جدول المحتويات
A الصفحة المقصودة هي صفحة ويب قائمة بذاتها ، مصممة لزيادة المبيعات أو توليد عملاء محتملين للأعمال التجارية. إنهم يلتقطون تفاصيل الاتصال بالزائر مقابل عروض خاصة أو رسائل إخبارية منتظمة أو موارد مثل الكتب الإلكترونية المجانية والدورات المجانية وما إلى ذلك. يأتي هؤلاء الزوار في معظم الأحيان من البريد الإلكتروني أو رابط في رسالة بريد إلكتروني أو إعلانات من Google أو Bing أو YouTube أو Facebook أو Instagram أو Twitter أو من أماكن مماثلة على الويب. هذا هو المكان الذي يهبطون فيه أولا. لهذا السبب يطلق عليه اسم الصفحة المقصودة . في هذا البرنامج التعليمي ، سنقوم بإنشاء صفحة مقصودة في WordPress بالطريقة السهلة ولكننا بالتأكيد سنجلب لك المزيد من العملاء المحتملين في عام 2021.
هذا دليل سهل الاستخدام للمبتدئين خطوة بخطوة يمكن لأي شخص اتباعه. لا حاجة لأي معرفة متقدمة حول الترميز أو WordPress.
ما هو الفرق بين الصفحة الرئيسية والصفحة المقصودة؟
الصفحة الرئيسية هي الصفحة الأولى من موقع الويب الخاص بك ، ما سيراه الزائر عند زيارته لموقعك لأول مرة. يمكن للزوار تصفح موقع الويب الخاص بك من الصفحة الرئيسية. اقرأ منشورات مدونتك ، وتعرف على المزيد حول نشاطك التجاري أو موقع الويب الخاص بك ، واستكشف الصفحات الأخرى ، وتصفح المنتجات ، أو الاشتراك ، وأشياء أخرى كثيرة. آمل أن تكون قد حصلت على الفكرة الدقيقة. هناك " الكثير من الأشياء ‘ على الصفحة الرئيسية.
ولكن ، من ناحية أخرى ، تم تصميم الصفحة المقصودة ل "غرض محدد" . يروج لعرض واحد. تم تصميم كل جزء من هذه الصفحة لهذا الغرض فقط. الهدف الرئيسي هو تحويل الزوار إلى عملاء. لا تشتيت الانتباه.
ما الذي يجب أن أدرجه في الصفحة المقصودة المثالية؟
هناك بعض القواعد الشائعة في إنشاء الصفحات المقصودة. ( تعرف على القواعد جيدا ، حتى تتمكن من كسرها بشكل فعال. ;)). ولكن بعد إنشاء صفحتك المقصودة الأولى ، يجب عليك اختبار الاختلافات باستمرار لتحسينها.
لقد أضفت قائمة ببعض أفضل الأمثلة لصفحة مقصودة جيدة أدناه. انتقل إلى تلك الصفحات المقصودة وحاول الحصول على فهم أفضل.
فيما يلي قائمة بالعناصر الأكثر شيوعا التي يمكننا استخدامها أثناء إنشاء صفحة مقصودة. قد تلاحظ بالفعل في الأمثلة أعلاه ، كيف يمكن استخدام هذه العناصر بشكل فعال.
- العنوان / العنوان الفرعي مع نسخة داعمة
- صورة رأس أو رسوم متحركة أو فيديو
- النموذج ، عبارة قوية تحث المستخدم على اتخاذ إجراء
- العنوان الفرعي والنسخة الداعمة التي تركز على المنفعة.
- الدليل الاجتماعي
- ملامح
- تذييل الصفحه
آمل أن تكون لديك فكرة أفضل عن تصميم الصفحة المقصودة المثالية الآن. دعنا نتعمق ونرى كيفية إنشاء صفحة مقصودة في WordPress بالطريقة المثالية.
تصميم الصفحة المقصودة
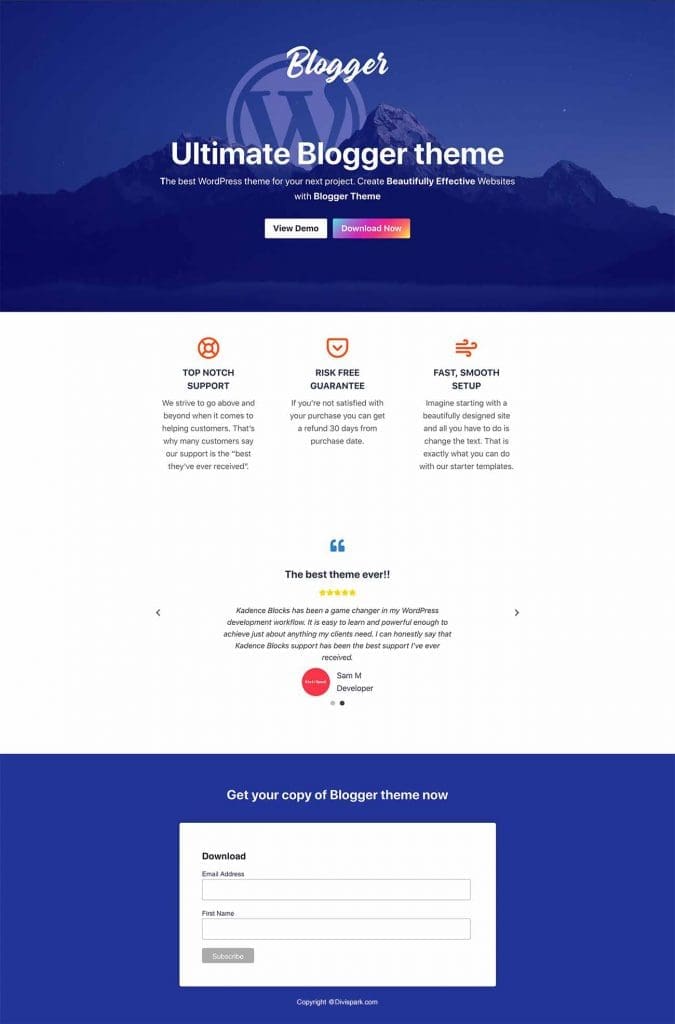
في صفحتنا التجريبية ، نجبر الزائر على الاشتراك في القائمة البريدية والحصول على نسخة مجانية من قالب WordPress جديد يسمى "Blogger". سنقوم بتحقيق النتيجة / بناء قائمة البريد الإلكتروني بصفحة مقصودة بسيطة. مع بعض العناصر الأساسية: العنوان مع بضع كلمات فقط ونسخة داعمة ، قسم ميزات 3 أعمدة ، شريط تمرير الشهادة ، نموذج اشتراك ، إلخ. هذه البساطة تسهل على الزائر البدء / الاشتراك.
قم بتثبيت سمة WordPress
في هذا البرنامج التعليمي ، أستخدم سمة WordPress مجانية تسمى الايقاع . هذا هو واحد من أفضل السمات المجانية التي استخدمتها على الإطلاق لموقع ويب. شخصيا ، أستخدم هذا المظهر في معظم الأوقات لمواقعي. لذلك لا توجد مشكلة في التوصية بهذا.
بمجرد وصولك إلى الموقع ، ما عليك سوى النقر فوق تنزيل مجاني زر في القائمة. ستحصل على ملف مضغوط يجب عليك تحميله على موقع الويب الخاص بك.
بمجرد تثبيت نسق Kadence ، والخطوة التالية هي تثبيت المكون الإضافي. الانتقال إلى الإضافات > إضافة جديد وابحث عن كتل كادنس . بمجرد العثور عليه ، قم بتثبيته وتنشيطه لإضافة بعض الكتل الإضافية الرائعة إلى مكتبة كتل Gutenberg الافتراضية التي يمكننا استخدامها لتصميم صفحتنا.

