جدول المحتويات
اتصل بي أحد أصدقائي اليوم وطلب المساعدة. إنه يستخدم المكون الإضافي لنموذج الاتصال 7 في مدونته لإضافة نموذج اتصال. الآن يريد أن يكون لديه نموذج من عمودين. أخبره بالطريقة للقيام بذلك وقرر إظهاره لقرائي أيضا. لذا ، سأوضح لك اليوم كيفية إضافة أعمدة في المكون الإضافي المجاني لنموذج الاتصال 7.
حسنا ، دعنا نتعمق في الأمر.
الخطوة 1 - تثبيت المكون الإضافي لنموذج الاتصال 7 وإنشاء النموذج
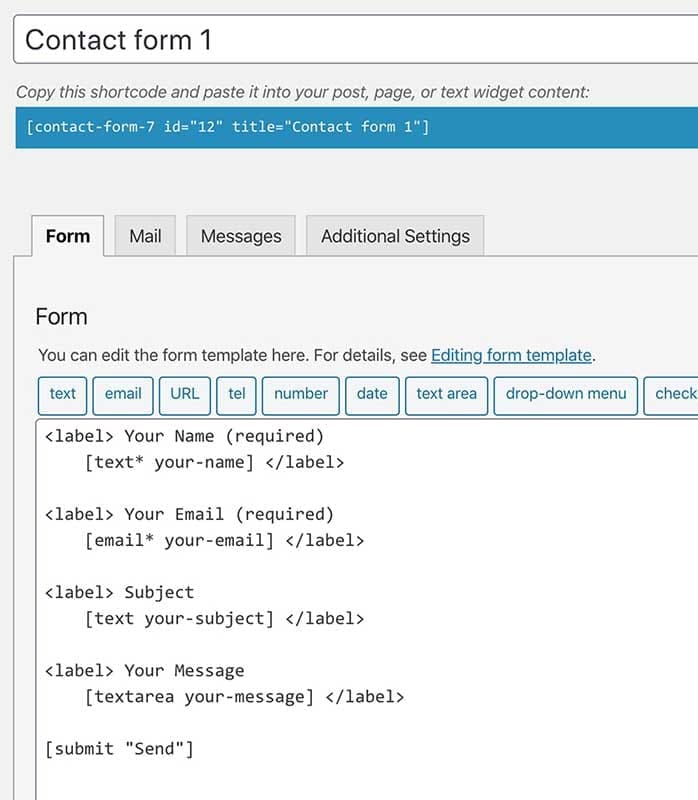
الانتقال إلى الإضافات > إضافة جديد وابحث عنه. بمجرد العثور عليه ، قم بتثبيت المكون الإضافي Contact Form 7 من مستودع البرنامج المساعد WordPress وقم بإنشاء نموذج أساسي بالحقول التي تريدها. أدناه يمكنك أن ترى ما فعلته.


الخطوة 2 - إضافة نموذج إلى الصفحة
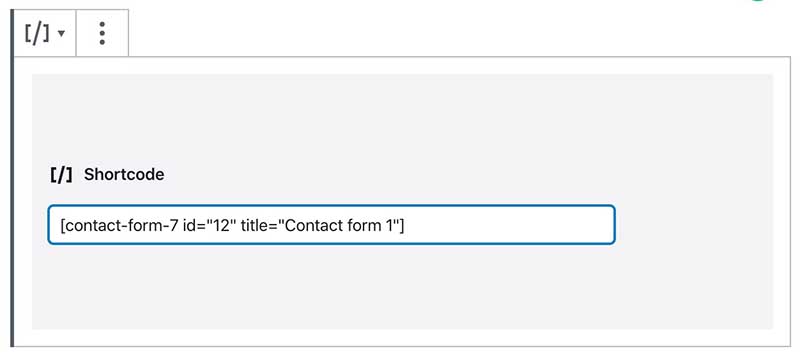
الخطوة التالية هي إضافة النموذج إلى صفحة الاتصال. قم بإنشاء الصفحة وإضافة ملف كتلة الرمز القصير (كتلة جوتنبرج). ثم الصق الرمز القصير الذي يمكنك نسخه من نموذج الاتصال 7 الذي قمت بإنشائه للتو (النص الذي يحتوي على أقواس مربع). سيؤدي هذا إلى الاستيلاء على النموذج وإظهاره في الواجهة الأمامية.

