تخصيص قوالب البريد الإلكتروني في WooCommerce: الطريقة السهلة للمبتدئين
جدول المحتويات
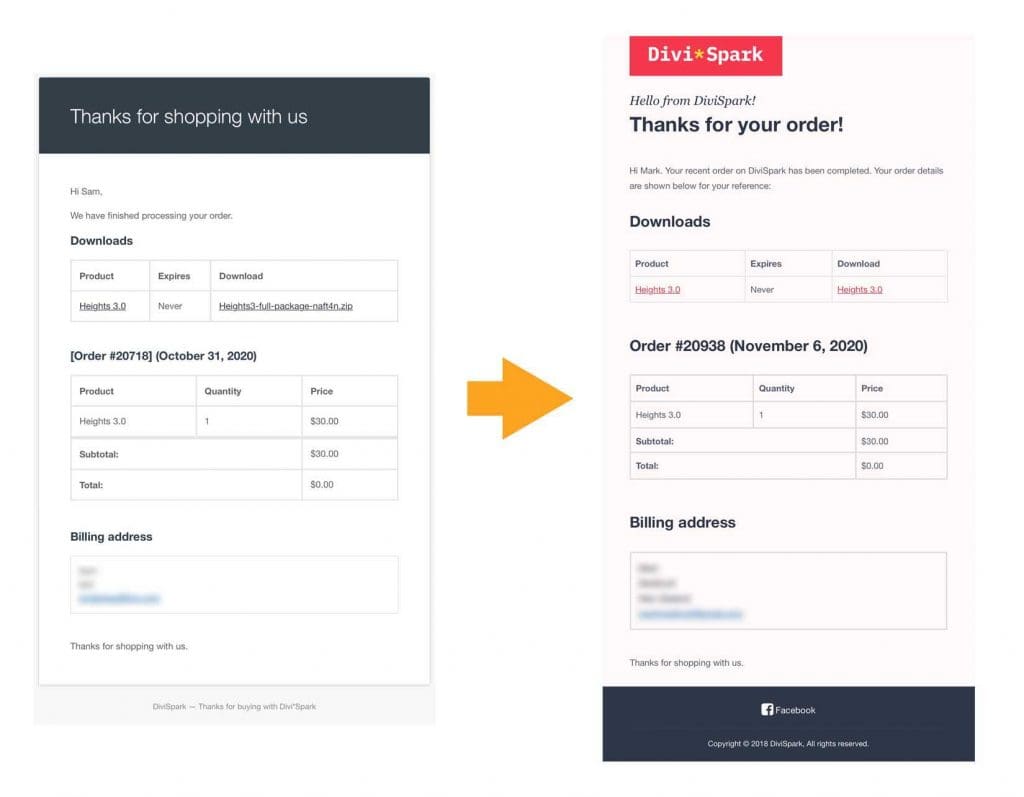
مرحبا عشاق WordPress! إذا كنت من مستخدمي WooCommerce مثلي ، فأنت تعلم أننا جميعا نريد الحصول على قوالب بريد إلكتروني أفضل للمعاملات. في متجر DiviSpark الخاص بي الذي أبيع سمات الطفل ، كنت أرغب في الحصول على قوالب بريد إلكتروني WooCommerce ذات علامة تجارية أفضل مظهرا. هناك العديد من الطرق لجعلها تبدو أفضل واحترافية ولكنها تتطلب معرفة أكثر تقدما في PHP و HTML و CSS. لذلك قررت أن أتوصل إلى برنامج تعليمي لتوضيح كيفية تخصيص قالب البريد الإلكتروني WooCommerce دون أي مهارات متقدمة. حتى تتمكن من البدء في إرسال رسائل بريد إلكتروني ستسعد عملائك.

دعنا نتعمق ونرى كيف يمكننا القيام بذلك.
نحن هنا نستخدم مكونا إضافيا يسمى Kadence WooCommerce مصمم البريد الإلكتروني والتي يمكنك تنزيلها من مستودع البرنامج المساعد مجانا. انتقل إلى لوحة القيادة > الإضافات > إضافة جديد وابحث عنه.

بمجرد العثور عليها ، انقر فوق " التثبيت الآن وتفعيله.