قم بإنشاء الصفحة المقصودة في WordPress
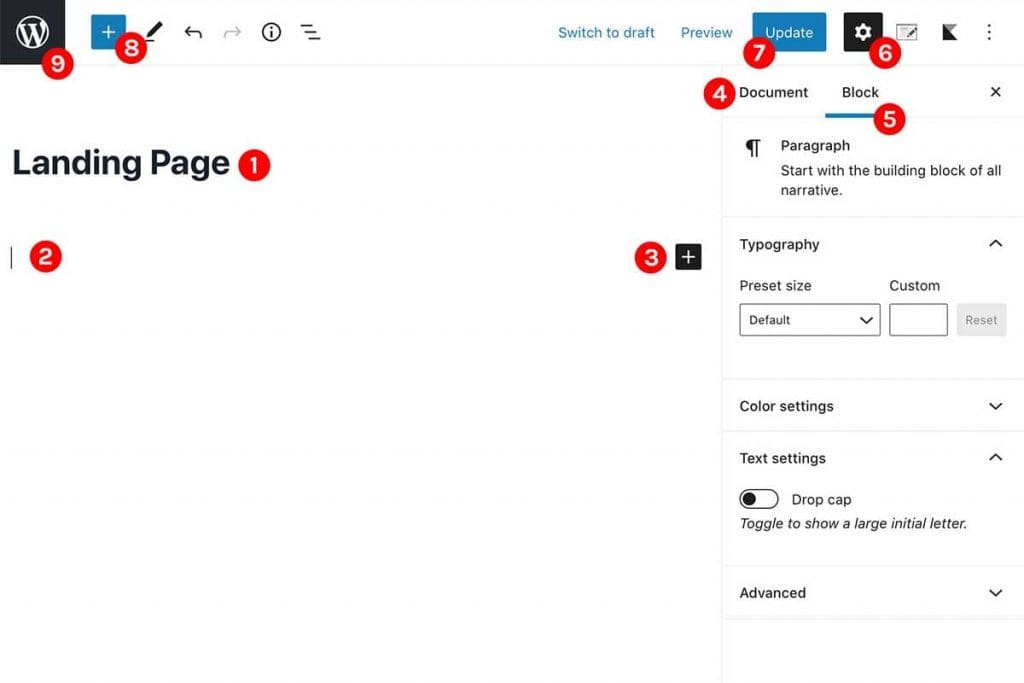
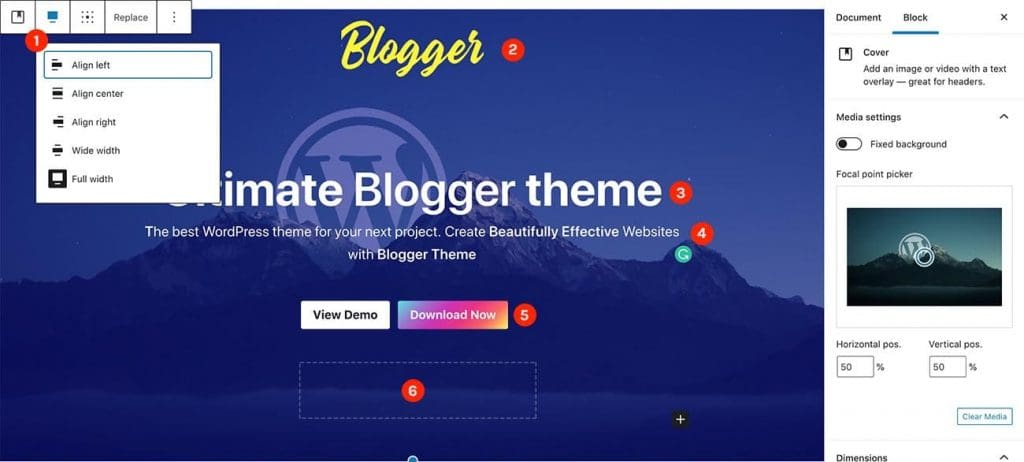
كما ترون الايقاع هو موضوع WP محسن جيدا مع الكثير من الميزات المتميزة مجانا. لنبدأ في بناء صفحتنا. انتقل إلى لوحة المعلومات > الصفحات > إضافة جديد وإنشاء صفحة جديدة ومنحها اسما. يوجد أدناه ما يبدو عليه على شاشة تحرير الصفحة.

