي ما فعلته. يمكنك فقط نسخ ولصق المقتطفات أدناه وتغييرها بالطريقة التي تريدها.

.ds-testimonial-wrapper {
عرض: فليكس.
الاتجاه المرن: الصف ؛
}
.ds-testimonial {
العرض: 70٪ ؛
اللون: #fff ؛
الحشو: 50 بكسل ؛
}
.ds-image {
العرض: 30٪ ؛
حجم الخلفية: غطاء.
موقف الخلفية: مركز.
}
.ds-text {
الحدود-اليسار: 4 بكسل #ffffff38 الصلبة.
الحشو اليسار: 20 بكسل ؛
}
.ds-text p {
نمط الخط: مائل ؛
}
اسم p.ds-{
الحشو: 0 ؛
الهامش: 0 ؛
وزن الخط: غامق ؛
}
موقع PDS {
حجم الخط: 12 بكسل ؛
الهامش: 0 ؛
التعتيم: 0.5 ؛
} حسنا ، لقد انتهينا من إنشاء كتلة Gutenberg المخصصة الخاصة بنا. فيما يلي النتيجة النهائية على الواجهة الأمامية. تبدو رائعة. يمين؟