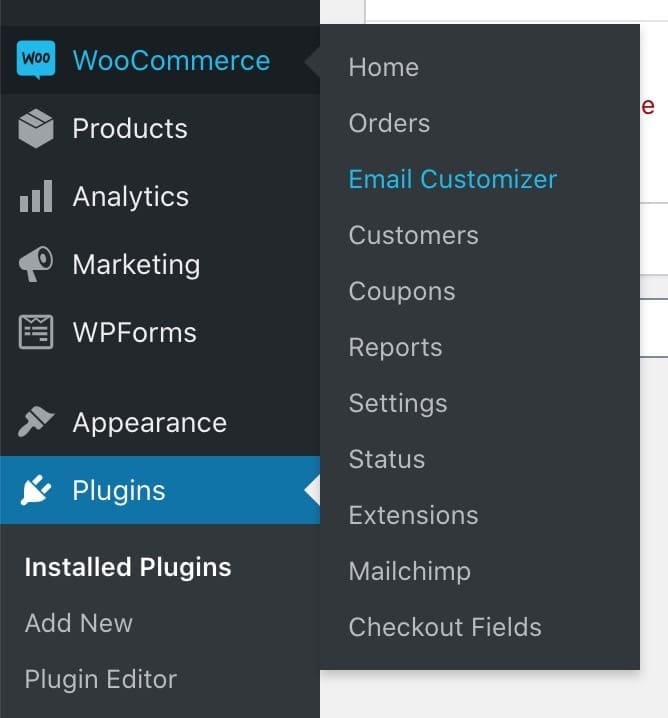
بعد التنشيط ، ستحصل على عنصر قائمة فرعية جديد في قائمة WooCommerce. الانتقال إلى WooCommerce > مخصص البريد الإلكتروني لبدء تصميم قالب البريد الإلكتروني الخاص بنا.

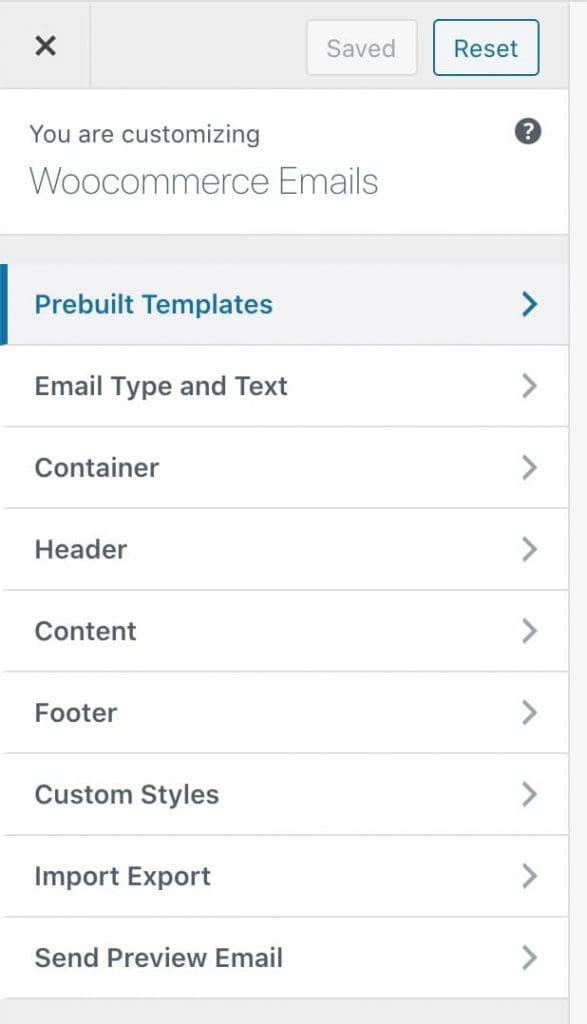
إذن ، أدناه هي صفحة الإعدادات.

قوالب البريد الإلكتروني Woocommerce التي تم إنشاؤها مسبقا
Kadence WooCommerce مصمم البريد الإلكتروني يقدم بعض التصميمات الرائعة المعدة مسبقا والتي يمكنك استخدامها كنقطة انطلاق. الانتقال إلى قوالب مسبقة الصنع واختر الشخص الذي يعجبك ، وقم بالتمرير إلى الأسفل وانقر على تحميل القوالب زر. سيضيف التصميم إلى جميع قوالب البريد الإلكتروني لمعاملات WooCommerce والتي يمكننا تعديلها بشكل منفصل لاحقا.