- عنوان الصفحة
- منطقة محتوى الصفحة
- زر "إضافة كتل"
- إعدادات المستند/الإعدادات المتعلقة بالصفحة
- الإعدادات المتعلقة بالمكون المحدد
- إظهار/إخفاء لوحة الإعدادات
- زر النشر أو التحديث
- زر إضافة مكون
- زر الرجوع
لنبدأ بإضافة قسم الغلاف ثم الشعار والعنوان والنسخة الداعمة وزرين (سيعرض أحد الزر التثبيت التجريبي للموضوع وسيقوم الزر الآخر ببساطة بالتمرير إلى النموذج السفلي الذي يمكنهم الاشتراك فيه على الفور والحصول على نسخة من الموضوع).
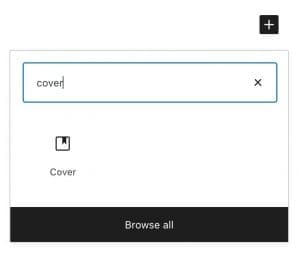
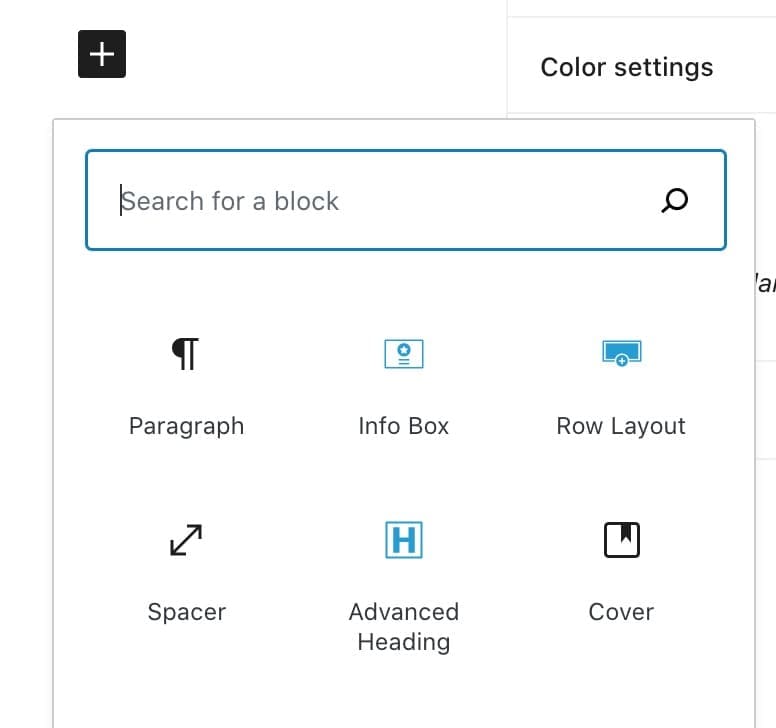
انقر فوق الزر "إضافة مقطع" في الزاوية اليمنى من الصفحة. ثم حدد "تغطية" من القائمة. يمكنك استخدام وظيفة البحث هنا للعثور على الكتلة التي تريدها.