الخطوة 3 - دعنا نضيف عمودين في نموذج الاتصال 7
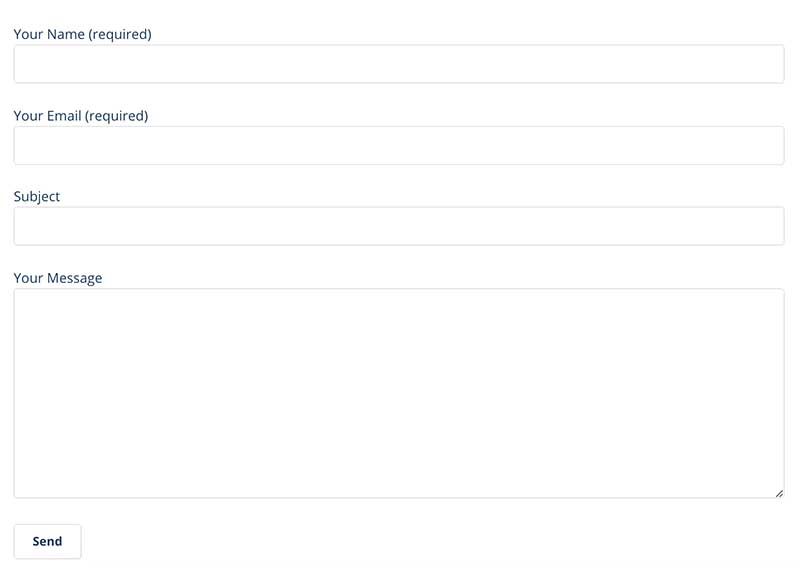
موافق. لذلك أضفنا للتو نموذجنا إلى صفحة الاتصال. لكن هذا ليس ما نبحث عنه ، أليس كذلك؟ نريد أن يكون لدينا أعمدة. ليس مجرد شكل بسيط مثل هذا.

الآن ، اسمحوا لي أن أوضح لك كيفية إضافة أعمدة في نموذج الاتصال 7. بالنسبة لهذا الجزء ، لعمل تخطيط العمودين ، نستخدم نظام الشبكة المتجاوب الذي أنشأه جراهام ميلر. (في الواقع ، يمكنك كتابة نظام الشبكة الخاص بك باستخدام CSS3. لكنها مهمة تستغرق وقتا طويلا. ولماذا يتعين علينا ذلك إعادة الاختراع العجلة؟ يمين. 😉 ).
على أي حال ، اذهب إلى responsivegridsystem.com وقم بإنشاء العمودين (أو المزيد من الأعمدة إذا أردت) كود الشبكة باستخدام آلة حاسبة Graham الرائعة.