- طلب جديد
- طلب ملغى
- طلب معالجة العملاء
- طلب مكتمل من قبل العميل
- طلب استرداد العميل
- العميل قيد الانتظار
- فاتورة العميل
- طلب فاشل
- حساب العميل الجديد
- ملاحظة العميل
- إعادة تعيين كلمة مرور العميل
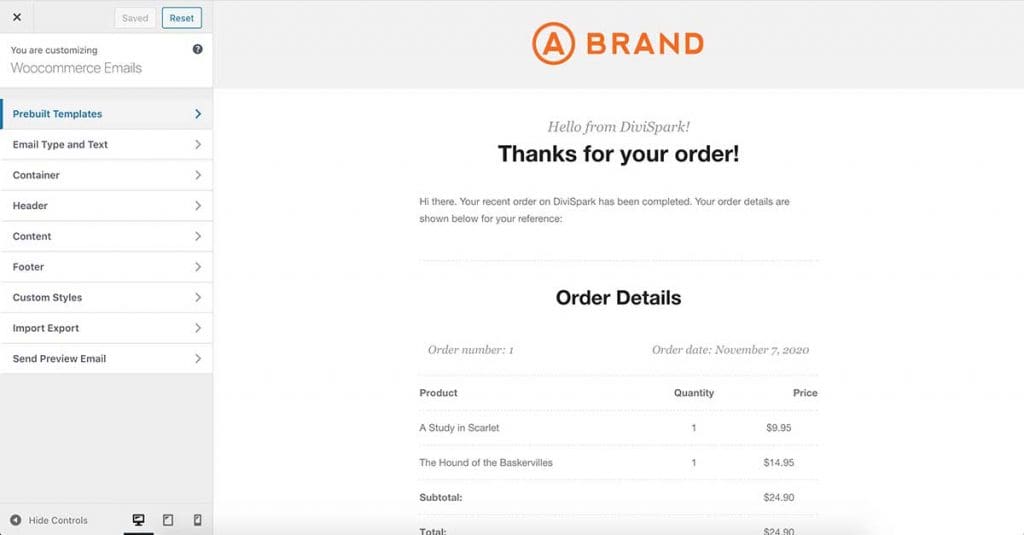
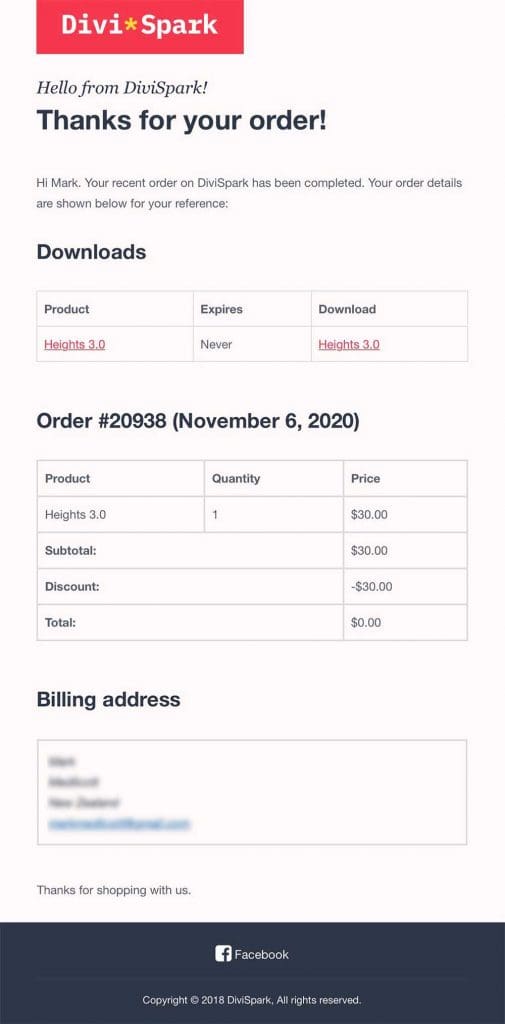
إليك ما سيبدو عليه بعد تحميل التصميم الذي تم إنشاؤه مسبقا. التحسن ، أليس كذلك؟

نوع البريد الإلكتروني والنص
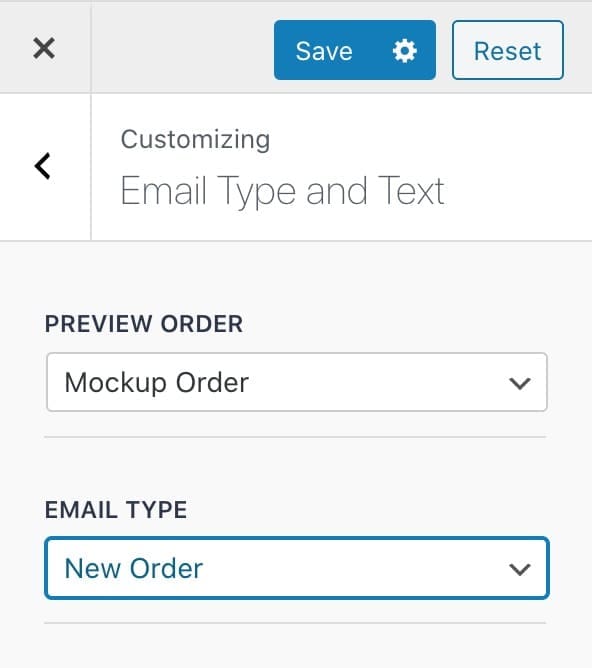
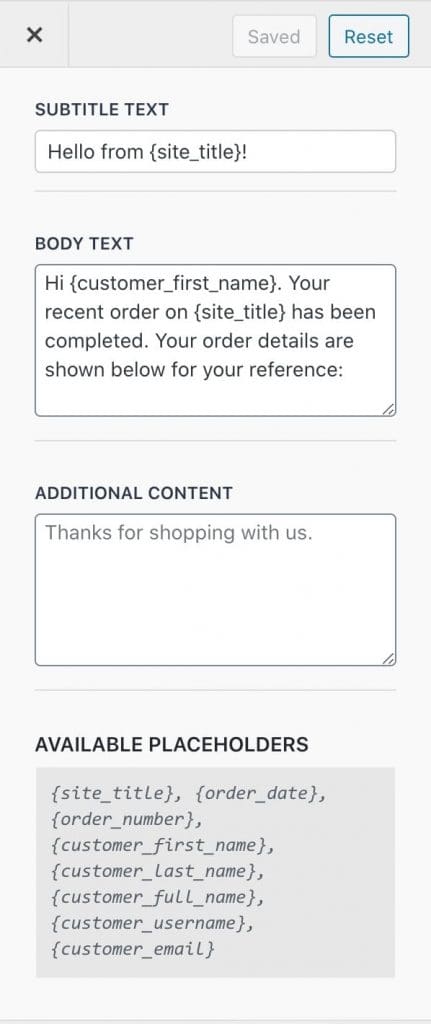
بعد ذلك، انتقل إلى الرمز نوع البريد الإلكتروني والنص صفحة الإعدادات. يمكنك تحديد قالب البريد الإلكتروني الذي تريد تصميمه / تخصيصه هنا. في كل بريد إلكتروني أرسلته WooCommerce ، يوجد نص عنوان ووصف مرتبط بقالب البريد الإلكتروني المحدد. قم بالتمرير لأسفل في صفحة الإعداد هذه وسترى أنه يمكننا تغيير هذا المحتوى النصي في كل قالب بريد إلكتروني WooCommerce. ما عليك سوى اختيار القالب من القائمة المنسدلة التي تريد تحريرها وتغيير محتوى النص.
شيء آخر مهم هو أنه يمكنك إضافة محتوى ديناميكي إلى تلك الرسائل النصية. مثل الاسم الأول للعميل في التحية. بدلا من "مرحبا هناك" ، يمكنك قول "Hello {customer_firs_name}" في البداية. هناك عدد قليل من العناصر النائبة الأخرى التي يمكنك استخدامها.


وعاء
صفحة الإعداد التالية هي ' وعاء والتي يمكنك ضبط لون خلفية الحاوية ، وعرض حاوية البريد الإلكتروني ، وأحجام الحشو العلوية والسفلية ، وما إلى ذلك. جرب هؤلاء بنفسك لجعله يبدو نظيفا وواضحا ;).
راس
الشيء التالي هو راس اعدادات. هنا يمكننا إضافة شعارنا إلى رأس البريد. ستجد المزيد من الإعدادات لتعيين ألوان العلامة التجارية على خلفية الرأس ، وتغيير حشوة الرأس مثل الأشياء.