فيما يلي ما فعلته في نسختي

- اجعل هذا عرض كامل مع هذا الخيار.
- الشعار. لقد أضفت "كتلة الصور" هنا وتحميل الشعار.
- العنوان. هنا أضفت "كتلة عناوين متقدمة" الذي يأتي مع كتل كادنس البرنامج المساعد.
- منتظم كتلة الفقرة
- أزرار الحث على اتخاذ إجراء. هنا أضفت زرين مع " العادي أزرار حجز. مرة واحدة للعرض التوضيحي للموضوع وواحد الذي سيعيد التوجيه إلى النموذج السفلي.
- كتلة فاصل . أضفت بعض المساحة هنا لجعل التصميم أكثر نظافة. يمكنك استخدام الفواصل في أي مكان لإضافة بعض المساحة.
تعيين قالب الصفحة
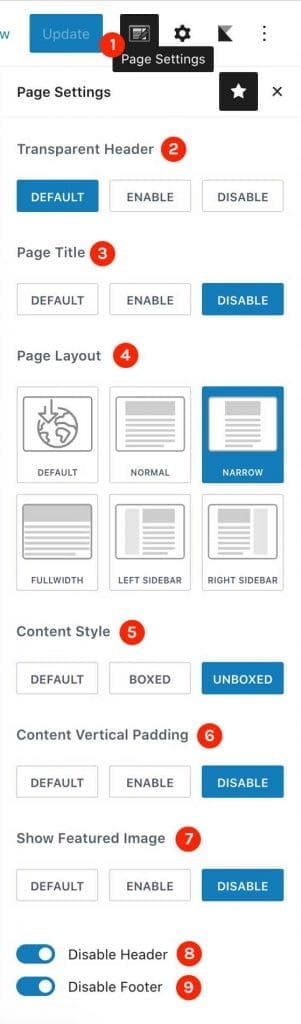
هناك شيء آخر مهم ، قالب الصفحة . إذا ألقيت نظرة على الواجهة الأمامية الآن ، فسترى أن تخطيط الصفحة ليس كما توقعنا. يحتوي على الرأس والشريط الجانبي وشريط عنوان الصفحة والتذييل وما إلى ذلك. لكن بالنسبة للصفحة المقصودة ، نحتاج إلى لوحة قماشية واضحة. لا حاجة للرأس والتذييل وما إلى ذلك. لا نحتاج إلى إعطاء خيار للزائر للخروج من الصفحة المقصودة. لهذا السبب نتجنب جميع الروابط الأخرى. لتغيير تخطيط الصفحة ، هناك خيار يأتي مع سمة Kadence. انقر فوق زر إعدادات الصفحة بجوار الزر "نشر/تحديث" لإزالة تلك العناصر غير المرغوب فيها من صفحتنا.

- إظهار/إخفاء إعدادات الصفحة
- تمكين الرأس الشفاف. يمكننا فقط تجاهل هذا كما نفعل لتعطيل الرأس.
- عنوان الصفحة. تعطيل شريط عنوان الصفحة
- تخطيط الصفحة. أنا أستخدم NARROW لأنني أريد أن أجعل محتوى الصفحة الداخلية أقل اتساعا.
- نمط المحتوى. استخدم ما تفضله. شاهد الفرق في كل خيار بنفسك.
- الحشو العمودي للمحتوى. سيؤدي ذلك إلى إزالة الحشو الرأسي في أعلى الصفحة وأسفلها.
- إظهار الصورة المميزة. نظرا لأننا لسنا بحاجة لإظهار ذلك ، فما عليك سوى تعطيله.
- تعطيل الرأس
- تعطيل التذييل
بمجرد تعيينها ، ألق نظرة على الواجهة الأمامية.