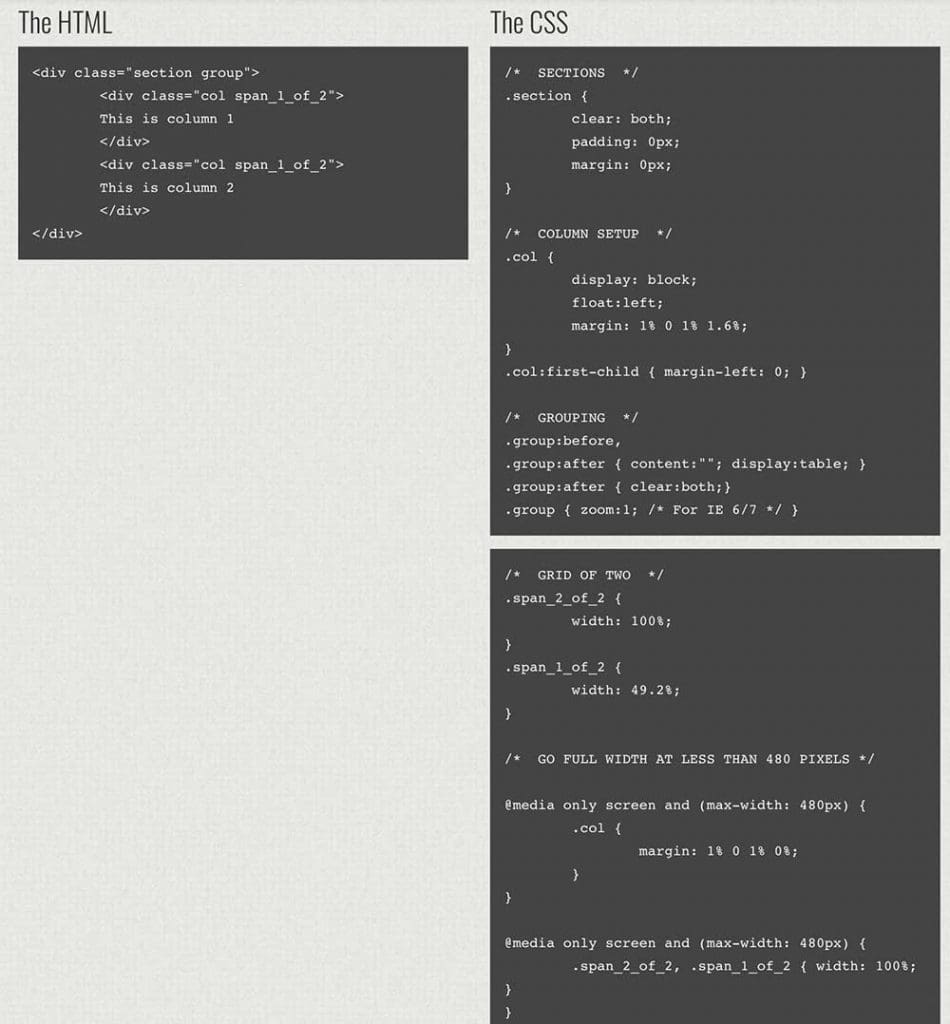
انطلق وانسخ رمز CSS. يظهر رمز CSS بالكامل أعلى وأسفل. (سترى أن هناك مقتطفان من CSS ورمز HTML واحد). يمكنك لصق هذا في لوحة المعلومات > المظهر > تخصيص > CSS إضافي المنطقة أو في السمة الفرعية style.css ملف. الطريقة الثالثة هي استخدام مكون إضافي تابع لجهة خارجية مثل CSS و JS مخصص بسيط . افعلها بالطريقة التي تفضلها. الأمر متروك لك.
شيء آخر، بدلا من هذه الطرق ، يمكنك لصق الكود مباشرة داخل ملف كتلة كود HTML على الصفحة نفسها. إذا قمت بذلك ، فلا تنس لصق المغلق كود داخل <style>علامات .....</style>.
بعد ذلك ، تريد نسخ التعليمات البرمجية HTML ولصقها في نافذة تصميم نموذج الاتصال 7. سيتعين عليك إنشاء بضعة صفوف لمطابقة عدد حقول النموذج الموجودة في النموذج الخاص بك. ثم قص الحقول ولصقها داخل الأعمدة. أيضا ، يمكن أن يكون لديك صف واحد فقط مع عمودين. كما هو الحال في الإصدار الثاني. استخدم أفضل بدلة لنموذجك.
استخدم الحيلة واصنع شيئا لطيفا بنفسك. لا تتردد في طرح أي أسئلة في منطقة التعليقات. سأحاول أن أكون متجاوبا بقدر ما أستطيع.