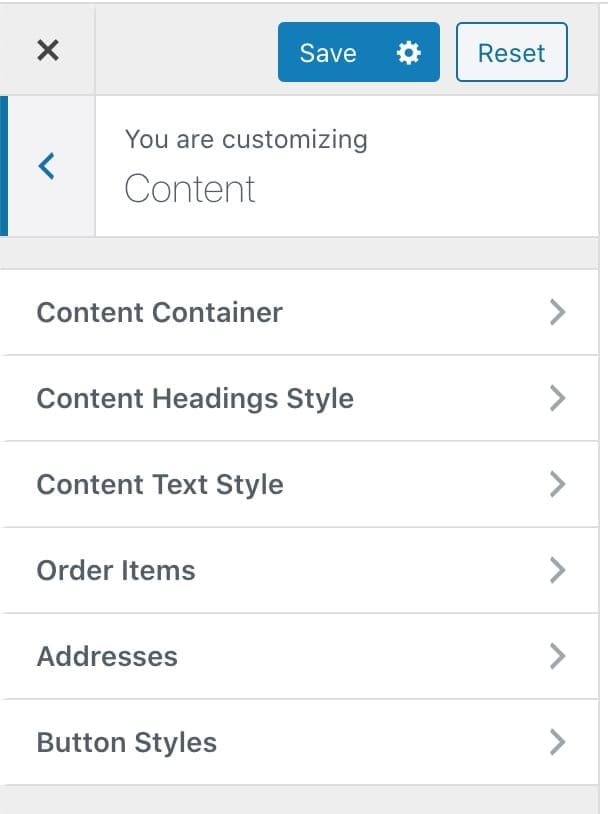
محتوى
هذه هي صفحة الإعداد لتصميم منطقة النص للبريد الإلكتروني. عندما تذهب إلى صفحة الإعداد ، ستلاحظ أن هناك عددا قليلا من صفحات الإعداد الداخلية التي يمكننا التعامل مع كل جزء من الجسم تقريبا.

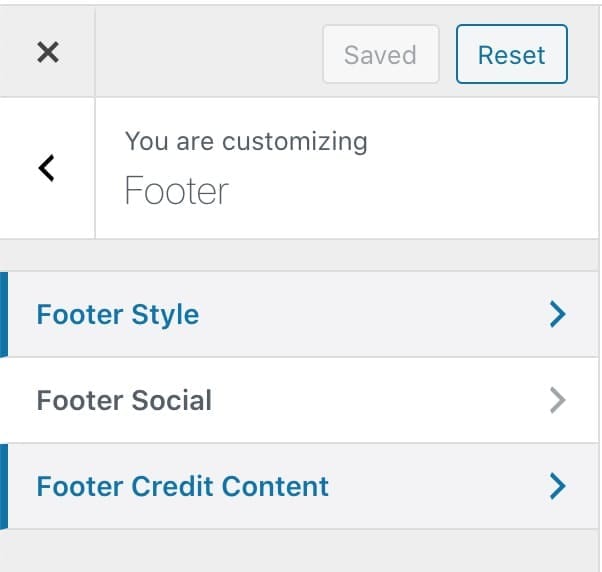
تذييل الصفحه
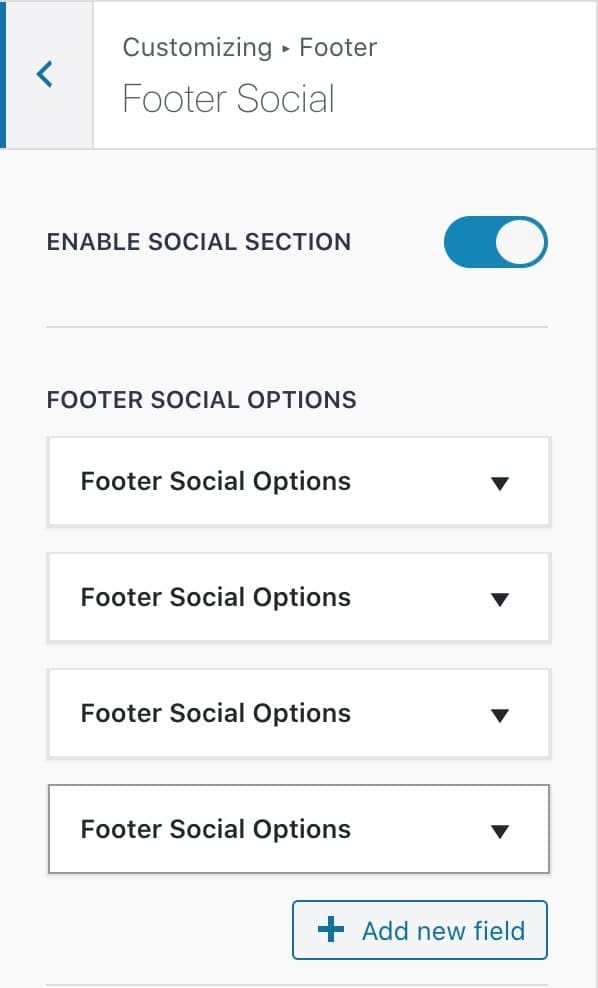
في صفحة إعداد التذييل ، سترى 3 صفحات فرعية أخرى يمكنك من خلالها تصميم تذييل الصفحه ، وإضافة أيقونات وسائل التواصل الاجتماعي ، وتغيير ونمط معلومات ائتمان التذييل .