هذا يشبه إلى حد كبير ما أردناه. يمين؟ 🙂
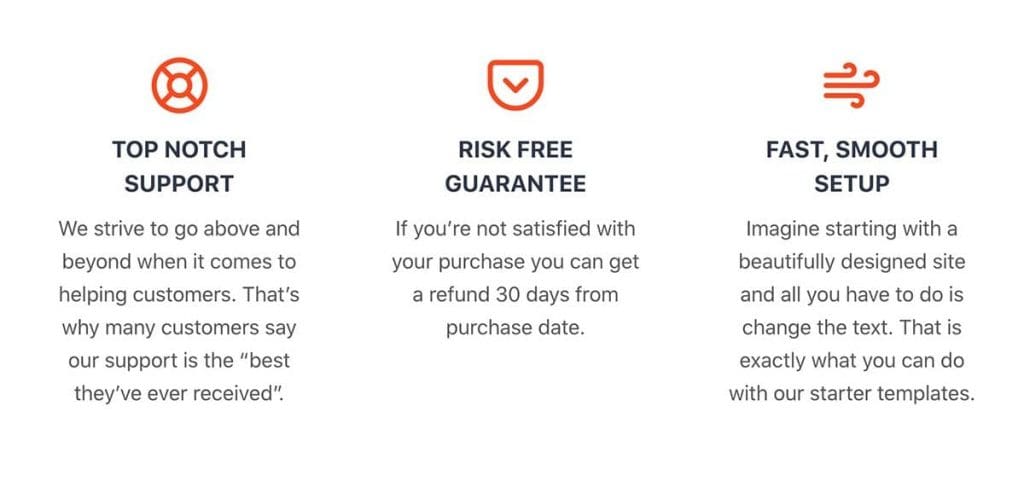
إضافة أقسام الميزات إلى الصفحة المقصودة
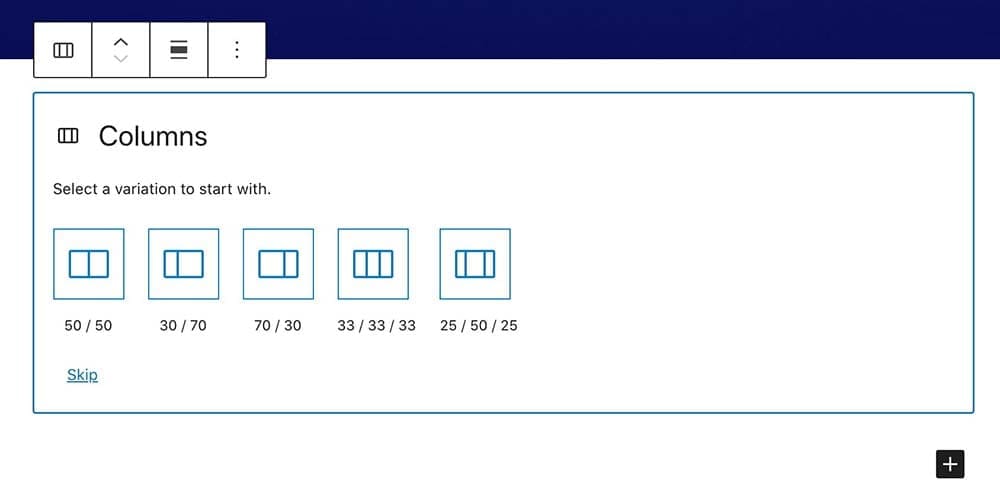
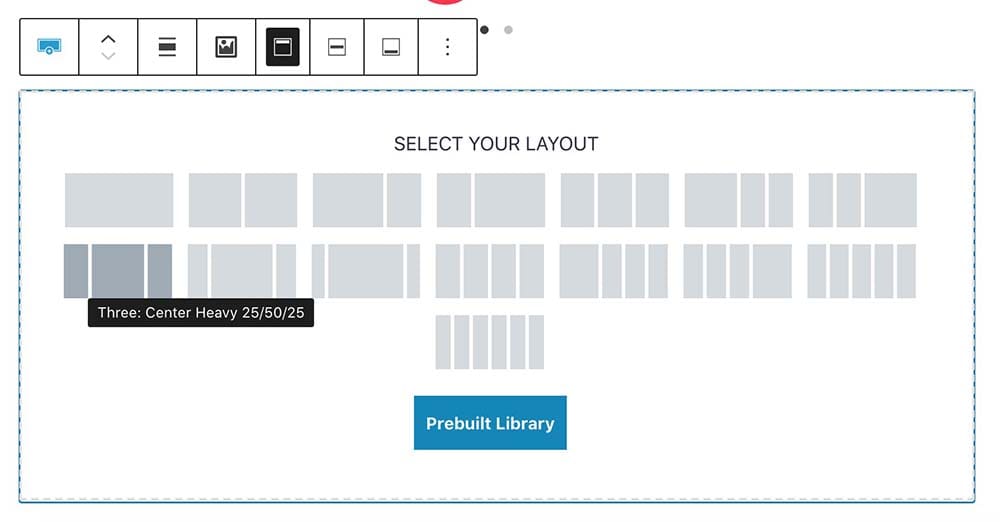
الآن سنضيف قسم الميزات لدينا. لنبدأ بإضافة 3 أعمدة. انقر فوق ب تفتقر إلى "+" والبحث عن الأعمدة ‘. وحدد تخطيط 3 أعمدة (33/33/33) على الشاشة التالية.

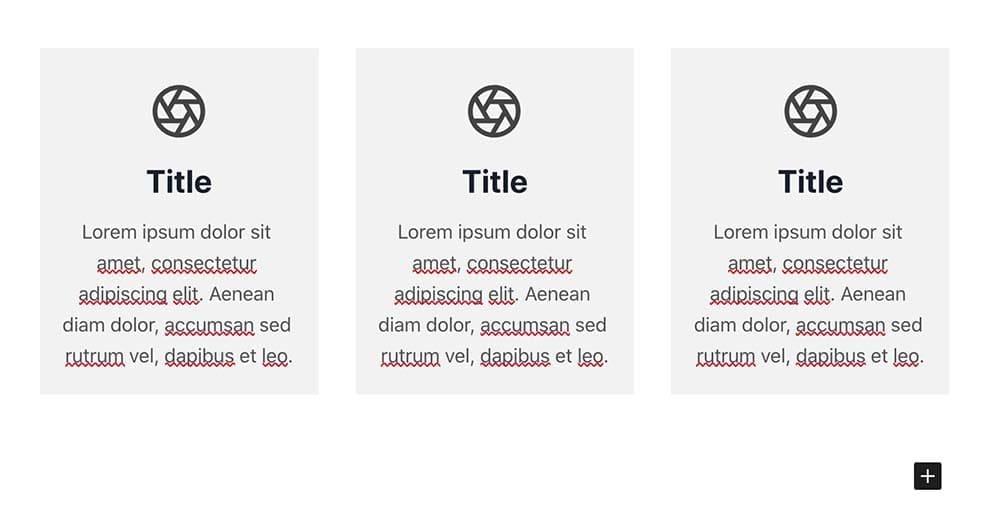
ثم أضف "كتل المعلومات" في كل قسم. كتلة المعلومات هو شيء قادم مع المكون الإضافي Kadence Blocks.

ما عليك سوى المضي قدما وتصميم القسم بالطريقة التي تريدها. فيما يلي ما فعلته في نسختي.

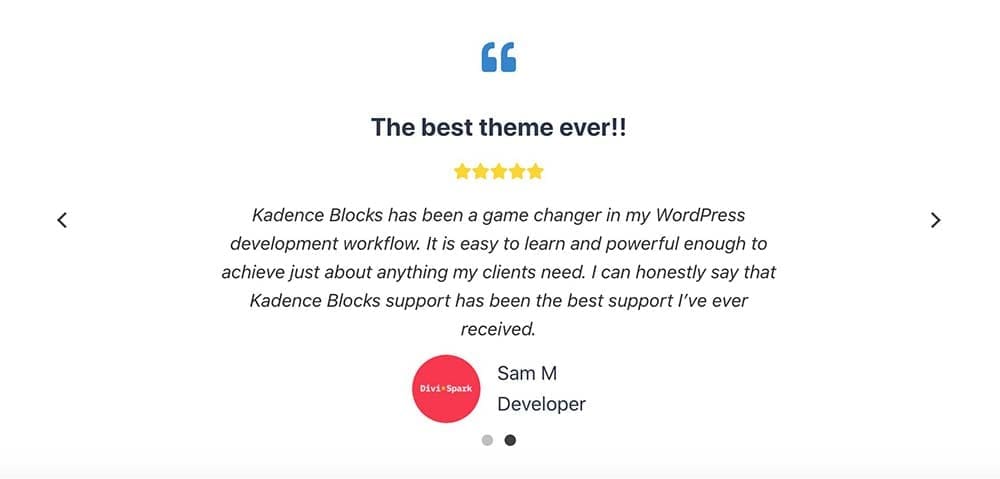
إضافة شريط تمرير الشهادة
مع Kadence ، من السهل حقا إضافة شريط تمرير شهادة إلى صفحتك. ما عليك سوى البحث عنه وإضافته إلى الصفحة. يمكنك استخدام هذا كشهادات فقط أو كشريط تمرير / دائري. هنا ، في نسختي ، أستخدم الوضع الدائري كما ترون أدناه. ما عليك سوى اللعب على لوحة الإعدادات ومحاولة القيام بالقسم الذي تريده.