يمكنك إضافة أي رابط وسائط اجتماعية تقريبا هنا. فقط انقر فوق إضافة حقل جديد ويمكنك ضبط الرمز والرابط.
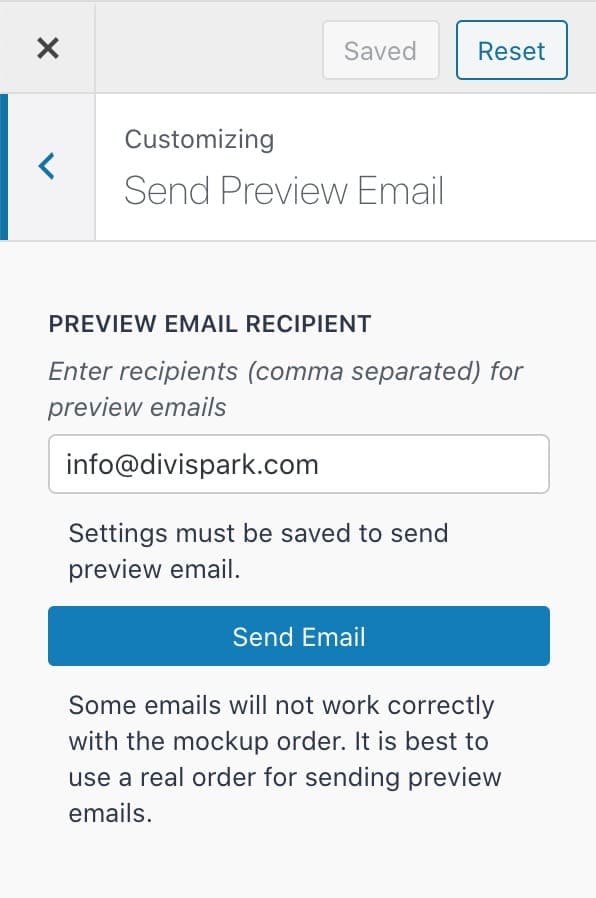
الشيء الجميل مع Kadence WooCommerce مصمم البريد الإلكتروني هو أنه يمكنك دائما رؤية التحرير مباشرة على الجانب الأيمن من صفحة الإعدادات ويمكنك التحقق من صندوق الوارد الخاص بك عن طريق إرسال بريد إلكتروني للمعاينة. ما عليك سوى حفظ ما فعلته والنقر فوق الزر إرسال بريد إلكتروني زر. ستحصل على بريد معاينة إلى عنوان بريدك الإلكتروني.

فيما يلي ما فعلته بقوالب البريد الإلكتروني WooCommerce الخاصة بموقع الويب الخاص بي. تبدو أفضل ولطيفة. يمين؟

هذا هو أفضل مخصص مجاني للبريد الإلكتروني في WooCommerce وجدته. لا حاجة لامتلاك أي معرفة متقدمة. بسيطة وسهلة يمكن لأي شخص استخدامها لتخصيص قوالب البريد. عظيم للمبتدئين.