إنشاء نموذج CTA / الاشتراك
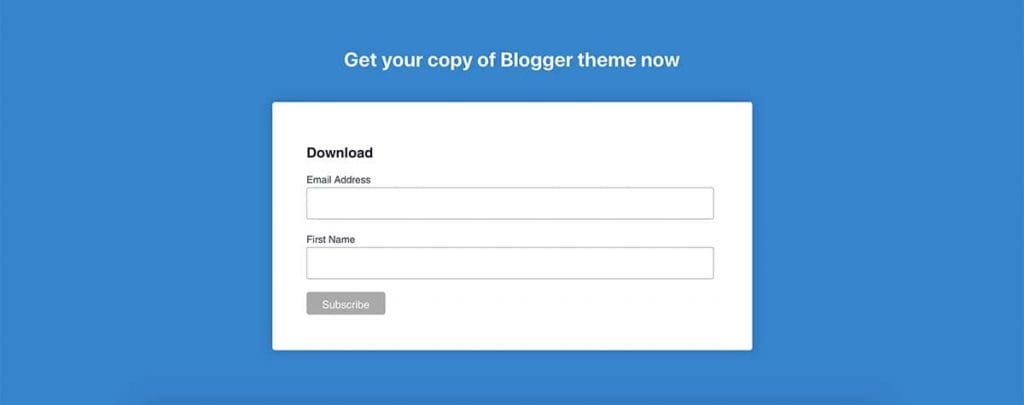
دعنا ننشئ قسم الحث على اتخاذ إجراء بنموذج بسيط لإدخال الاسم والبريد الإلكتروني وزر الاشتراك / التنزيل. هنا خطتنا هي بناء قائمة البريد الإلكتروني الخاصة بنا. هناك عدة طرق لإضافة نموذج إلى صفحتنا المقصودة حسب احتياجاتك. لكننا لن نستخدم مجرد نموذج اتصال بسيط هنا. بدلا من ذلك ، سنستخدم نموذج اشتراك من منصة تسويق عبر البريد الإلكتروني مثل MailChimp و Aweber و Constant Contact وما إلى ذلك.
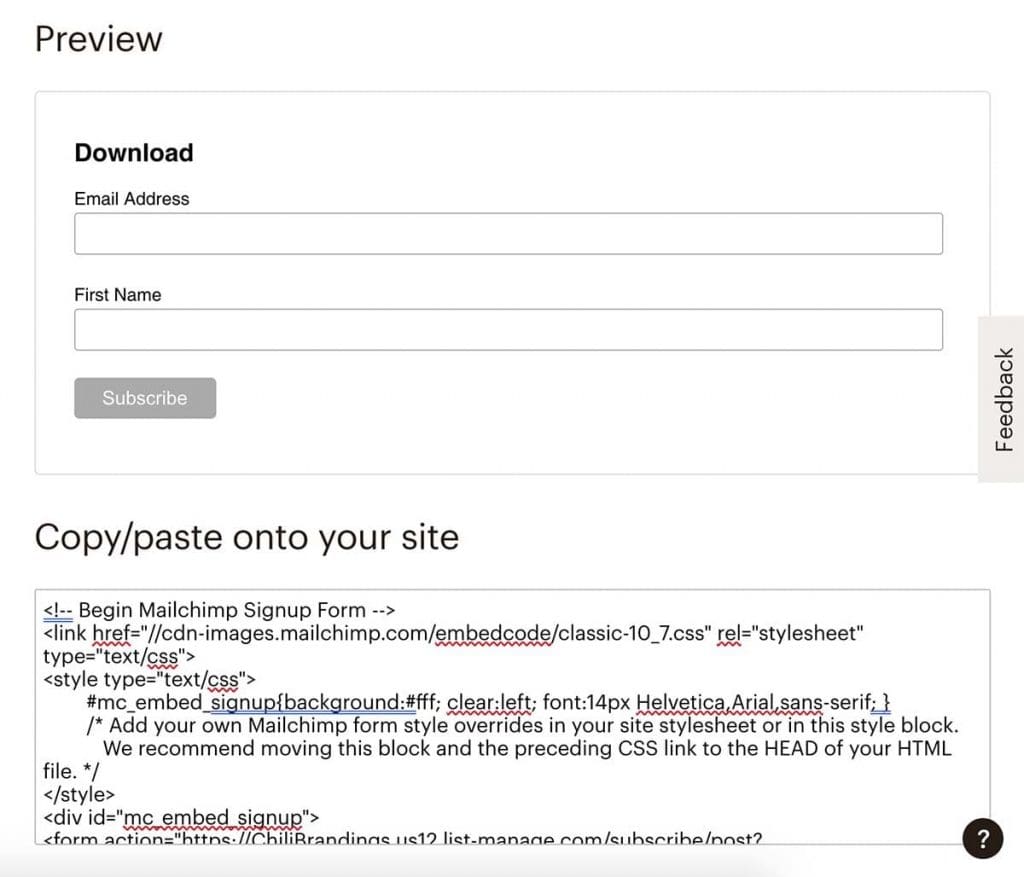
قم أولا بتسجيل الدخول إلى خدمة التسويق عبر البريد الإلكتروني الخاصة بك. حدد قائمة البريد الإلكتروني الخاصة بك وقم بإنشاء نموذج تسجيل مضمن. لذلك ، سأستخدم MailChimp هنا في البرنامج التعليمي الخاص بي.

قم بإنشاء النموذج الخاص بك وانسخ رمز التضمين.

إضافة نموذج الاشتراك إلى الصفحة
انتقل إلى الصفحة وأضف "تخطيط الصف" حجز. هذا أيضا شيء يأتي مع كتل كادنس البرنامج المساعد.


أنا أستخدم التخطيط السفلي الأيسر لقسم CTA. اختر شيئا يعجبك هنا. كما ترون في مربع الإعدادات ، لدينا الكثير من الخيارات لجعل هذا يبدو أجمل.
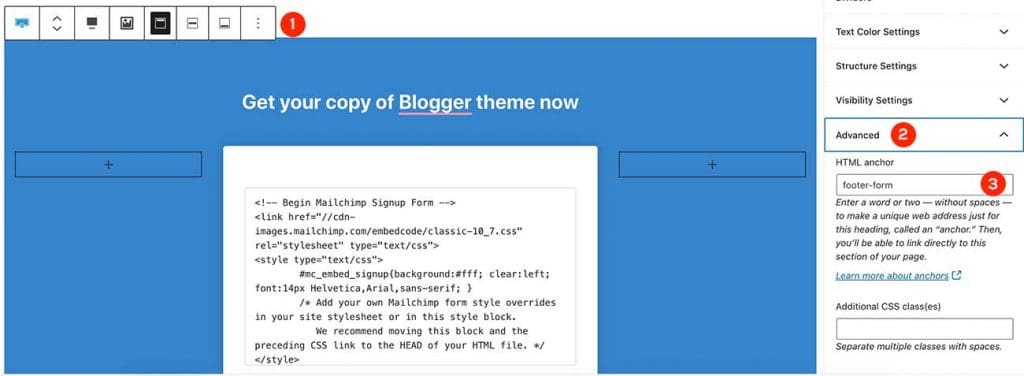
أضف كتلة HTML والصق الكود بداخله الذي نسخناه للتو من MailChimp. فيما يلي ما فعلته. (لقد أضفت تخطيط صف آخر في الأعلى بعمود واحد لإدراج نص الرأس. راجع للشغل ، كلاهما أقسام كاملة العرض.)

لقد انتهينا تقريبا من تصميم صفحتنا المقصودة في WordPress. ولكن هناك شيء مهم يجب القيام به الآن. دعنا نربط زر الحث على اتخاذ إجراء العلوي بالنموذج السفلي. لذلك عندما ينقر شخص ما على زر "تنزيل" ، تمريره لأسفل إلى قسم التذييل مع النموذج.
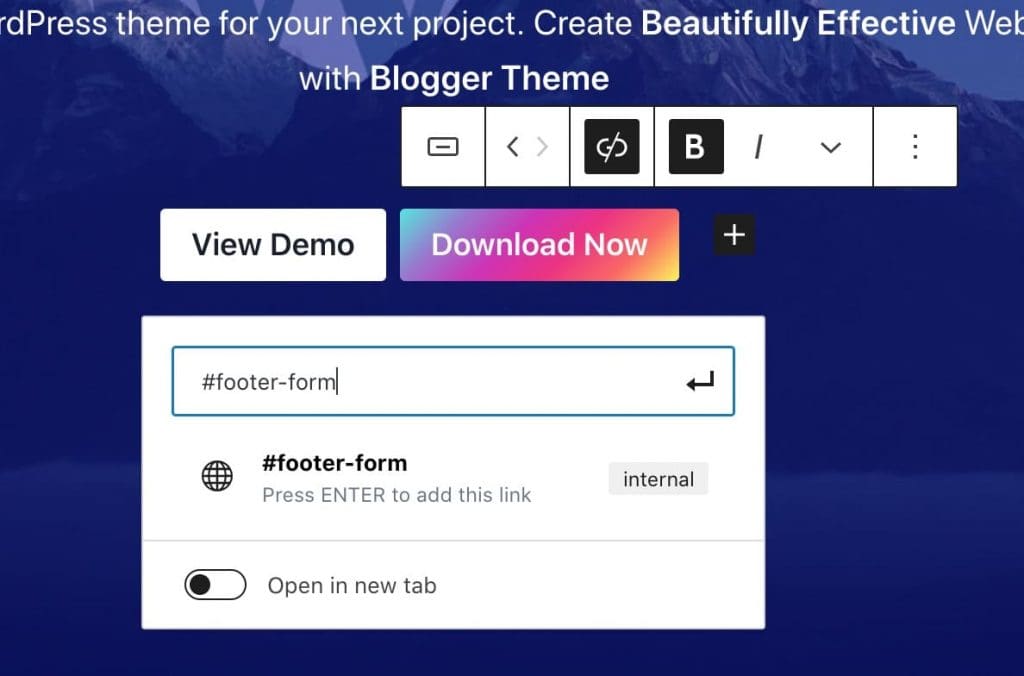
أولا ، اذهب إلى الأسفل تخطيط الصف الإعدادات > خيارات متقدمة وأضف نص رابط HTML هناك.

عد الآن إلى قسم الغلاف العلوي وأضف رابط الزر كنموذج #footer مع علامة التصنيف أمام نص الرابط.

فيما يلي الصفحة المقصودة التي أنشأناها في WordPress. استخدم إبداعك وأفضل الممارسات لإنشاء الصفحة المقصودة المثالية التي تجلب لك بالفعل المزيد من العملاء / العملاء المحتملين. لا تتوقف بمجرد دفعه. جرب طرقا مختلفة للتحسين من وقت لآخر وشاهد كيف تؤثر هذه التغييرات على النتيجة.

هذه هي طريقة إنشاء صفحة مقصودة في WordPress. إذا كنت تعتقد أن هذه المقالة مفيدة ، فيرجى مشاركتها. لذلك يمكن لشخص آخر الحصول على الفائدة أيضا! حظ سعيد!